iOS 13 : les petits et grands changements de design
Avec iOS 13, Apple a fait évoluer de nombreux éléments de l’interface utilisateur de son système mobile. Outre l’introduction d’un mode sombre dont on a fait le tour, les boutons, symboles et menus ont changé. La transformation va parfois au-delà de l’esthétique, elle touche au fonctionnement même d’iOS.
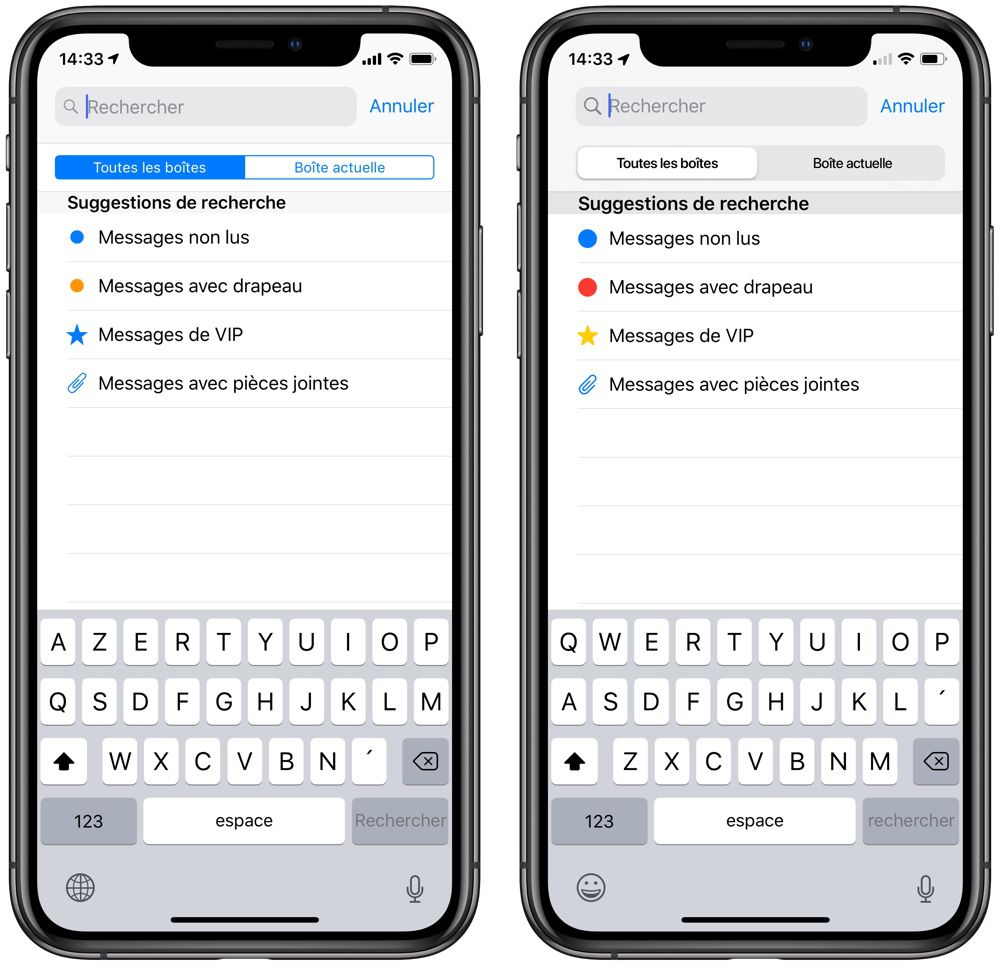
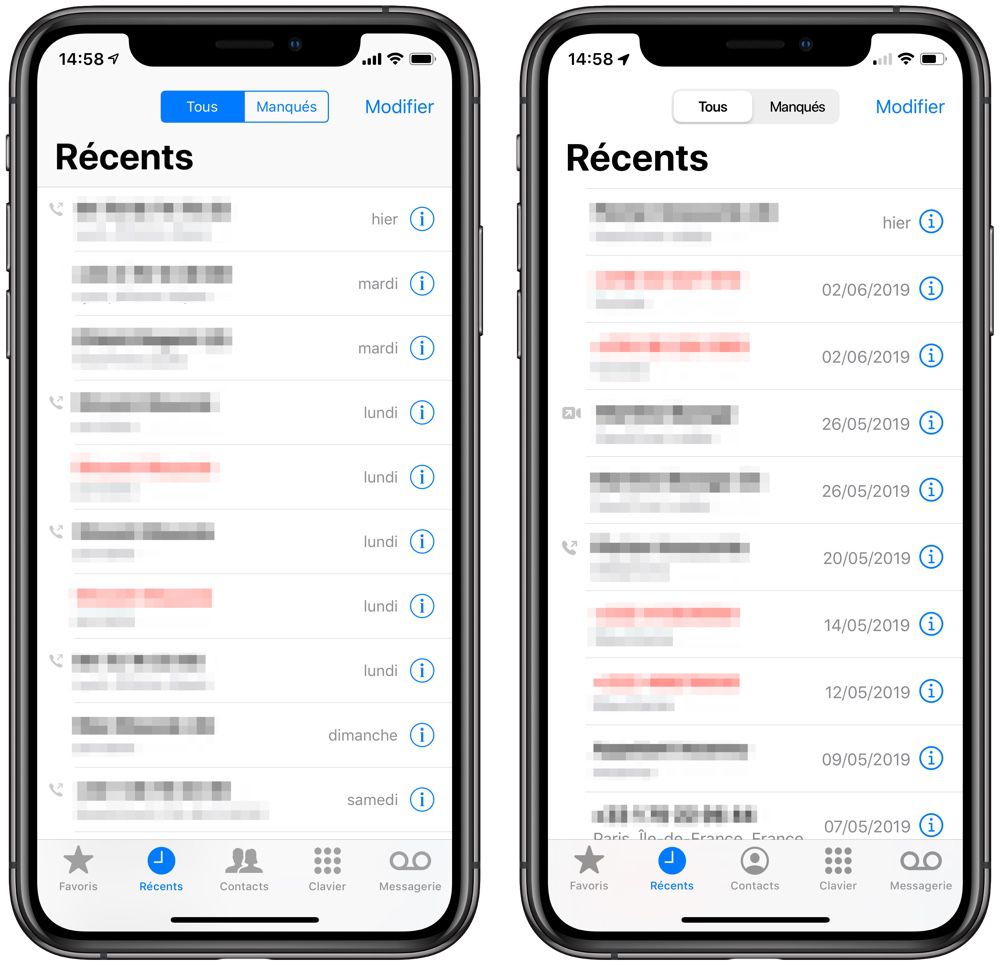
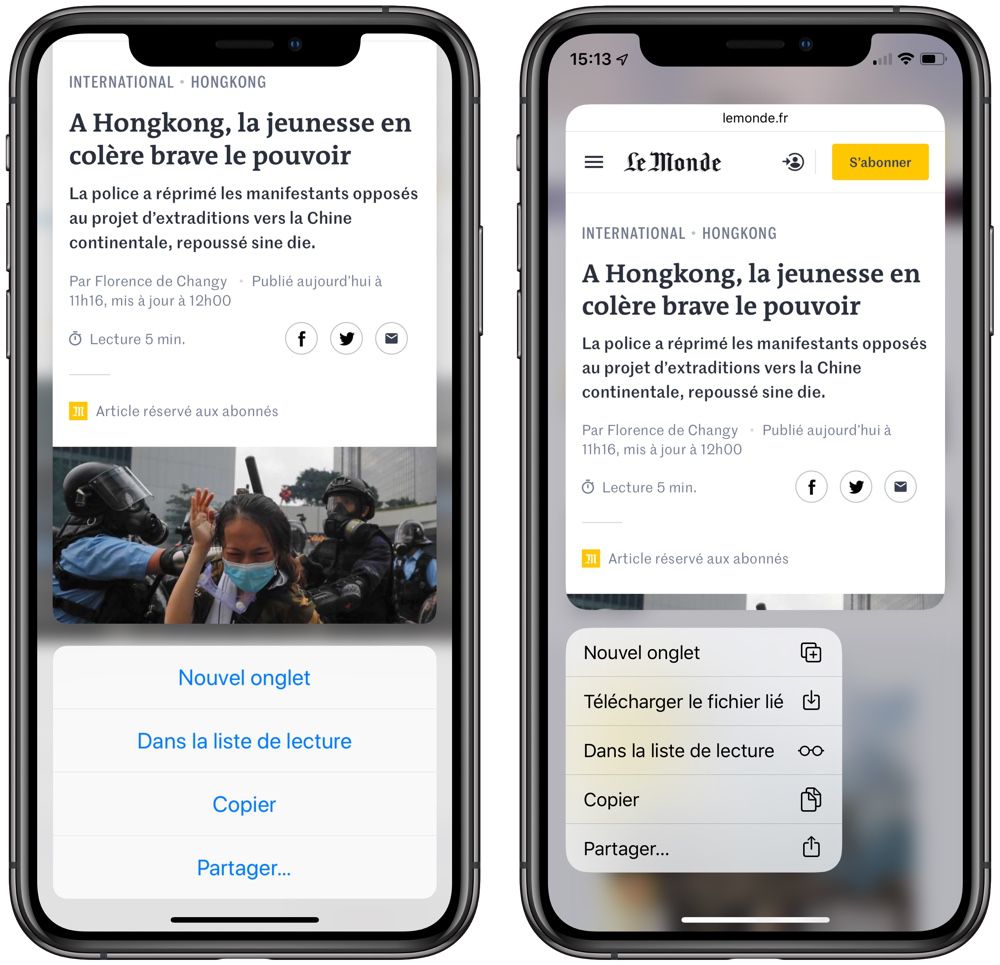
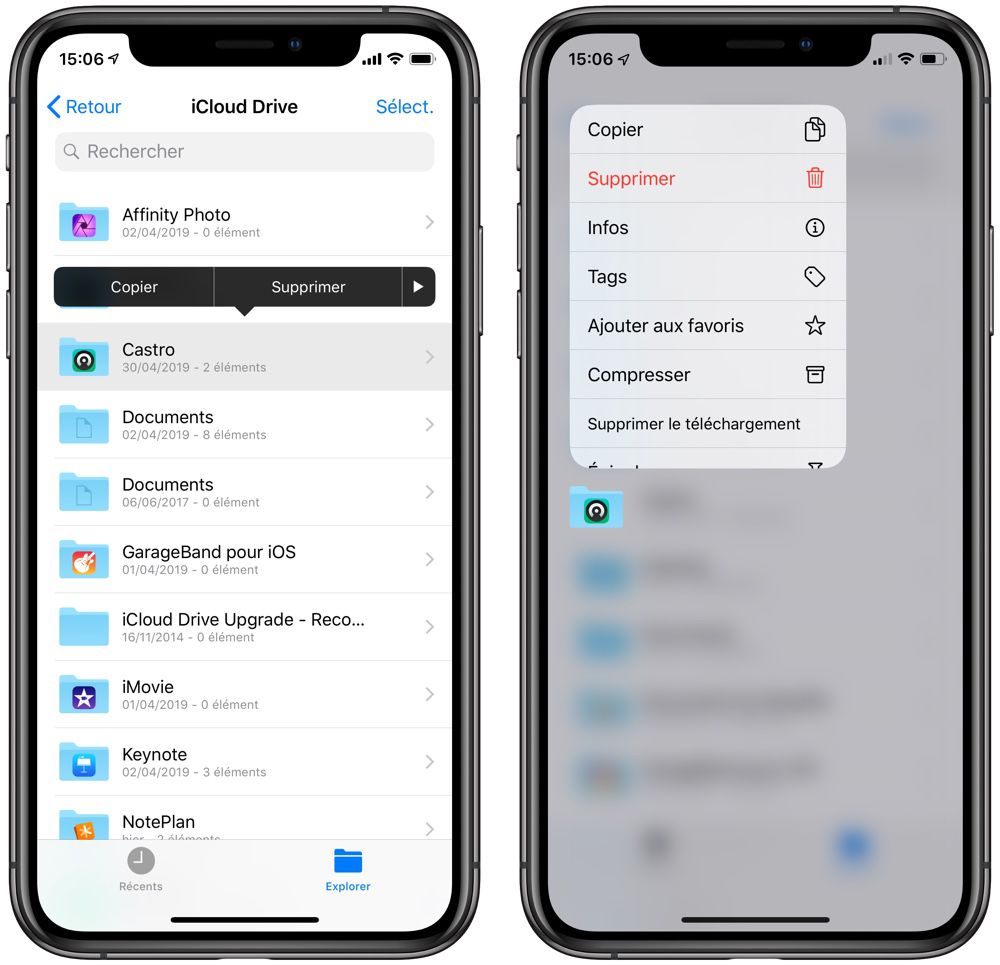
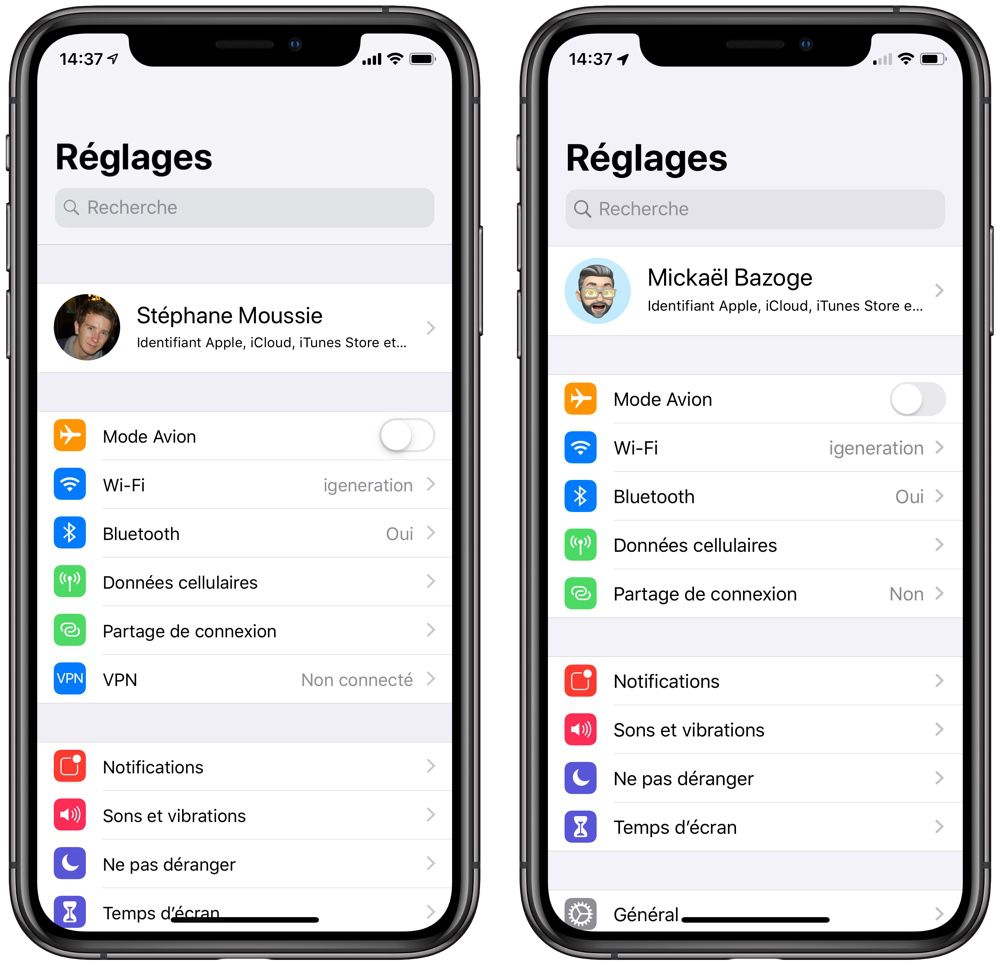
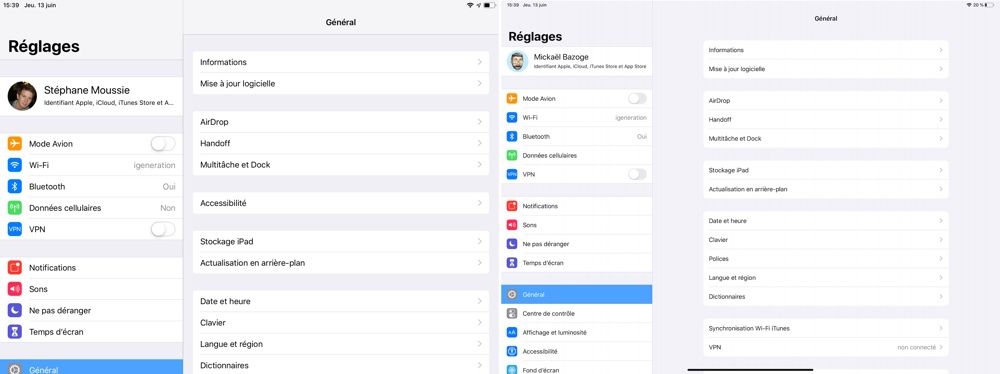
Sur toutes les captures suivantes, iOS 12 est à gauche et iOS 13 à droite.
