iOS 17 : Apple publie des ressources graphiques pour Figma
Pour la première fois, Apple propose des ressources graphiques prêtes à l’emploi aux designers travaillant sur Figma. La firme de Cupertino s’est longtemps contentée des applications Adobe, comme Photoshop et XD, mais après tout, Figma est maintenant une application Adobe. Pour autant, elle n’oublie pas les utilisateurs de Sketch, qui profitent toujours de modèles d’interface et d’une bibliothèque de composants.

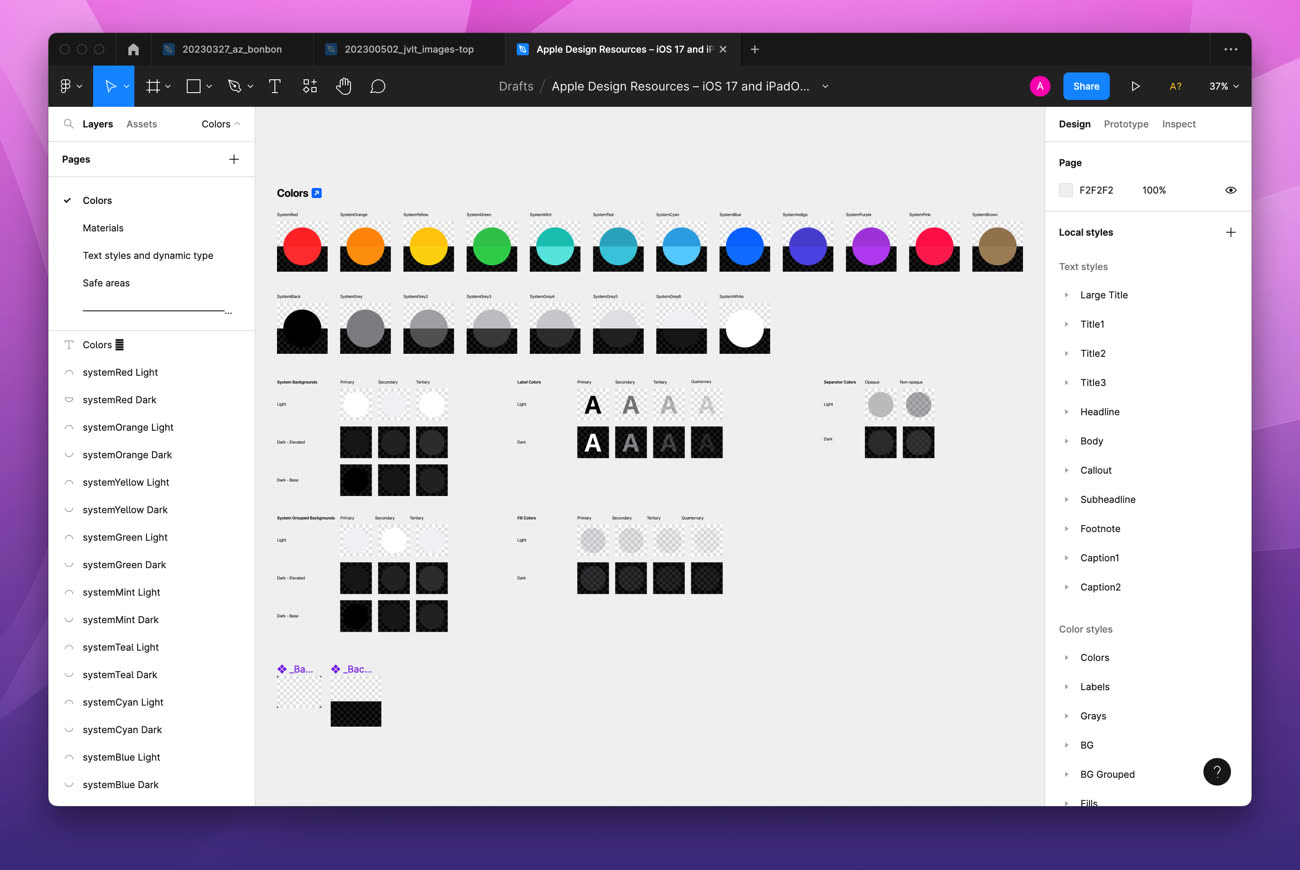
Le « kit de ressources » proposé par Apple comprend des modèles d’interface pour les applications, les notifications, les widgets de l’écran de verrouillage et de l’écran d’accueil. Outre un tableau dynamique comprenant tous les styles de texte, Apple fournit tous les composants constituant les interfaces, ainsi que les couleurs et les « matériaux » du système.
Figma dit s’attendre « à davantage de ressources dans les semaines à venir au fur et à mesure que macOS Sonoma, watchOS 10, tvOS 17 et visionOS seront mis à jour ». Une fois n’est pas coutume, Apple n’a pas publié de ressources pour XD et Photoshop, mais cela viendra peut-être avec les « kits » adaptés à macOS Sonoma.
