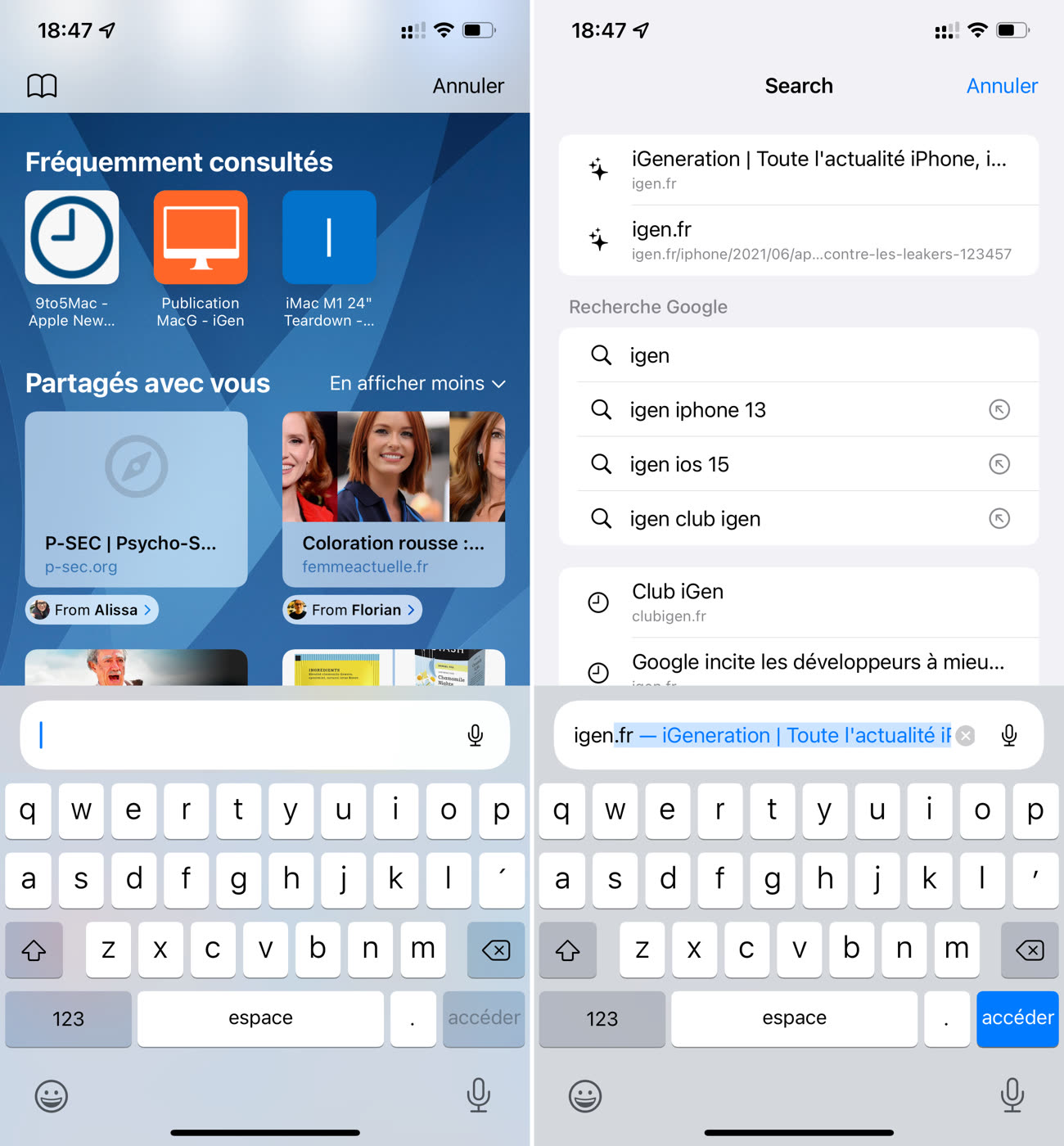
Sur iOS 15, Safari est un chantier à ciel ouvert. Chaque bêta permet à Apple de corriger le tir sur les aspects les plus controversés du navigateur web, et la bêta 3 ne déroge pas à la règle. D'abord, la barre d'adresses flottante s'amarre désormais au clavier virtuel, tandis que la présentation des résultats a été revue — et manifestement améliorée.