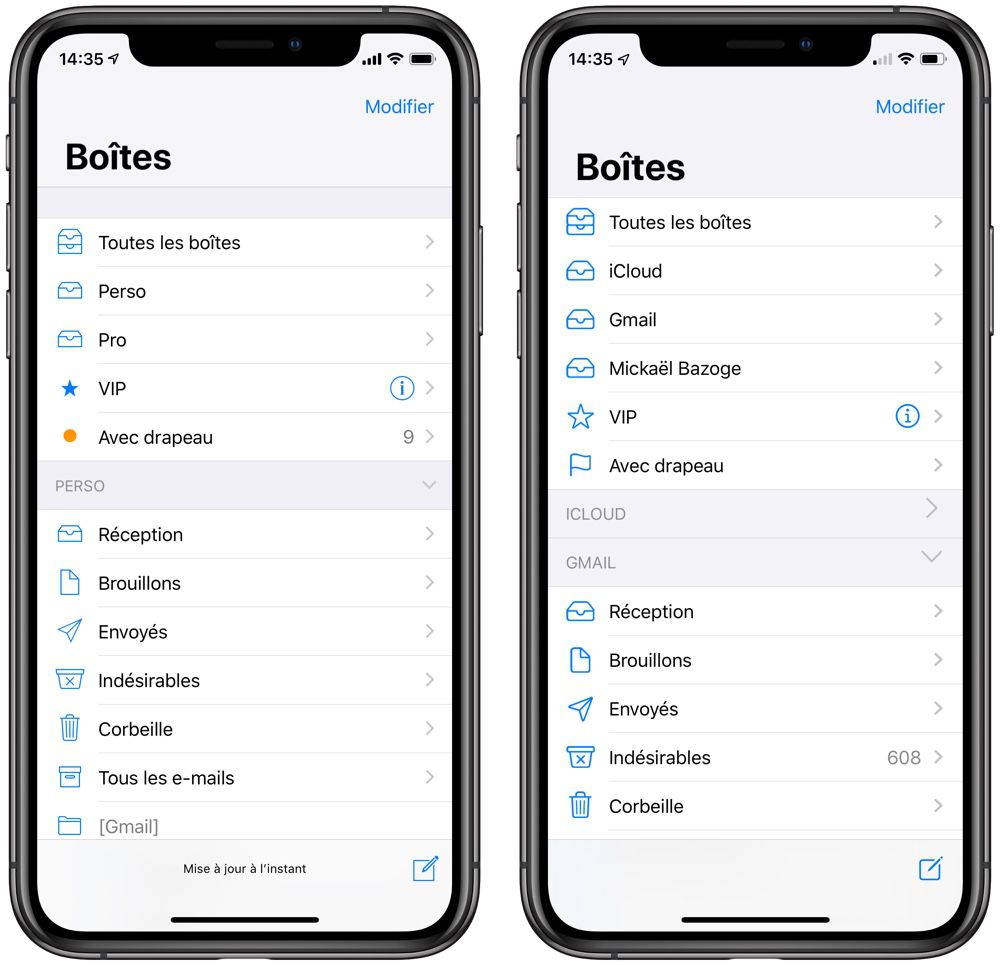
Nouveaux boutons
Les boutons situés en haut des listes, qui servent à filtrer le contenu selon différents critères, abandonnent le bleu au profit d’un effet de profondeur. Ces nouveaux boutons, qui ressemblent à un interrupteur, indiquent plus clairement quelle option est sélectionnée.


