Les développeurs ne doivent pas oublier les écrans 4"
Comme je l’expliquais précédemment, je me suis assez rapidement fait au « petit » écran de l’iPhone SE. J’utilise quelques minutes par jour un iPhone 6 Plus dans le cadre d’un test.
À chaque fois que je le manipule, j’ai l’impression d’avoir un iPad entre les mains. Il me parait immense et pourtant, il y a encore quelques mois, je m’en servais quotidiennement et il ne me semblait pas si énorme que cela. A l’époque, à chaque fois que je voyais un iPhone 5(s), je me demandais si c’était un écran 3,5” ou 4”, tellement il me paraissait petit.
Bref, la taille n’est pas problématique si les développeurs font un bon usage des 1136 par 640 pixels à leur disposition. Ce format a été par certains un peu vite oublié. Le fait de le voir remonter dans certaines statistiques va peut-être pousser les développeurs à revoir leur copie.
Dans le cadre de mon utilisation, deux cas m’ont particulièrement frappé : le premier avec une simulation de football à laquelle j’ai joué pendant quelques jours. Comme dans n’importe quel jeu de ce type, avant de commencer une partie dans Dream League Soccer, vous devez composer votre équipe.
Alors, il y a peut-être certains choix esthétiques qui ne sont pas des plus heureux, mais sur un iPhone SE, il est par exemple assez difficile de lire le poste auquel évolue un joueur. C’est d’autant plus vrai avec les milieux de terrain dont les postes sont écrits en blanc sur fond jaune. Cela va sans dire, mais sur un plus grand iPhone, c’est lisible.

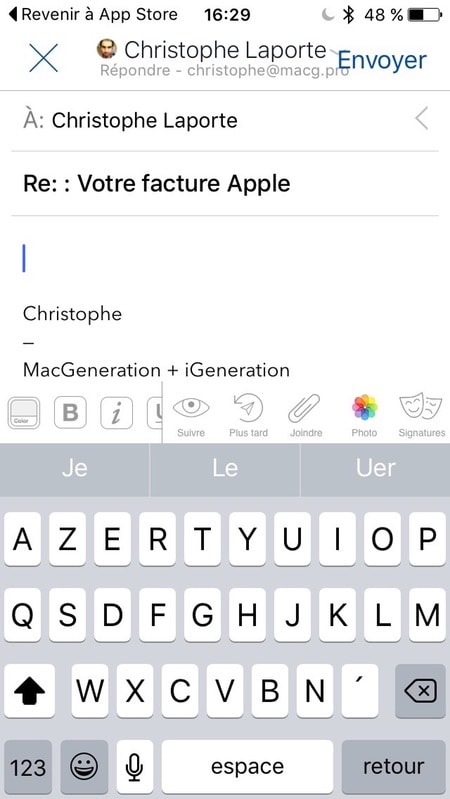
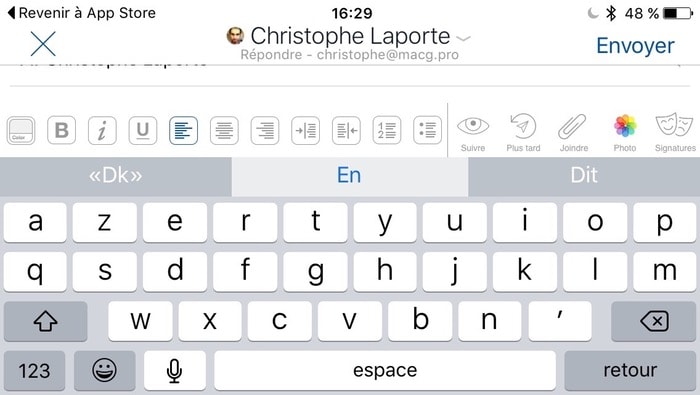
Il y a des cas où l’interface est illisible et d’autres où elle s’étale trop. L’autre exemple qui m’a marqué, c’est Airmail qui a sans doute été pensé pour être utilisé au minimum avec un iPhone 6. Sur un iPhone 4 pouces, ajouter une barre d’outils au-dessus du clavier n’est clairement pas une bonne idée.

En mode portrait, il ne reste pas beaucoup d’espace, mais en mode paysage, il n’en reste plus du tout ! En même temps, utiliser un client Mail en paysage, est-ce bien raisonnable ?