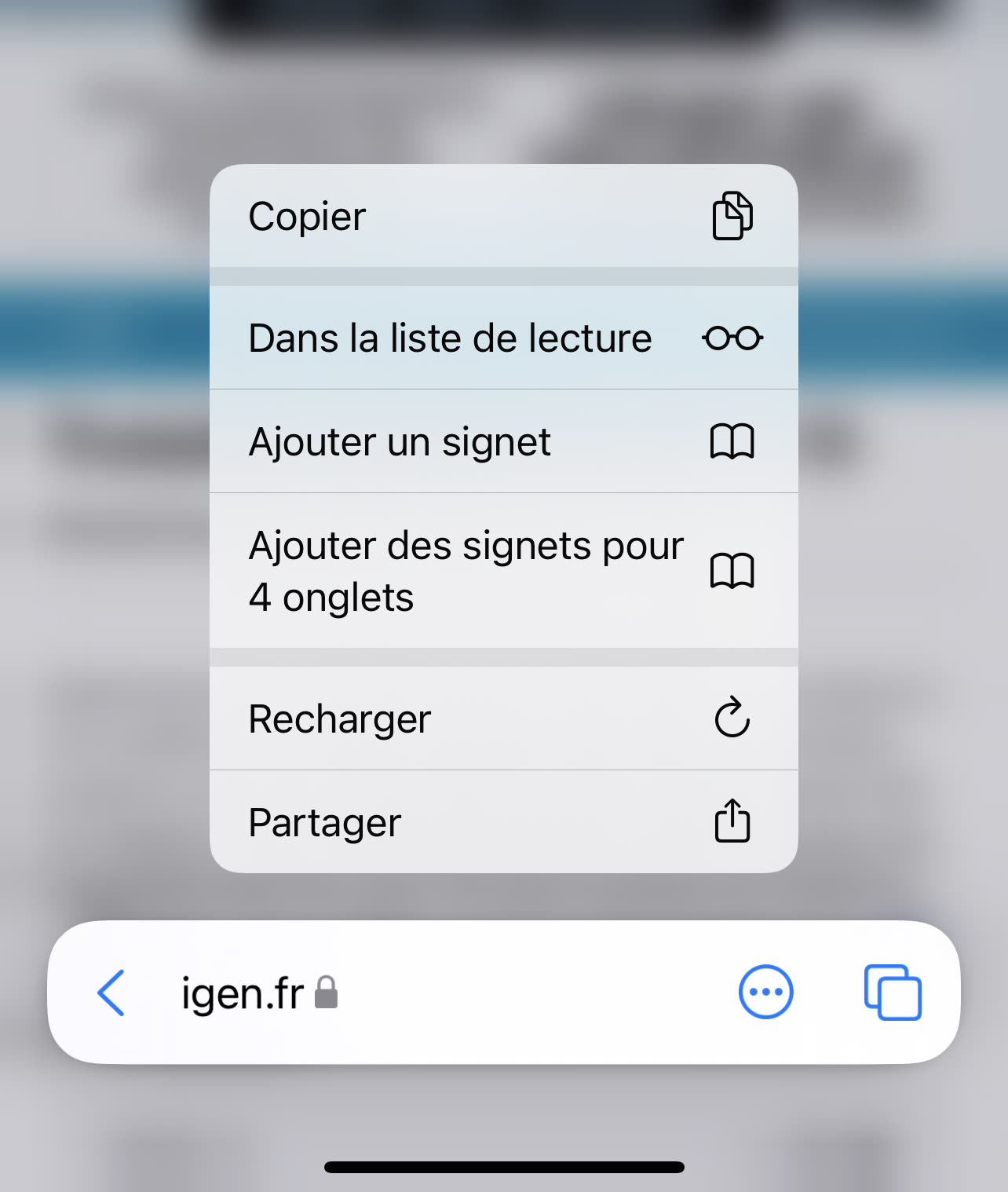
Le menu déroulant qui s'affiche suite à un appui long sur la barre flottante contient l'option Recharger, qui reste toujours trop difficile à trouver alors que c'est un indispensable.

