WWDC 2018 : le plaidoyer d'Apple pour des interfaces fluides
L'une des choses qui frappent lorsqu'on utilise un iPhone X pour la première fois, c'est l'extraordinaire fluidité de l'interface que l'on manipule. C'était déjà un point fort de l'iPhone depuis ses origines et un élément différenciateur face à Android, mais l'iPhone X a encore relevé la barre.
Cette compétition se déroule jusqu'au sein de la gamme Apple, où l'on a l'impression qu'il y a l'iPhone X d'un côté et tous les autres iPhone de l'autre. Même les iPhone 8 semblent appartenir à une autre époque — ce qui n'est pas complètement faux non plus.
Ce sentiment provient des animations d'iOS 11 propres à ce nouvel iPhone. Par exemple celles employées pour illustrer le passage d'une app à une autre ou l'ouverture de la vue multitâche. Les mouvements à l'écran sont parfaitement synchronisés avec les gestes, comme une voiture dont les roues réagiraient au plus léger effleurement du volant.
Une conférence de la WWDC 2018, « Concevoir des interfaces fluides », a été consacrée à cet aspect primordial de l'expérience utilisateur. L'iPhone X est le meilleur exemple de ce que les ingénieurs d'Apple sont parvenus à produire, mais leur propos s'applique aussi aux interfaces des applications tierces.
Une interface qui pense comme nous
À la question de ce que veut dire une « interface fluide », chacun aura son interprétation, explique Chan Karunamuni, membre de l'équipe interface utilisateur d'Apple. Pour les uns elle sera « rapide », pour d'autres elle sera « lisse » dans ses mouvements, ou bien encore « naturelle », voire « magique » en l'absence de tout autre qualificatif plus précis ou lorsque que la surprise dépasse l'analyse.
Plus simplement, une interface fluide est une interface qui réagit sans se mettre en travers du chemin de l'utilisateur, en distillant chez lui une notion d'évidence. Elle ne provoque pas ce sentiment diffus que quelque chose cloche ou n'est pas à sa place. « Il est parfois difficile de mettre le doigt sur ce qui ne va pas », on peut avoir des animations qui s'exécutent à 60 images/seconde sans que cela n'atténue ce malaise.

Pour que cela fonctionne sans heurts, il faut que « l'outil soit une extension de l'esprit ». Parvenir à marier des sensations tactiles avec ce que voient nos yeux, qu'il y ait une excellente synchronisation entre la vue et le toucher pour que l'illusion soit parfaite.
C'est d'autant plus important qu'au gré de l'évolution des matériels informatiques, les barrières entre la main et l'interface qu'elle doit manipuler — interface textuelle, clavier, souris — sont tombées les unes après les autres, au profit d'une interaction directe et plus exigeante.
Plusieurs choses sont mises en œuvre pour aligner les actions à l'écran avec les réponses de l'interface, comme un tango où les mouvements des partenaires sont liés, où chacun réagit et s'adapte immédiatement aux pas de l'autre.