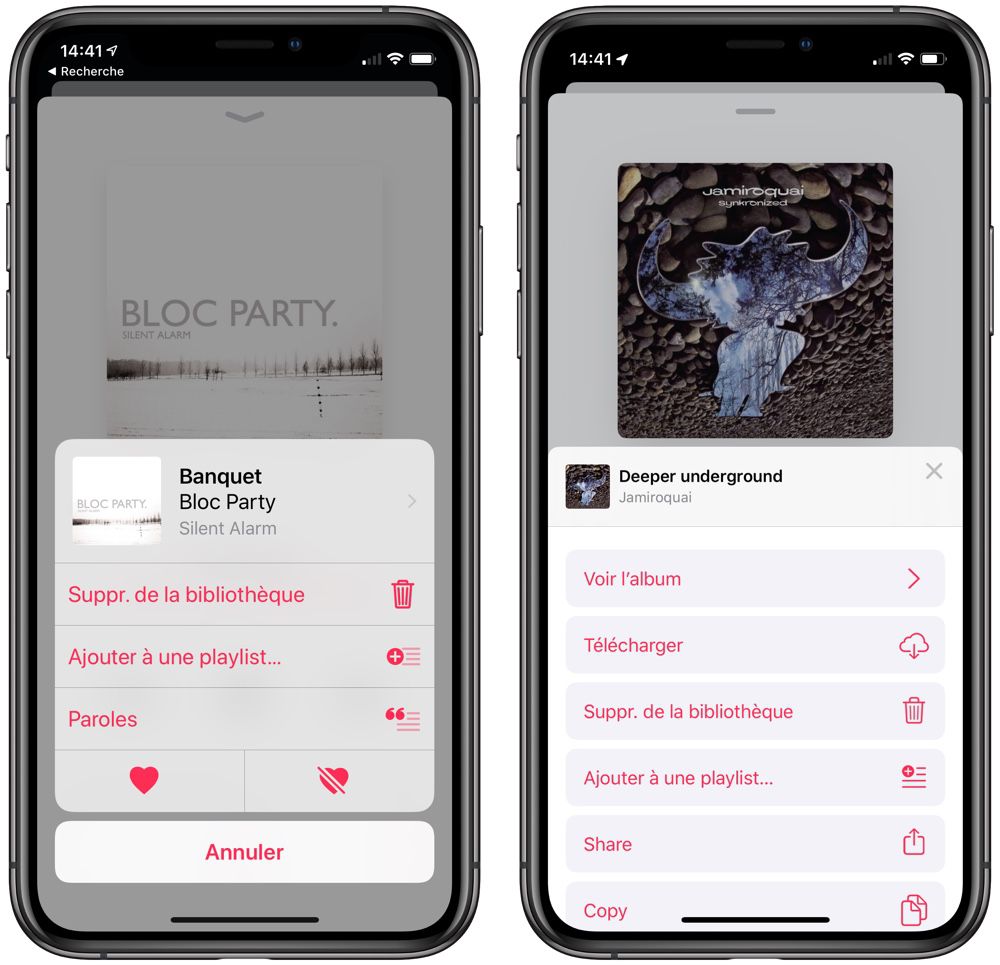
Nouveaux menus contextuels
iOS 13 a de nouveaux menus contextuels. Le changement est d’importance, car il n’est pas seulement d’ordre esthétique. Ces menus contextuels remplacent Peek et Pop sur les terminaux équipés de 3D Touch.
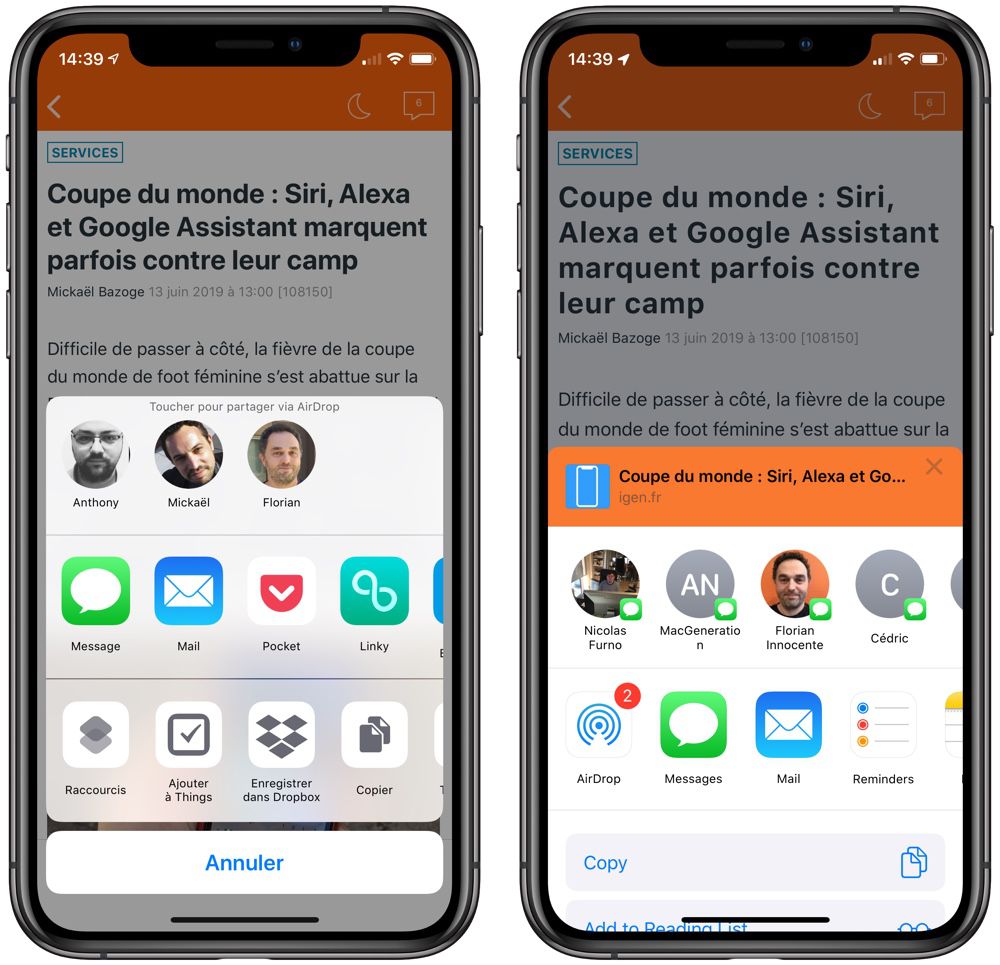
Sur iOS 12, quand vous appuyez fermement sur une image ou un lien, vous avez un aperçu de ce contenu (action « Peek »). Pour révéler les actions contextuelles, comme copier ou partager, il faut ensuite glisser l’aperçu vers le haut.