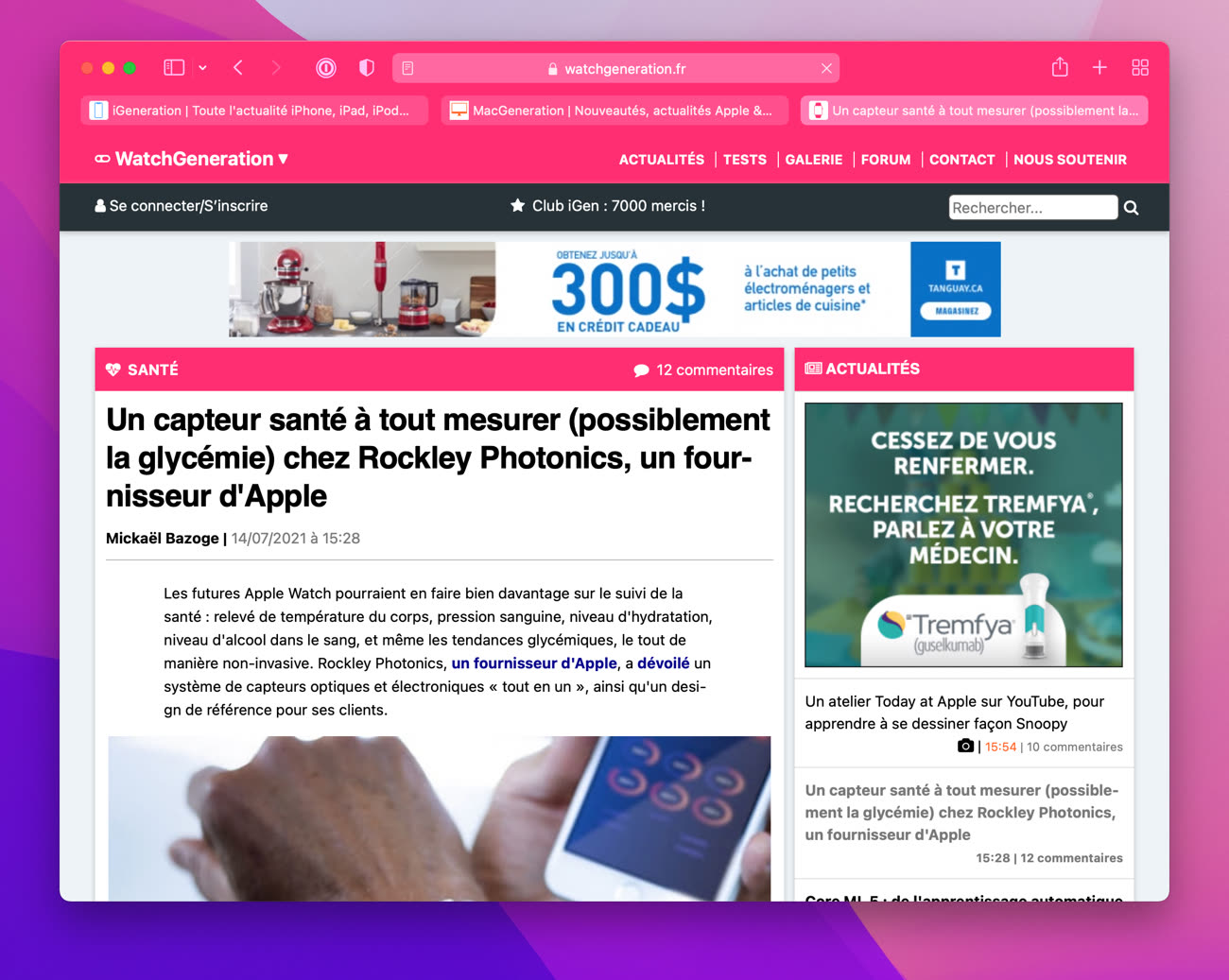
Sur macOS Monterey aussi, le changement est radical puisque dans la bêta 3, les onglets sont désormais disposés sous l'onglet de la page ouverte. Les précédentes versions de Safari les disposaient les unes à côté des autres, provoquant un joyeux foutoir où il était bien difficile de se retrouver. Les fans de l'ancienne présentation peuvent toujours supprimer cette barre de séparation.


Rappelons qu'il est toujours possible de désactiver la couleur dans la barre d'onglets, qui reprend alors sa teinte grise habituelle, dans les préférences Avancées > Afficher la couleur dans la barre d'onglets.
Ce nouvel arrangement des onglets fait prendre de l'embonpoint à la barre de recherche alors que le principe à la base était de la fondre dans le site web. Peut-être qu'Apple finira par revenir à la barre traditionnelle qui fonctionnait plutôt bien jusqu'à présent.