Mise à jour du 22 juin. Apple vient de publier les ressources graphiques pour visionOS et le casque Vision Pro.








Excellent ! D’ailleurs, comment faisaient les designers UI avant, sans les ressources officielles d’Apple sur Figma ?
@Anthony Je ne vois pas le rapport entre ma question et l’importation dans Sketch.
Selon l’article, les kits officiels ont été fournis simultanément sur les 2 logiciels.
Et Je ne parle que de Figma, puis de toute façon sui travail encore avec cet outil? D’ailleurs, même les formations et cursus se concentrent presque uniquement sur Figma maintenant
@Gravoche67
En gros, Apple fournissait des ressources similaires pour Sketch. Il suffisait de télécharger le fichier et l'importer dans Figma pour obtenir plus ou moins le même résultat.
Après objectivement là c'est vraiment meilleur, et la bibliothèque qu'ils fournissent exploite intelligement les spécificités de Figma (coucou les variantes de composants 🙏)
D'une manière générale, la doc d'Apple pour les designers n'était pas incroyable il y a encore 2/3 ans de ça et il fallait beaucoup creuser pour trouver les infos. Je trouve qu'ils font un travail remarquable sur ce point et améliorent notablement la vie des designers d'interface.
Pour te répondre concernant Sketch (étant un ancien utilisateur de ce produit et jetant régulièrement un oeil à ce qu'ils font), c'est un outil qui tient encore bien la route aujourd'hui et il ne lui manque pas tant que ça pour revenir au niveau de Figma.
@bibalox
Exact. Ce qui a plombé Sketch c’est d’être resté exclusivement Mac pendant trop longtemps.
Figma s’est engouffré dans un marché multiplateforme et a bien réussi son coup.
@f-factor
Euh… ce qui a surtout rendu Figma extrêmement populaire a été sa gratuité, ses fonctionnalités et d’être disponible dans le browser ou via une application, non ?
@Maramos
Je pense que c'est un tout. Pour ma part ce qui m'a fait switcher c'est une meilleure gestion des styles quand tu utilises une bibliothèque partagée, de meilleurs composants (je pense aux variantes entre autres), et l'auto-layout infiniment plus puissant que celui de Sketch.
J'ai entendu certains switcher pour l'aspect collaboratif que Sketch n'avait pas du tout à l'époque.
@Maramos
L’aspect collaboratif et la communauté a fait le reste
@Maramos
Oui mais au moment ou Sketch montait en puissance Figma n’existait tout simplement pas.
Figma a réussi effectivement ce tour de force d’arriver tard et de rafler la mise avec des fonctionnalités uniques dans un browser, les rendant de fait universels.
Même adobe et son XD étaient extrêmement loin derrière. Pas étonnant qu’ils aient racheté Figma !
@bibalox
Ok je ne savais pas que Apple fournissait des ressources pour sketch. Du coup, mon commentaire précédent n’a plus lieu d’être.
@Gravoche67
Ce qu’Antony veut certainement dire c’est que Figma s’est inspiré très largement d’un logiciel qui l’a précédé pendant quelques années : Sketch.
Auparavant (Figma n’existait pas) les designers travaillaient donc plutôt sur Sketch pour prototyper leurs produits.
Il existait déjà d’excellents UI kits d’iOS pour concevoir des applications pour les premiers iPhones.
Puis Figma est arrivé et a tout rafflé.
Une des premières fonctionnalités de Figma d’ailleurs a été « importer les fichiers Sketch », malin.
Aujourd’hui tu trouves des UI Kits iOS et autres à la pelle, directement conçus dans Figma.
C’est devenu un tel standard que même Apple fournit ses kits pour en garantir une qualité optimale des maquettes réalisées par de parfaits inconnus. C’est bien vu de leur part !
@f-factor
En ce qui concerne le kit iOS, oui il y avait déjà des kits disponibles avant, fournis directement par des utilisateurs pro ou non, mais on ne pouvait pas leur faire totalement confiance. Ils ne sont pas toujours optimisés, je pense notamment à l’autolayout ou aux frames au lieu des groupes. Du coup, il faut vraiment bien connaître le CSS et passer par le ressources Apple en ligne ce qui n’est pas forcément une compétence des designers UX/UI. Maintenant, nous avons un kit propre et parfaitement interprétable pour les développeurs ou intégrateurs.
Sketch est encore largement utilisé chez Apple du fait qu’ils peuvent utiliser la version qui ne dépend pas du cloud. Très important avec leur culte du secret! 👌
Adobe XD était mort je ne m'attesterais a rien
Pour XD, je crois qu’il ne faut pas y compter.
Adobe est en train de l’enterrer doucement.
Il n’est plus dispo en install stand-alone.
Reste dans la CC mais pour combien de temps…
Dommage qu'Apple fournisse ses resources graphiques dans des formats propriétaires et non pas des formats libres de droit.