Apple revoit le guide d'interface pour l'Apple Watch
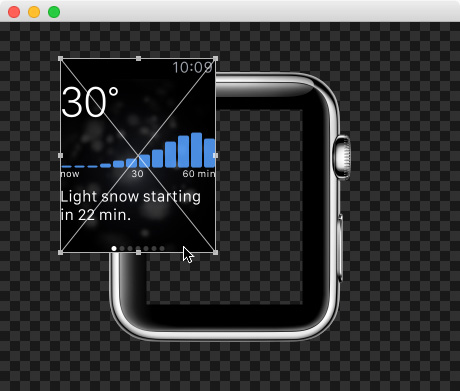
En plus du programme Made for Apple Watch officiellement lancé depuis quelques heures, le constructeur a mis à jour ses recommandations d’interface à destination des développeurs. Le nouveau site se veut plus ergonomique, avec un menu persistant et des éléments interactifs qui facilitent la compréhension des différents éléments de design concernant l’Apple Watch, comme les interactions avec l’écran tactile, Force Touch, la couronne digitale ou le bouton latéral.

Les développeurs trouveront dans ce guide bon nombre de conseils pour concevoir des applications (ou plutôt des extensions d’applications iOS, pour le moment) adaptées aux petits écrans de l’Apple Watch. Enfin, on pourra télécharger des ressources comme des fichiers PSD pour toutes sortes d’éléments d’interface — sans oublier la police San Francisco.
Les développeurs qui rencontrent des difficultés pour mettre la main sur une Apple Watch (comme tous les clients désireux de se procurer une montre) pourront se tourner vers ce site pour trouver la plupart des infos nécessaires à l’élaboration d’une app.









J'adorerais lire la fin de cet article mais dès que je scroll vers le bas l'application crash.
Je suis sous iPhone 6 dernier iOS Stable
@Insorior :
Souvent après une maj de igen j'ai du desinstaller et réinstaller l'application. Cette fois ci tout va bien pour moi.
Essaye cette manip.
Quelqu'un aurait un lien pour télécharger la police San Francisco ?
edit : j'ai trouvé tout seul :)
https://github.com/supermarin/YosemiteSanFranciscoFont
@zeusII :
Excellent. J'allais poser la même question;)
Problème chez moi, une fois la typo installée elle remplace automatiquement la police d'OS X (après un reboot), mais impossible de l'utiliser dans un logiciel de traitement de texte (pourtant elle apparait bien dans mon livre de police)
En fait j'ai trouvé une autre solution, suivre le lien présent dans l'article et aller dans Ressources : https://developer.apple.com/watch/human-interface-guidelines/resources/
Plus bas il y a un lien pour télécharger des PSD et la typo, il faut ensuite rentrer son Apple ID (normalement compte developer mais je n'en ai pas et ça marche avec mon simple apple id) et le téléchargement démarre automatiquement
EDIT : voici la typo officielle que j'ai mise en ligne pour que ce soit plus pratique
https://mega.co.nz/#!pFJhTLKD!C3123NdH0lABwtlJPMAjVj9yiwXltWjpl_frWJdw6xI