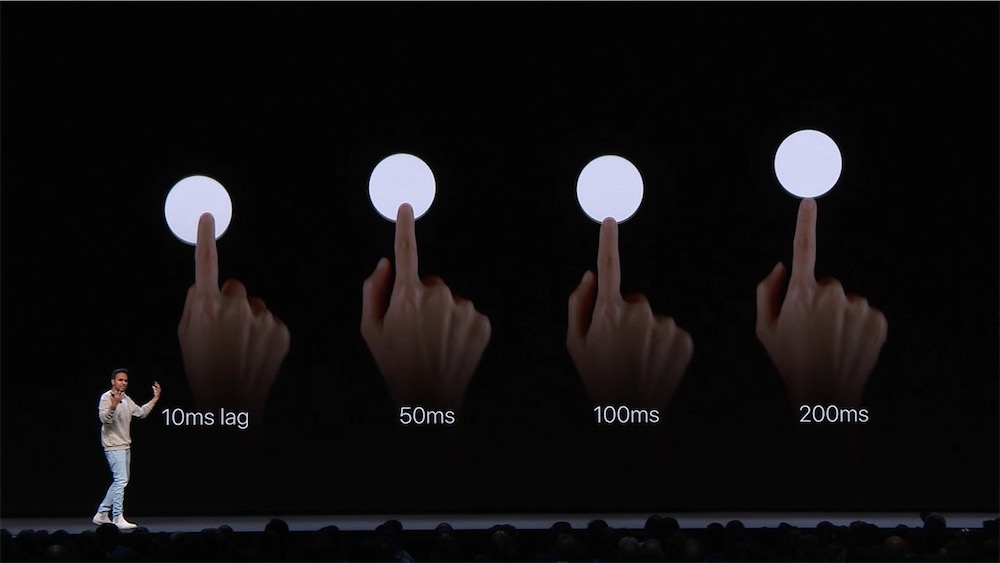
Le premier dos d'âne à retirer du chemin est le délai constaté entre le geste et sa traduction à l'écran. Autrement dit, la latence. « Traquez les délais partout où qu'ils soient, pas seulement dans les gestes de balayage, c'est aussi lorsqu'on tape ou qu'on appuie, toute interaction avec un objet, tout doit réagir instantanément », ça doit faire l'objet d'une vigilance permanente, martèle Karunamuni auprès des développeurs.
Apple travaille ensuite sur la capacité de l'interface à réagir au pied levé aux changements de directions de l'utilisateur, à ses décisions parfois imprévisibles.
Une interface optimisée pour les virages et les freinages
Si un déplacement est interrompu dans son élan et que le doigt part n'importe où ailleurs, l'interface doit répondre sans délai. Sur l'iPhone X, vous pouvez balayer latéralement pour passer d'une application à l'autre puis décider de quitter l'app en la projetant vers le haut de l'écran mais décider d'interrompre ce mouvement à mi-parcours afin d'afficher plutôt la vue multitâche.
Tout cela peut se faire sans détacher le doigt de l'écran. L'image de l'application obéit au doigt et à l'œil, on peut amorcer un geste, hésiter, revenir en arrière ou aller ailleurs. Il n'y a pas de blocage, ni d'à-coup.
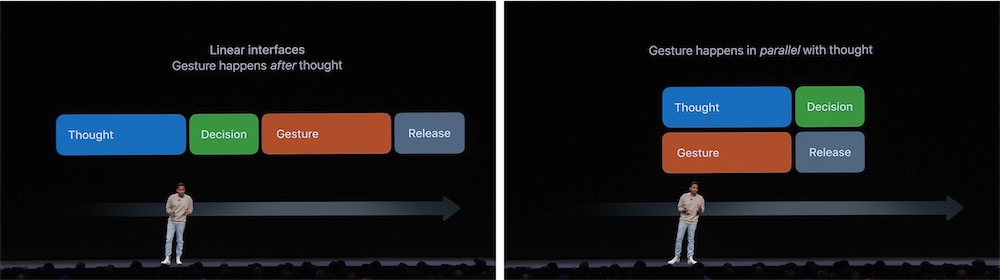
Sans cette interface « redirigeable », le cheminement serait beaucoup plus linéaire, détaille Karunamuni. On ferait une action ou une autre mais sans moyen de combiner ces deux gestes en seul mouvement. Il y aurait le balayage latéral et le mouvement vertical mais pas de position intermédiaire, celle qui peut correspondre à une hésitation de l'utilisateur pris subitement entre deux intentions différentes.
Autrement dit, il faudrait davantage anticiper ce que l'on veut faire puisqu'une erreur ou un changement d'avis obligeraient à recommencer. À l'inverse, avec ce que propose iOS sur l'iPhone X, l'intention (l'action que l'on a en tête) et le geste (pour la réaliser) peuvent être menés en même temps, l'hésitation ou le changement d'avis ne sont plus sanctionnés par une interface qui bloque. Le geste suit constamment le cheminement de la pensée, avec ses virages et ses renoncements.

