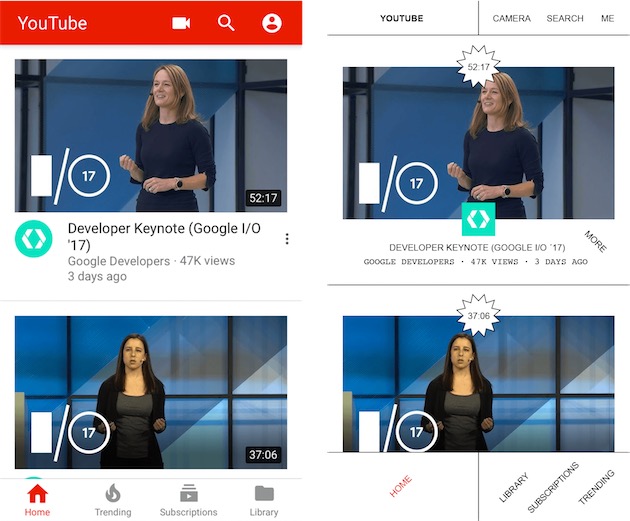
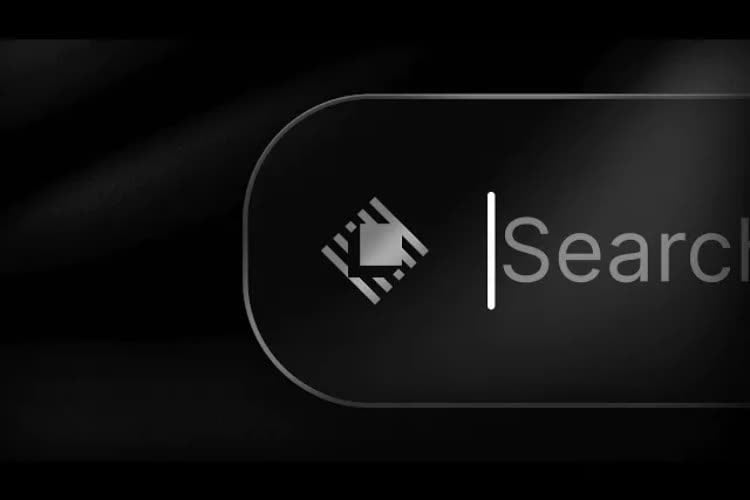
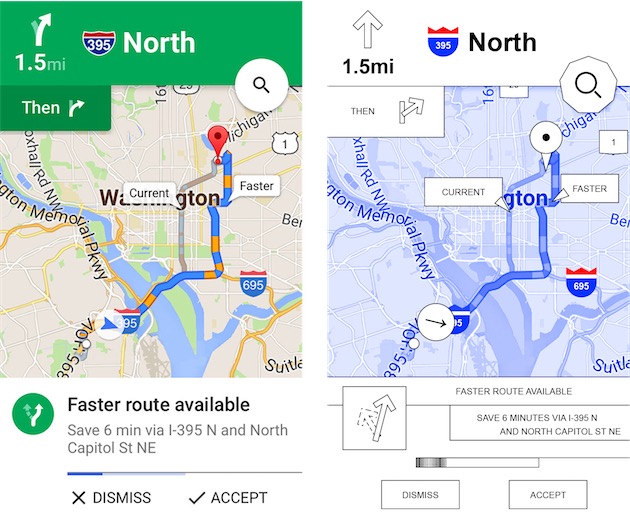
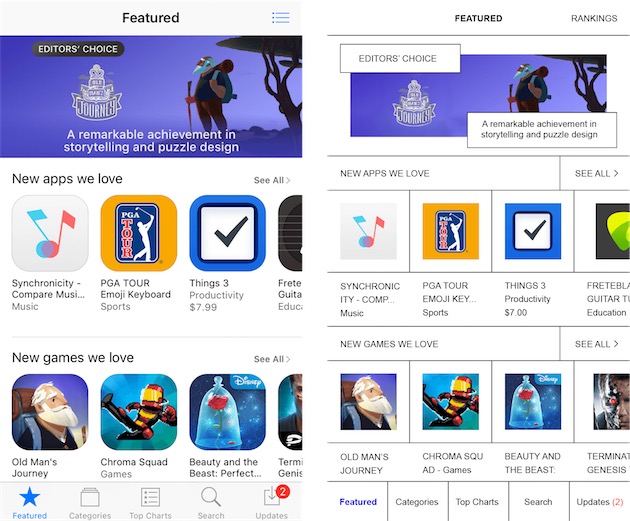
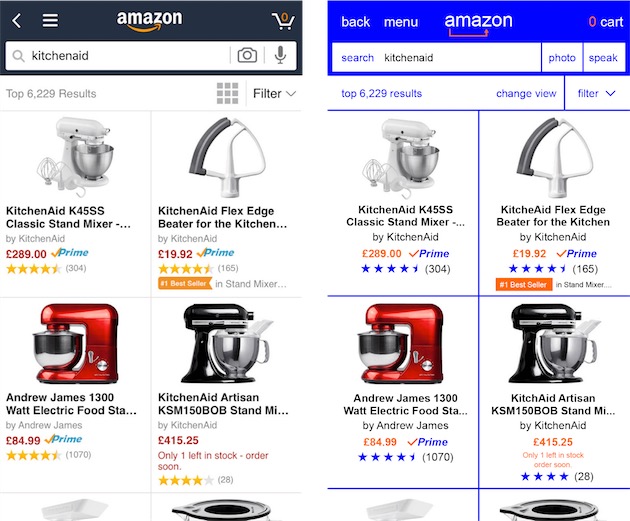
Le « brutalisme » serait la dernière tendance du web design. Il ne s’agit pas de construire des sites web avec du béton, mais de les dépouiller de toute forme de raffinement, de les rendre intentionnellement inconfortables (mais pas nécessairement illisibles). Un concept qui pourrait s’appliquer aux applications iOS, comme le montre le graphiste Pierre Buttin.

S’il n’existe pas de « mouvement brutaliste » organisé, de nombreuses créations brutalistes se rejoignent sur le site Brutalist Websites, créé en 2014 par Pascal Deville, directeur artistique de l’agence de publicité Freundliche Grüsse. Le « brutalisme » ne se définit pas par un style unifié, mais emprunte diverses directions graphiques pour aboutir au même objectif.

Le sarcasme et le désenchantement ne sont jamais loin, mais le « brutalisme » interroge aussi les « bonnes pratiques » qui confinent au diktat. Deville parle de « rudesse et de dédain pour le confort et la facilité d’utilisation » comme « réaction […] à l’optimisme et à la frivolité du webdesign contemporain. » Ce dédain aboutit parfois, de manière paradoxale, à des sites confortables et simples d’utilisation.

Buttin se demande donc si cette tendance, appliquée aux applications, ne pourrait pas « rendre les apps plus agréables et faciles à utiliser ». Si certaines de ses réinterprétations semblent tout droit sorties d’une réalité parallèle, d’autres semblent particulièrement réalistes. Celle d’Instagram, notamment, vaut son pesant d’or.