Dans certains cas, certains choix d’interface même d’Apple, ne sont pas toujours optimaux dans cette optique (mais tout est histoire de compromis). Avec Mail d’Apple, il est possible lorsque l’on écrit un courriel de consulter d’autres mails. C’est pratique, mais c’est quelques pixels perdus en hauteur.

Cela montre la difficulté de concevoir une interface qui soit pertinente aussi bien sur un iPhone SE qu’un iPhone 6s Plus.








Et le développement des appli sur iPad Pro 12,9 on en parle ?
Dire qu'il fut un temps où la fragmentation était un problème reservé à Android
@MightyMac "Dire qu'il fut un temps où la fragmentation était un problème reservé à Android"
> Hehe, +1
Ce sont surtout les développeurs qui sont à blâmer ici. Parce qu'Apple donne les outils pour adapter ses interfaces. Après, je trouve que ceux-ci pourraient être meilleurs pour ce qui est de profiter des très grands écrans (iPhone Plus et iPad 12"). Mais normalement on est censé proposer une expérience équivalente sur chaque iPhone. Même le 4s !
va apprendre à programmer, en particulier pour iOS, puis tu viendras relire ce que tu as écrit...
Depuis quand il faut savoir programmer pour émettre une critique objective par rapport à une expérience utilisateur désastreuse ?
Un critique culinaire n'est pas obligé de savoir cuisiner pour dire que ce qu'il mange est mauvais...
En effet depuis que le bas peuple est autorisé à donner son avis, nul besoin d'exceller dans le domaine pour déverser ses "yaka", "faudraikon"... Fut un temps mon cher où seule l'élite, qui savait pertinemment ce qu'elle disait étant baignée de culture et de bon goût, avait le droit de s'exprimer sur les choses de l'art. Depuis que les traines savates et autres palefreniers donnent leurs avis sans réserve, qu'ils sont écouté par la masse et qu'ils écrivent même des livres (comme madame de Nabilla), vous savez plus rien ne m'étonne.
Au passage concernant le dev, une critique objective est inutile, mieux vaut une objective-C pour la plus plupart des applications.
Ça me rappelle la sortie du premier iPad comparé à un gros iPod. Apple a intérêt à faire en sorte de adapter l'interface de ses différents produits. Mais quand on voit l' watch et la grille d'application, on sent qu'elle est prisonnière de l'uniformité d'iOS. Je veux dire par là que je suis quasiment sûr qu'elle ne fera pas grand chose de ce côté, ne serait ce que pour encourager l'adoption d'iPhone plus chers...
C'est effectivement une question intéressante pour le SE. Quel sera le suivi du dev des applis pour cet écran au format si particulier, un peu batard?
@fanchig :
C'est quoi la définition d'une taille "un peu bâtarde"???
@fanchig :
Pour rappel, d'après les statistiques que macg a publiées dans un autre article, les écrans 4" restent majoritaires hein...
@fanchig :
Un écran un peu bâtard, le SE ? C'est un écran 16/9 tout ce qu'il y a de plus standard.. A la limite le 3/2 de l'iPhone 4 n'est pas courant...
Le vrai problème de la logique d'Apple pour ses écrans, côté dev, c'est que leurs outils sont faits en sorte de considérer l'écran d'un iPhone 4s et celui d'un iPhone 6 Plus en portrait exactement de la même façon.
Je comprends leur idée de départ mais en pratique c'est ridicule.
Bien sûr qu'il est raisonnable d'utiliser un client mail en mode paysage, il suffit de taper avec ses deux pouces. ;)
Oui on peut aussi le faire en mode portrait.
En te lisant CHRISTOPHE, je me suis fait la remarque que j'utilisais beaucoup plus le mode paysage sur l'iPhone 5 que sur le 6s, et que la répartition était claire: mode portrait pour une frappe à un pouce, paysage pour une frappe à deux pouces. Sur le 6s, c'est bien moins clair:
- d'abord parce que je n'arrive pas à me faire à certaines options du clavier en mode paysage (la virgule et le point totalement à l'extérieur, la touche < a la place de la touche d'effacement…), tout est bâtard dans ce clavier qui est du coup plus malaisé que le clavier en mode portrait,
- ensuite parce qu'en mode portrait le téléphone est trop grand pour taper à un pouce, et que dès que la frappe dépasse deux lignes je me retrouve à taper à deux pouces en mode portrait .