Cette approche a une autre vertu : elle aide à faire découvrir les possibilités de l'interface, puisqu'on peut aller où bon nous semble, sans être freiné ni empêché, au gré de sa curiosité ou lorsque le hasard d'un geste imprévu révèle une action possible.
C'est plus explicite lorsque Chan Karunamuni montre ces animations au ralenti. On voit le doigt appuyer sur une icône pour l'ouvrir et alors que l'image de l'app est encore en train de grossir pour venir occuper tout l'écran, le doigt l'intercepte dans son décollage et la renvoie dans son coin.
C'est aussi de pouvoir quitter une app par un geste vertical et, alors qu'elle n'est pas encore revenue à son état d'icône, d'enchaîner aussitôt sur un balayage pour aller sur un autre écran d'accueil. L'animation de l'app se refermant continue pendant que la transition entre les deux écrans a commencé. Ou encore, de lancer une app comme Photos et de faire défiler son contenu avant même qu'elle soit complètement ouverte à l'écran.
Dans les faits, il est assez difficile de reproduire ces gestes tellement l'iPhone X va vite, mais qui peut le plus peut le moins. Cette fluidité sera présente même pour des actions plus banales : « Ça ne parait pas crucial comme ça mais nous avons réalisé qu'il était super important pour l'interface de pouvoir toujours répondre, de toujours comprendre vos intentions, de toujours donner l'impression qu'elle est "vivante" ».
Le reste de la conférence parle de techniques qui sont depuis longtemps à l'œuvre dans iOS, comme l'effet de rebond en fin de défilement ou comment mettre en pratique ces conseils dans une app.
L'une des conséquences de la bonne application de toutes ces méthodes est que l'interface devient non seulement agréable mais aussi amusante à utiliser. C'est probablement le meilleur moyen de familiariser les individus avec le fonctionnement d'un nouveau système : apprendre par le jeu sans avoir l'impression de jouer.







C’est ce genre de détails qui me fait aimer Apple
@Tijudpom
Tu devrais dans ce cas lire les documents de design de Google et de Microsoft, tu y trouveras énormément de choses à apprécier également. Ce sont des mines d’informations pour tout designer d’interfaces et d’interactions, même pour d’autres plateformes voire interfaces spécifiques.
@fte
Ha ok je regarderai merci
@Tijudpom
Concernant les interactions homme-machine, une source intéressante c'est Alan Kay et son entourage.
Apres, si on veut vraiment aborder le sujet, ça passe par une formation en ergonomie comme celles que dispense par exemple le CNAM en France.
La reflexion sur une interface fluide n'a pas vraiment de sens.
La réactivité va dépendre du materiel et de la "charge graphique". On peut faire du très fluide avec des effets dans tous les sens avec un gros GPU... et pour le tactile, tout va dependre de la vitesse de détection de la couche tactile de l'ecran ou du trackpad.
A ce niveau Apple a toujours eu les materiels les plus performants, et surtout sur les iPhone et iPad ou s'il n'y a pas eu de progression importante ces 2 dernières années, l'avance prise par l'iPhone 5 et 6 est encore devant la concurrence.
Apres, la "fluidité" au sens figurée est en rapport avec la cohérence et la consistance de l'interface. Il faut que les controles soient faciles a identifier, dissociés de la représentation des données, et que les phases modales soient utilisées a bon escient.
Idéalement l'interface doit être auto-documentée et offrir une expérience constructiviste. On pourrait aussi avancer qu'une interface reussie est "intuitive" et accompagnante. Le pire c'est lorsqu'il faut suivre une formation pour apprendre a utiliser une interface. Si le controle n'est pas "devinable" et qu'il n'offre pas de "retour" c'est raté
Dans tous les cas une bonne interface repose sur un travail entre le developpeur qui sait ecouter les besoins du client, transposer l'outil informatique dans l'environnent de l'utilisateur de la maniere la plus transparente possible, l'ergonome qui va lier la fonction a l'interaction et de graphiste qui va travailler sur l'esthetique en respectant les contraintes du developpeur et de l'ergonome.