Sur iOS 13, quand vous appuyez fermement, vous avez directement l’aperçu ainsi que les actions contextuelles en dessous (ou au-dessus selon les cas). Par contre, il n’y a plus de Pop, c’est-à-dire d’action pour ouvrir ce contenu en appuyant fermement une nouvelle fois.
L’avantage des nouveaux menus contextuels, outre afficher plus rapidement différentes actions, c’est qu’ils sont disponibles sur tous les terminaux, y compris ceux sans 3D Touch. Avec ceux-là, il faut appuyer longuement sur le contenu pour ouvrir le menu contextuel.

Bien que la première bêta d’iOS 13 puisse soulever des craintes, la technologie 3D Touch n’est pas abandonnée sur les appareils qui en sont pourvus. Appuyer fermement sur le contenu ouvrira le menu contextuel (plus rapidement qu’un appui long sur les terminaux sans 3D Touch).

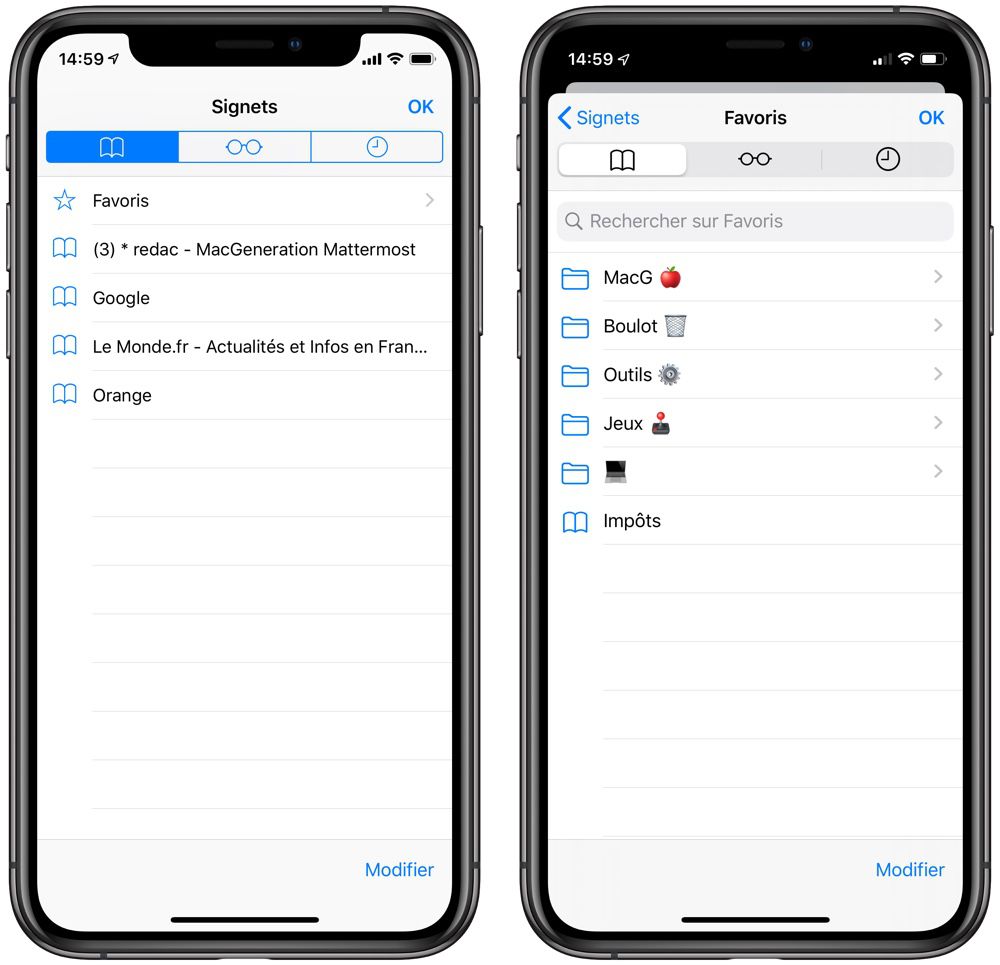
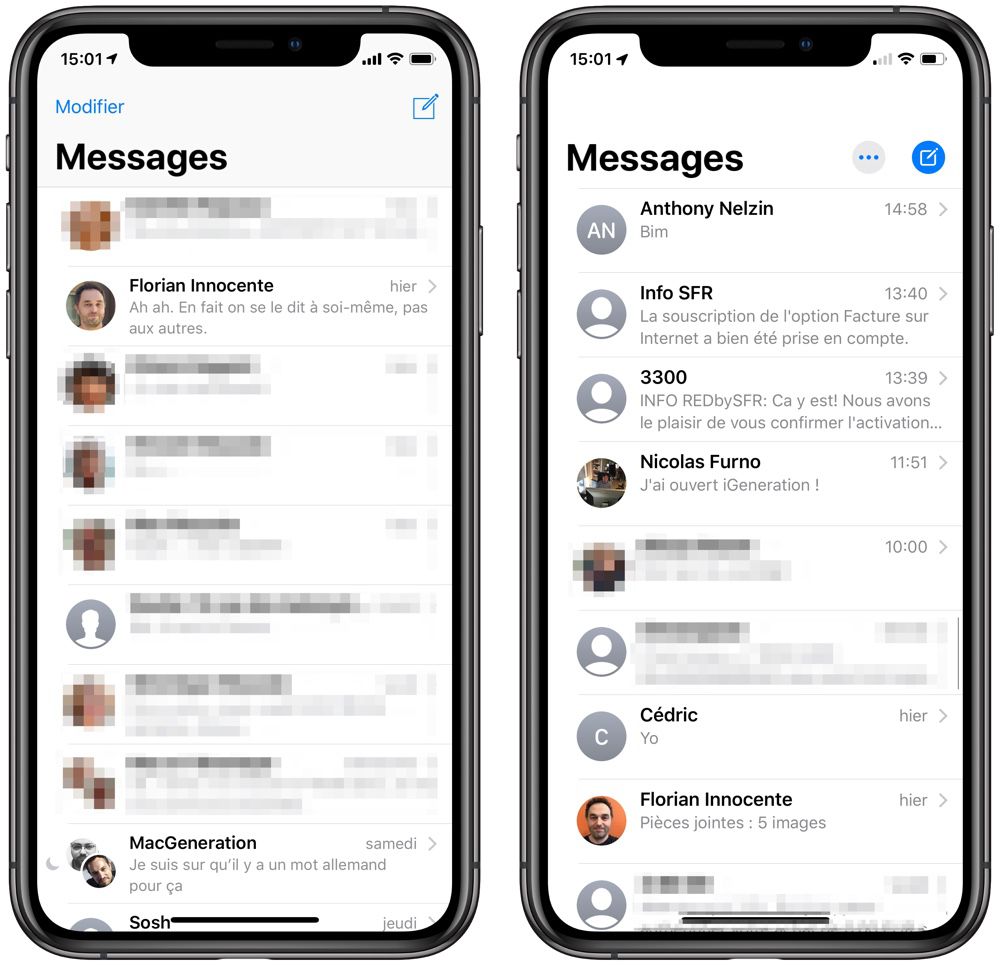
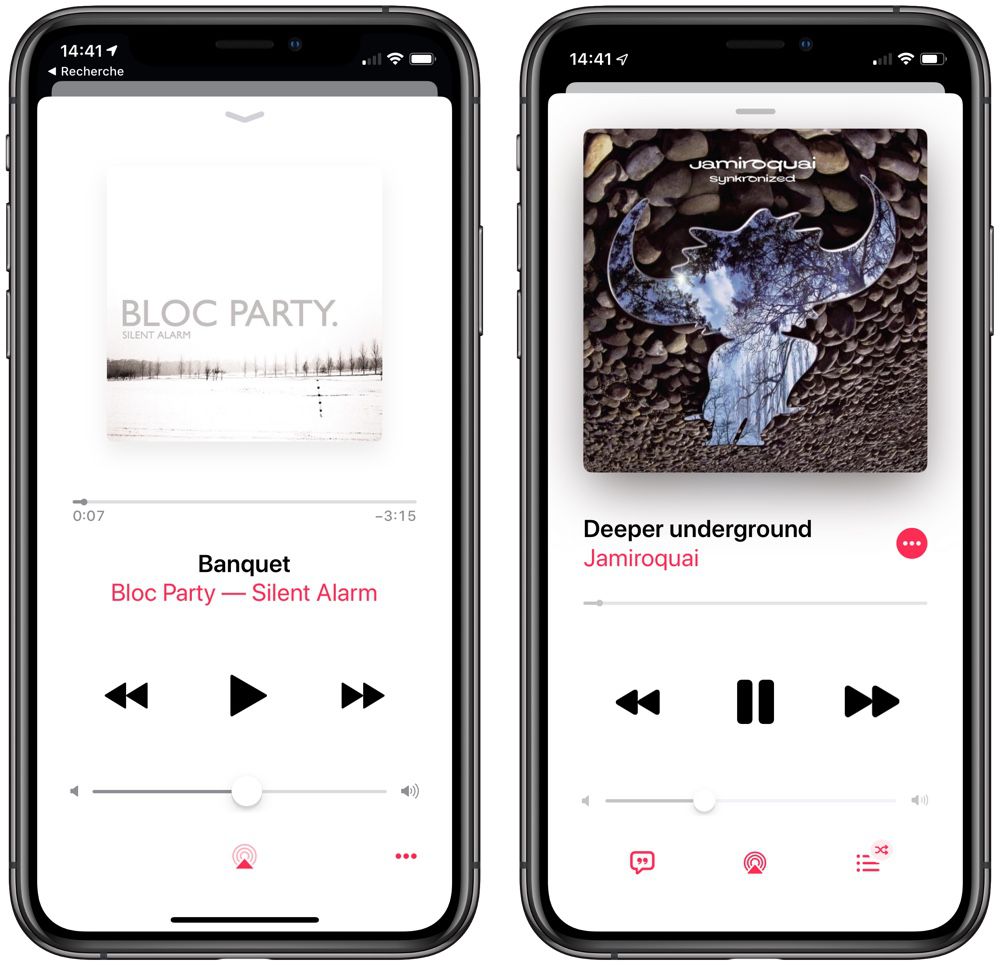
En-tête fondue avec l’arrière-plan
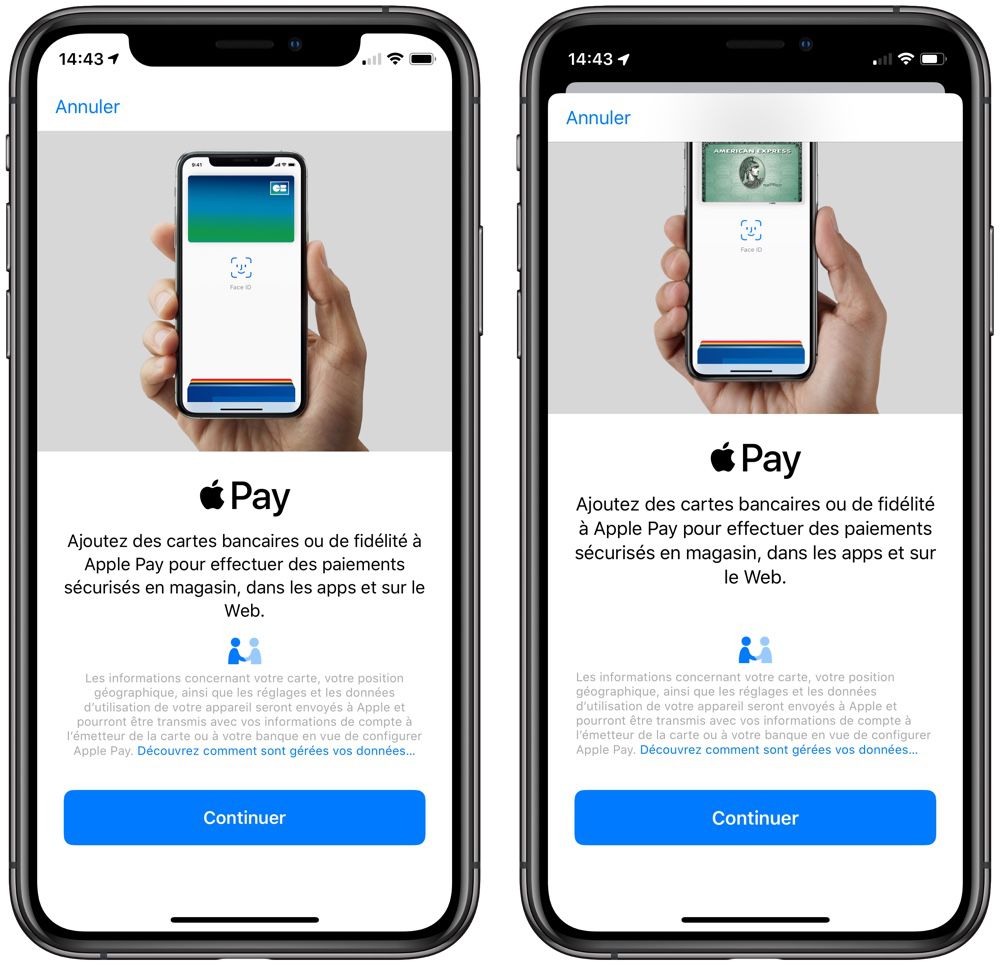
Apple généralise une tendance entamée avec ses apps les plus récentes (Fichiers, Raccourcis, Wallet…) sous les précédentes versions d’iOS : il n’y a plus de séparation entre l’en-tête (la partie supérieure de l’app qui comprend son nom ou le nom de la section sélectionnée) et le contenu. Le titre n’est pas dans une zone distincte, il est directement placé sur l’arrière-plan de l’app.