Pour moi, Apple a satisfait à la demande en proposant un grand écran, mais toute sa philosophie d'interface était axée sur un écran de 4 pouces maxi. Si Apple arrivait à gagner sur les bords pour diminuer le ratio hauteur/largeur sur ses grands écrans, on pourrait arriver à retrouvée la cohérence ergonomique des petits écrans sur les grands. L'iPad est un bon exemple de bon choix de ratio… mais l'iPad 12,9 est encore trop neuf pour voir adapter l'interface dans toutes ses méandres à sa taille.
Je suis satisfait de mon SE mais je ne joue pas. Je ne le conseillerai pas à des joueurs.
@Vinyl :
Pourquoi ?
@marc_os :
On peut jouer sur une écran SE évidemment mais quand je vois le test fait par le rédacteur de l'article (un jeu de foot), je me dis que ce n'est vraiment pas pratique / agréable.
Une appréciation qui ira au bestiaire de l'application sans aucune interface graphique :
Développeur du dimanche qui code avec les pieds en santiag, ne vous essayez pas à créer de l'interface graphique pour l'utilisateur si ce dernier est plus apte que vous à le faire par lui-même ;)
En effet, j'ai cru que Christophe avait une tête d'emoji sur le client mail :,)
Ben faut avouer que pour les developpeurs on est loin de la simplicite des debuts d'iOS.
Rappelez vous quand Apple se vantait de la simplicite de developpement avec le meme ecran sur tous les iPhone.
Quand le Retina est apparu la solution etait super elegante: doublement de la resolution pris en charge automatiquement. Tout se faisait en pixels.
Avec l'arrivee du 5 ca a commence a se compliquer. Mais maintenant avec toutes les tailles differentes ce paradigme simple du debut a ete remplace par ce qu'on voyait depuis toujours sur Android: essayer de penser une interface pour des tailles et des ratios d'ecrans differents.
Et ca demande un boulot enorme.
@robrob :
Et encore y a que 4 tailles pour les iPhone et 3 pour les iPad... On est quand même loin d'android, même si ça s'est complexifié.
@Vanton
oui effectivement j'ai exagere ce n'est pas comme sur Android. Mais finalement on voit de plus en plus d'interfaces etirees parce que devant faire avec des tailles variables. C'est un peu dommage.
C'est le problème d'un marché qui évolue, avec un publique de plus en plus large et de plus en plus spécialisé dans ses besoins.
A l'époque quand l'iphone est sorti, il a impressionné beaucoup de monde par la taille de son écran. 3,5" c'est resté la norme pendant quelques années, puis les concurrent, cherchant un vecteur de différenciation pour lutter contre la pomme ont fait avec ce qu'ils ont pu, et ont commencé à agrandir la diagonale. Aujourd'hui on trouve des smartphones allant de 3,5" à plus de 7", et chacun trouve son publique, dans une population bien plus vaste qu'avant, ayant bien plus de choix qu'avant, et ne voulant pas se contraindre à une taille imposé trop loin de ses envies.
Du coup, même si ça aurait surement fait enragé Jobs mais qu'il aurait tout de même fini par se mettre à l'ordre du jour, apple est obligé de varier les plaisirs, pour ne pas se couper d'une grande partie du publique, quelqu'aurait été la taille choisie. Après, comme apple, les devs doivent évoluer, au risque également de se couper d'une partie du publique.
@robrob :
L'adaptation aux différentes tailles d'écran est relativement simple et s'est même améliorée ces dernières années avec notamment l'automatisation de tests de l'interface utilisateur. Apple fournit des outils efficaces pour cela. Je m'exprime en tant que développeur expérimenté.
Après cela reste du ressort des développeurs et des moyens qui leur sont alloués. Je croise régulièrement des prestations de développement très contraintes au niveau des coûts et du calendrier ce qui implique un effort réduit sur la qualité logicielle, l'interface utilisateur voir les tests.
@Domsware
Il n'y a pas que les outils. Il y a une vision au depart qui est une taille unique d'ecran qui offrait non seulement une methode de developpement simple mais aussi la garantie d'un design d'interface exactement comme souhaite.