Il y a aussi quelques cas de reference qui sont des modeles de choses a eviter dont:
- iTunes
- Windows 95 et Windows 8
@C1rc3@0rc
très jolie enfilage de lieux commun qui plus est souvent datés ??
@C1rc3@0rc
« ça passe par une formation en ergonomie »
Le secret pour une IHM pourrie et une UX lamentable ?
La confier à un ergonome ?
Rien de plus chiant, de moins créatif, de plus rébarbatif, de plus dogmatique qu’un ergonome !
Aussi bandant qu’un calviniste suisse ?
Associer dans une même phrase le génie d’un Alan Key et la référence à cette pseudo science de gourous charlatans, il fallait oser ?
Je comprends rien, quelques mois avant les médias parlent l'iPhone x est nul le moins vendu pas à la hauteur des attentes, soudainement tout s'inverse : le plus vendu le meilleur toujours à la hauteur, alors la j'ai compris que les médias ont été fort payés pour changer d'histoire
@fte
Je confirme : Material Design chez Google
https://material.io/
J’avoue, je n’ai pas cherché du côté de Microsoft n’étant pas attiré par l’UI Metro.
@stefhan
Metro ? Oula vous êtes reste bloqué dans le temps.
https://fluent.microsoft.com
Intéressant. Tu peux donner des liens ou des infos pour trouver ces documents informatifs ? Merci !
@smog
Google : Material design
Microsoft : Fluent UI
Un moteur de recherche te trouvera la substance derrière ces mots clé.
Les deux valent la lecture.
Merci beaucoup fte, je prends note et je vais chercher.
@Tijudpom
Quand on ne s’intéresse uniquement qu’à apple on ne peut que l’apprécier ;-)
Commentaire vide. Sorry.
Et on reparle du clavier.. « fluide » d’iOS11 ? Lol
Pour le reste, ils ont raison et certains de ces gestes ou actions sur l’iPhone X deviennent très naturels avec le temps.
Article fascinant.
La navigation de l’iPhone X est une vraie merveille. On en parle peu mais c’est ça la principale innovation. J’ai été très surpris d’entendre des gens dire qu’il leur avait fallu quelques jours pour s’y habituer. C’est tellement naturel que ça m’a pris 20 secondes.
@vlsf1
C'est relatif au vécu de chaque personne, donne un iPhone X à une personne âgée et elle n'y arrivera pas toute seule, donne le a un enfant et il y arrivera
@glaglasven
C’est malhonnête comme comparaison ^^
Essayons plutôt de donner un iPhone 8 et un iPhone X à une personne agée. Je vois pas par quel miracle elle arriverait mieux à se servir du 8.
@vlsf1
« C’est malhonnête comme comparaison »
C’est surtout faux
@jazz678
Ça manque un peu d'argumentation ?
@vlsf1
Alors entre un iPhone 8 ou X la personne âgée sera capable de retourner sur l'écran d'accueil du 8 alors que ça sera beaucoup plus dur sur un iPhone X. En effet les personnes âgées associent un bouton à une action. Une télécommande avait une fonction par bouton. Aujourd'hui nous avons une multitudes de fonctions différentes pour un bouton qui dépendent du contexte. Et c'est ceci que les personnes âgées ne peuvent pas apprendre. À nouveau, c'est relatif
@glaglasven
Ça c’est prendre les personnes agées pour des gens incapable de bon sens.
Leur montrer ce geste hyper naturel, comme pousser une feuille de papier, ça suffit à montrer que c’est plus simple que le bouton.
Parce que justement ce geste est naturel, alors sue ce bouton pourrait avoir 1000 fonctions différentes (par exemple sur Android, quand ça revient en arriere au lieu de sortir d’une app)
@vlsf1
Est ce que tu as déjà essayé de développer des interface utilisateurs faites pour les personnes âgées ? Pour en avoir fait l'expérience à plusieurs reprises c'est vraiment pas le cas sur la majorité des personnes d'un certain âge
@glaglasven
Parce qu’on les enferme dans une utilisation passéiste.