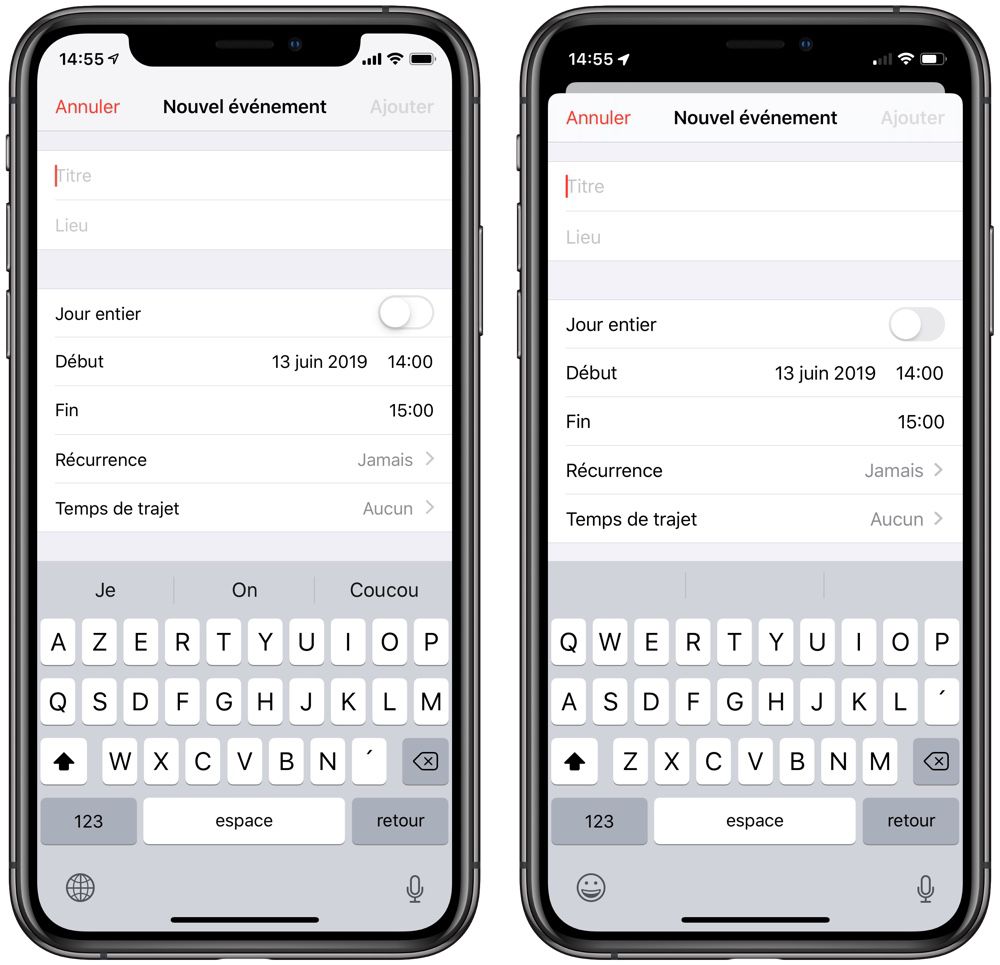
Généralisation des fenêtres modales
Autre aspect généralisé par iOS 13, les fenêtres modales, qui surgissent par-dessus l’application en cours et peuvent être fermées en les balayant vers le bas. Sur iOS 12, on en trouve une dans Mail, quand on écrit un nouveau courrier. Sur iOS 13, elles sont présentes à de nombreux endroits.


Apple demande aux développeurs de ne pas en abuser non plus. La fenêtre modale doit être utilisée pour une nouvelle action ou un nouveau type de contenu. Dans Calendrier, la création d’un nouvel événement appelle une fenêtre modale. Par contre, l’édition d’un événement déjà crée se fait dans la continuité de l’application, sans nouvelle fenêtre.


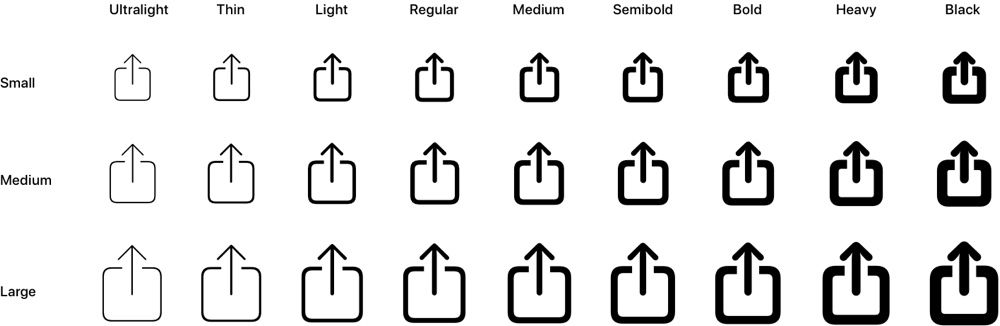
Nouveaux symboles
Apple a redessiné tous les symboles présents dans le système. De manière générale, les nouveaux symboles, nommés SF Symbols et fournis aux développeurs, sont un peu plus épais et plus arrondis. Ils sont plus largement utilisés dans iOS (par exemple dans les menus contextuels) et s’adaptent automatiquement au réglage de la taille de la police.