Les nouvelles tailles veulent aussi dire que les interfaces doivent etre adaptees. On peut faire de l'etirement mais si on repense a ce que disait Jobs, une interface pour un iPad 10" n'est pas la meme que pour un iPhone. Et meme s'il s'est renie apres avec l'iPad plus petit, il faut reconnaitre que des ratios d'ecran differents veulent dire des interfaces qui doivent faire avec des compromis.
C'est pas android mais c'est finalement assez loin de la philosophie de depart qui etait tant poussee par Apple.
@robrob :
Il s'est modérément renié dans la mesure où il était déjà mort depuis un an quand le mini est sorti... ;-)
Le gros problème c'est qu'Apple a navigué complètement à vue, sans vision. Les iPhone 6 ont été sortis de nulle part, sans explication, en rupture totale avec ce qui s'était fait avant. Leur présentation a été une des pires qu'Apple nous ait offertes : "vous avez vu ils sont grands c'est cool hein ?"... Génial, merci Tim, et on fait quoi du format traditionnel qui a fait le succès de la marque, on se le colle au c*l ? Tout le monde l'a pensé abandonné (bien que maintenu en entrée de gamme), les développeurs ont donc porté leur effort sur les nouvelles définitions. Et puis quelques mois plus tard... L'iPod touch 6G, proprement mis à jour en conservant l'écran 4". Bon, c'est un appareil aux ventes modestes, passe encore... Et finalement un iPhone SE, qui débarque un beau jour, toujours en 4" alors que ce format semblait vivre ses derniers mois, avant la sortie de l'iPhone 7... Comment voulez vous que les dev s'y retrouvent ? Même iOS donnait l'impression que ces écrans de 4" étaient en fin de vie, avec des interfaces qui grossissaient régulièrement. Ça donne le sentiment que le SE a été pensé dans la précipitation, en prévision des mauvaises ventes de 6S, sans planification générale...
Ça n'enlève rien à l'intérêt de ce produit, notez bien, mais ça montre juste qu'Apple n'est plus aussi brillante qu'avant.
Quelle idée de jouer à un jeu de foot sur mobile aussi... Que ce soit sur un SE ou un 6S , il ne faut pas s'attendre à être comme sur sa Xbox. Même sur mon Air 2, je ne joue pas à ce genre de jeux inadaptés au tactile.
+1 avec Dazoudaz
Hormis les apps mal adaptées à chaque format, c'est surtout qu'il faudrait adapter le format à son usage...
Quelqu'un qui téléphone beaucoup (sans kit main-libre) ne va pas acheter une Plus parce qu'une phablette à l'oreille, en plus du ridicule, ce n'est pas confortable.
Quelqu'un qui joue beaucoup ou qui passe son temps sur Safari ne va pas acheter un 4'' parce qu'il passera son temps à zoomer.
...etc, etc.
On enfonce un peu des portes ouvertes mais faudrait voir à se responsabiliser aussi.
LE truc parfait n'existe pas, c'est histoire de compromis.
Personnellement j'ai un Plus et j'ai fait une croix sur certains usages et certaines apps parce que l'écran est trop petit pour cet "iPad Nano" (je pense à lire des magazines, ou même des pdf tout court, compte-tenu qu'ils ne sont pas adaptables en taille comme un epub par exemple, je pense aussi aux retouches photos, et je pense aussi au visionnage de vidéos, ok pour 5' de YouTube mais pas un film complet dans le train...etc).
Après, LE développeur n°1 qui devrait se sortir les doigts du cul, c'est Apple lui-même...
Je parle d'iOS: ils ont par exemple été capable de rajouter une ligne d'apps en passant du 3.5'' au 4'' mais pas foutu d'adapter l'interface à l'iPad 12.9'' (quel ridicule tout cet espace perdu entre les apps).
Je parle de certains usages qui pourrait être améliorés par de toutes petites astuces: le double tap est bien gentil mais pourquoi le limiter en hauteur et pas en largeur (à une main, mon pouce couvre 3 colonnes, pas les 4!). De la même manière, afficher un clavier en réduction, dans un coin (plutôt que sur toute la largeur) permettrait facilement de taper à une main sur un grand écran.