La navigation de l’iPhone X fait interagir comme avec des objets physiques. On peut pas faire plus naturel...
@vlsf1
Je ne vois pas en quoi glisser vers le haut c'est naturel, pour moi ça l'est devenu très rapidement. Mais au final ça représente quoi, que l'app en question est une sorte de couche par dessus le menu d'accueil et qu'on enlevé en glissant ? OK mais alors pourquoi il ne faut pas glisser lapp vers le bas pour la faire apparaître depuis l'écran d'accueil ? Ça serait logiquement plus intuitif
@glaglasven
C’est naturel parce que si tu as un papier devant toi et que tu fais ce geste, ça fait pareil. Et pour les menus c’est comme une couche supplémentaire. Comme des papiers...
Apres c’est sûr que si tu présentes ça à des personnes agées braquées, qui prennent les smartphones pour des outils de complication et pas de simplification, le combat est perdu d’avance...
@glaglasven
Parce que si tu as une feuille de papier sur ton bureau, tu vas plutôt l’envoyer valser en bout de table que la ramener vers toi et la faire tomber sur tes genoux.
@Mickydog
Tu n'as pas compris mes paroles... Pour ouvrir une app tu appuie sur un bouton pourquoi ça devrait être différent pour fermer ?
@glaglasven
"Je ne vois pas en quoi glisser vers le haut c'est naturel, pour moi ça l'est devenu très rapidement. Mais au final ça représente quoi, que l'app en question est une sorte de couche par dessus le menu d'accueil et qu'on enlevé en glissant ? OK mais alors pourquoi il ne faut pas glisser lapp vers le bas pour la faire apparaître depuis l'écran d'accueil ? Ça serait logiquement plus intuitif"
Je suis assez d'accord avec ce qu'a dit @vlsf1. Dans la vie de tous les jours, et pas spécialement aux personnes âgées, j'utilise la très souvent l'exemple de la vie de tous les jours. Ce qu'il a dit en jetant la feuille est assez proche de la réalité.
Et concernant ton idée pour lancer une application en glissant vers le bas, hé ben non. Car justement l'objet n'est pas là. Si on reprend l'exemple de la feuille, tu ne peux pas glisser vers le bas, car la feuille à l'instant T, elle n'est pas encore sur le bureau. On doit aller chercher la feuille, comme on doit lancer l'application. Le geste à faire n'est pas aussi définitif que pour quitter l'application.
@vlsf1
Pour avoir offert un iPhone X à ma grand mère, elle a vraiment du mal à s’en servir contrairement à son iPad ou son ancien iPhone 4... a cause des gestes
@armandgz123
"Pour avoir offert un iPhone X à ma grand mère, elle a vraiment du mal à s’en servir contrairement à son iPad ou son ancien iPhone 4... a cause des gestes"
Je ne pense pas que ce soit à cause des gestes, c'est plutôt à cause des habitudes. Explique lui avec l'exemple de @vlsf1
@vlsf1
"On peut pas faire plus naturel..."
On peut, justement.
Et l’illustration mettant en parallèle l’iPhone et le biface en montre fort bien les faux-semblants de l’approche actuelle d’Apple.
(Biface, telle étant la désignation de cette catégorie d’outils, le silex à proprement parler étant le matériau rocheux ayant servi à la fabrication d’outils depuis le Paléolithique jusqu’à, dans certaines régions, l’époque moderne.)
On peut faire beaucoup plus naturel, la main étant un organe à déploiement en trois dimensions. Quand les capteurs 3D le seront vraiment, et que le Dieu Ive voudra bien en faire autre usage que de la trombinoscopie haut de gamme, les manipulations virtuelles en 3D seront l’extension naturelle, et la gestuelle en 2D, sur un seul plan, semblera d’un autre âge. Par ailleurs, nos cerveaux sont déjà prévus pour, quelques millions d’années nous ayant fait évoluer dans ce sens.