Quant au SE, pourquoi ne pas plus simplement interdire le téléchargement de certaines apps (non optimisées): il y a bien des apps qui sont réservées à l'iPad, qu'on ne peut pas télécharger sur les iPhones.
@ibabar :
Interdire le téléchargement des apps non optimisées aux SE ? Pour quelle raison valable le dernier iPhone en date serait privé de certaines applis ?
C'est le boulot des dev de faire en sorte que leurs applis tournent bien sur le maximum de téléphones.
On peut déjà être quasiment sûrs que leur boulot sera un peu plus simple après cet automne : je doute qu'iOS 10 puisse tourner sur les iPhone 4s, donc ça sera une taille d'écran de moins à gérer.
Mais une appli qui serait compatible avec les 4.7" et 5.5" n'aurait aucune raison de ne pas gérer les 4", vraiment aucune.
Je ne suis même pas sûr que ça soit techniquement possible de soumettre une appli en interdisant qu'elle puisse être installée sur le SE, maintenant qu'il embarque toutes les dernières technos genre NFC et cie.
J'ai parfois le message "app uniquement dispo sur iPad" quand je tente le téléchargement depuis un iPhone, donc pourquoi pas segmenter les apps. L'inverse est vrai aussi: un clavier développé pour taper en swipant n'est - selon moi - absolument pas adapté à un iPad.
D'ailleurs Apple lui-même applique cette dichotomie puisque certaines fonctions ne sont pas dispo sur iPhone (je pense au curseur avec 2 doigts ou encore au split screen).
Pour répondre plus en détails: on voit bien sur l'exemple de l'article (Airmail) que certaines apps ne sont pas optimisées pour tous les écrans.
Il n'y a pas de simple homothétie d'un écran à l'autre (quand bien même le ratio hauteur/largeur serait le même, ce qui au passage n'est pas le même entre iPhone 16/9 et iPad 4/3) pour la bonne et simple raison que la résolution n'est pas la même. Dans l'illustration d'Airmail, rapetisser les caractères, quand bien même l'écran serait Retina et de superbe définition, il y a un stade où les caractères ne seront plus facilement distinguables (confortablement) par l'oeil. Les mauvaises langues vont dire qu'il faut des lunettes ou se rapprocher de l'écran mais c'est bien là qu'on touche à l'inconfort: devoir accommoder (et pire encore converger), c'est bien cela qui provoque la fatigue oculaire.
C'est sur ce point précis qu'on touche à la limite des petits écrans. J'ai par exemple ce cas lorsque je tente de lire un magazine sur mon iPhone 6 Plus: même non zoomé, je distingue les caractères mais pas suffisamment, donc je zoome mais dès lors je ne vois plus la page dans son ensemble. D'où la conclusion pour moi: lire des magazines sur iPad oui mais sur iPhone (même 5.5'') non. Je pense que c'est ce genre d'arbitrage qui devrait motiver son choix d'un SE ou d'une autre taille (et aucunement vouloir persister à penser qu'on peut tout faire sur un SE sous prétexte que la puce est une A9 et que les développeurs devraient optimiser leurs apps).
"LES DÉVELOPPEURS NE DOIVENT PAS OUBLIER LES ÉCRANS 4" "
Ouais bah tiens, à ce sujet... ouvrez une actu MacG sur le SE, et le site est trop large, avec un scroll qui du coup est un peu hasardeux. Tout ça à cause d'une pub d'auto-promo de 330px de large en bas de page ("Photos pour Mac"), par exemple.
Ca ne serait pas compliqué à corriger, par exemple en la mettant en image de fond de la balise du lien.
Genre :
a#deLaPub
{
background-image:url(blabla.png);
background-position: center;
background-repeat:no-repeat;
background-size: largeurDeLImagepx hauteurDeLimagepx;
display: block;
height: 200px;
max-width: largeurDeLImagepx; /* pour avoir une zone de click correspondant à l'image et pas plus large */
}
A tester.
En tout cas en l'état actuel je m'étais justement fait la réflexion que vous ne deviez plus du tout utiliser de 4" chez MacGé pour laisser passer un truc pareil. Et je suis entièrement d'accord : LES DÉVELOPPEURS NE DOIVENT PAS OUBLIER LES ÉCRANS 4"