Ah oui, one more thing : tant l’analyse des traces d’usure que l’expérimentation fonctionnelle ont montré que les bifaces n’étaient généralement pas empoignés de la façon suggérée par le slide de la présentation, cette prise n’étant pas d’une grande utilité. Sauf pour un uppercut bien senti, et encore.
@occam
Reste à définir ce qui peut prétendre être naturel dans cette univers d’artifices ?
Rien ici n’est naturel ?
@Yacc
Entendez-vous ce martèlement tonnant au loin ?
C’est le naturel ; on l’a chassé, il revient au galop.
????
@occam
Le naturel est toujours positif ??
non rien... erreur
Ma voisine, environ 75 ans ancienne créatrice de bijoux, sur les conseils de son amie à acheter un ipad. Elle était complètement novice dans le maniement d'objet informatique. Malgré sa motivation et les cours payés, elle a beaucoup galéré pas à cause de la fluidité de l'interface mais à cause de sa complexité. Elle m'a même demandé de simplifier l'interface de l'ipad. J'ai cherché un moyen de simplification: cinq ou six gros boutons sur l'écran pour les applications qu'elle utilise le plus, un verrouillage par mot de passe des paramètres pour qu'elle ne puisse pas les modifier. Recherche vaine. Si quelq'un peut trouver une solution concrète au problème de cette dame qui veut se débarrasser de son iPad en le donnant à sa fille. Ce serait cool.
Sur un 7 plus ça va déjà trop vite pour avoir le temps de faire quelque chose pendant que l'app s'ouvre, comment c'est possible sur un X alors? Les apps prennent plus de temps pour s'ouvrir?
@fousfous
Parce qu’il est bien connu que les gens qui ont un iPhone X ont deux super-pouvoirs : ils sont riches, et rapides comme l’éclair. ?
"riches, et rapides comme l’éclair"
tout moi ça.
Zut. Je ne suis que riche. Est-ce la super rapidité s'achète quelque part ?
Parce qu'elles n'ont pas d'interactions avec un bouton physique c'est comme si en faisant défiler les photos avec un slide on s'arrêtait pile entre deux photos en maintenant le doigt sur l'écran ! Elles ne mettent pas plus de temps à charger, dutout !
@John McClane et ceux qui ne l'ont pas ne sont que de pauvre sans dents rageux, c'est ça ?
©François Hollande pour le "sans-dents"
Fluide … Comme iOS 11 ?
Le coup d’intéragir avec l’app pendant son ouverture, c’est une nouveauté d’iOS 12 ?
Parce que sur mon iPhone X sur iOS 11, ça ne marche pas.
Je ne sais pas vous mais parfois je constate des lenteurs sur le clavier de mon iPhone X.
Pourtant le reste de l'interface est parfaitement fluide. C'est frustrant.
@dark juju
Ça va bientôt faire un an qu’on se plains de lenteur de clavier...
C’est le système de suggestions qui en est la cause :/
Oui mais je n'ai pas vu de commentaire relatif au clavier des iPhone X.
Je constate qu'il s'est dégradé récemment.
@dark juju
Ah, j’en ai vu traîner pour tous les devices, du 5s au X en passant par les iPad Pro :/
@Link1993
Je ne pense pas, non. Sur mon SE jamais remarqué que le clavier retardait. Sur mon mini4, c'est d'une lenteur... Histoire de puce ? Je ne sais pas. Pas envie de chercher.
@gela
Alors, dans mon entourage, (sauf à l’époque des pb de batteries), je n’ai pas vu grand monde se plaindre de lenteur excessive en dehors du 5s et des iPad Air 1 et 2. (Et dans mon cas, mon mini4 aussi...)
En revanche, oui, j’ai vu des plaintes de lenteurs concernant le SE même dans les forums :/
Pages