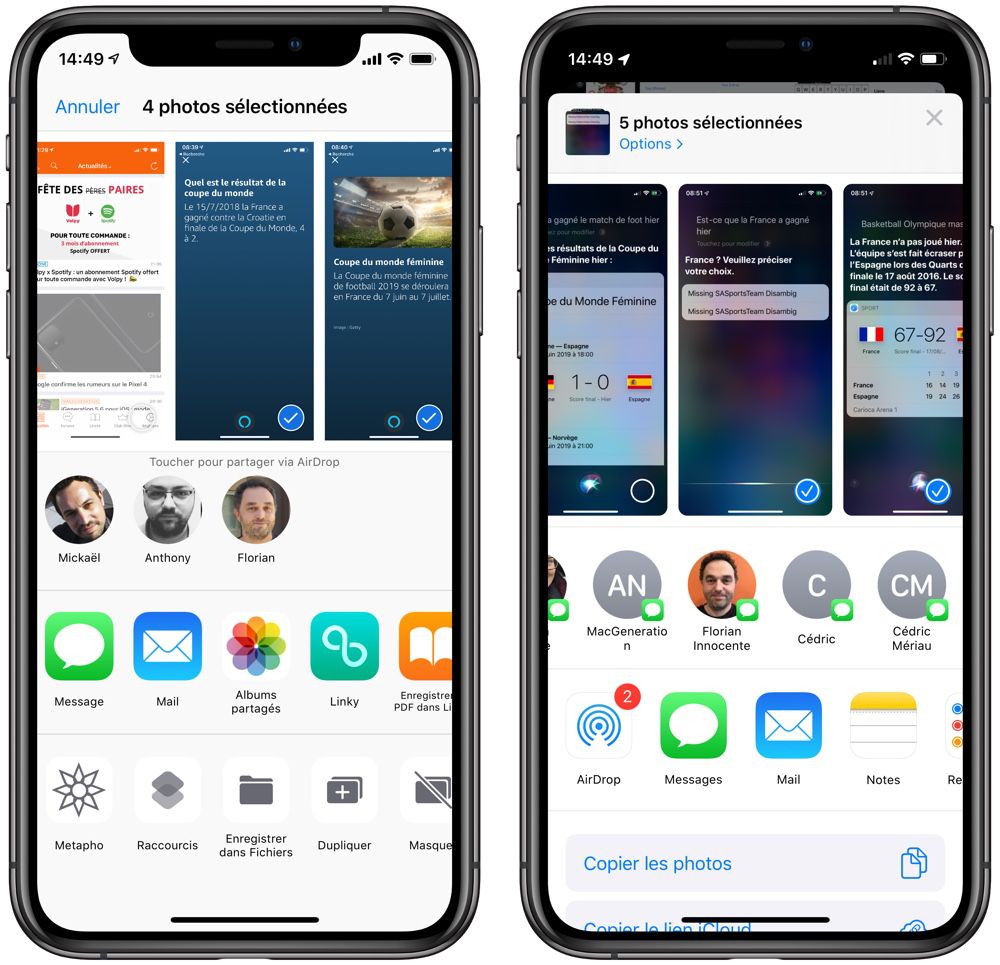
Nouveau menu de partage
Le menu de partage a été totalement revu. Là aussi, il ne s’agit pas que d’un coup de peinture, c’est son fonctionnement qui a été chamboulé. Il rappelle l’élément qui va être partagé et suggère des contacts fréquents.

Divers




Pour conclure
Apple a enfin mis de la cohérence dans un système qui peu à peu devenait hétérogène. iOS 13 généralise des éléments de design aperçus dans les dernières apps de Cupertino et clarifie certains points qui pouvaient faire défaut. On s’éloigne définitivement du « flat design » d’iOS 7 : le système regagne en épaisseur et en profondeur.
Sur un plan plus large, iOS 13 uniformise enfin les menus contextuels entre les terminaux qui ont 3D Touch et ceux qui n’en sont pas équipés. Quant à l’iPad, il gagne des changements spécifiques qu’on détaillera dans un futur article.








Ça a l’air bien mieux !
Par contre quelle place de perdu au-dessus de réglage ou de boîte aux lettres ! Il y a encore de quoi optimiser tout ça .
@Alberto8
C’est très utile au contraire :
- Ça permet d’avoir les premiers éléments atteignable d’une seule main.
- C’est réduit par un scroll pour afficher plus d’info.
C’est dans l’optique UI adapté aux grand écrans et l’usage à une main. J’adore.
Seul le centre de contrôle reste un problème pour moi.
@raphta
Comme on dit les goûts et les couleurs ... pour moi personnellement c’est un manque d’optimisation de l’espace .
ce n'est pas tant un goût qu'un besoin d'ergonomie et de lisibilité.
C’est le principe de OneUI par exemple sur Samsung. Pratique pour atteindre les éléments les plus utilisés à une main
chut, c'est apple qui invente tout et les autres qui copient. :)
chut, c'est l'Oomu qui polémique et les autres qui trollent. :)
Vous ne pensez pas que quand le Soleil aura enfin fini de consommer son carburant, tout cela n'aura aucune importance ?
et sinon, oui je vous confirme, c'est bien Apple qui a profondément modernisé les téléphones portables et mis sur le marché le design moderne et encore actuel des ordinateurs portables avec trackpad devant le clavier. Et oui, c'est bien Samsung l'acteur industriel le plus important sur les écrans, entre autre. Gros consortium.
@Alberto8
Je me suis dit la même chose, en particulier dans Messages où l'espace libéré par le déplacement du bouton Modifier présent jusqu'ici n'a pas été récupéré et est désormais une grande plage vide.
On remarquera d'ailleurs que tandis que dans Messages ledit bouton a été remplacé par une petite icône, ce n'est pas encore le cas dans Mail : espérons que tout cela gagnera encore en cohérence au fil des bêtas.
C'est prometteur en tout cas !
Quand je navigue sur Google image en défilant la page, le menu contextuel s’affiche sur une image touchée... peut être que ça reviendra à là normal avec le retour de 3D Touch...
J’aurai vraiment aimé plus de changement esthétique dans mail !
@Slizz
Oui moi aussi pour mail et message, quelque chose de moins « classique »
@Slizz
Oui moi aussi .. Et surtout dans mail sur Mac !
pourquoi de l'esthétique ? Cela aurait apporté quoi pour suivre le flot incessant de la vie et y trouver l'Amour Véritable ?
@oomu
Non simplement pour que quelqu’un qui reçoit beaucoup de mail (moi par exemple) se soit beaucoup plus agréable (cf application Microsoft que j’utilise aussi et beaucoup plus belle mais malheureusement il manque des choses)
@Slizz
Apple offre une utilisation classique avec ses apps par défaut. Elles sont suffisantes pour la majorité. Mais pour ceux qui en veulent plus, il y a l’App Store.
Par exemple pour mon utilisation, Rappels était trop “Classic TODO list”. Alors, j’ai pris Things 3 pour ses fonctionnalités plus poussées et son design.
Un très bon cru assurément, sauf quand on reçoit un appel non toujours rien de changé c’est fou !
Un petit article de Macg sur l’appel qui prend tout l’écran ?
@Alberto8
Tu aurais préféré une sorte de notification pour ça plutôt ?
Ce serait effectivement pas mal car au final ça nous coupe dans ce qu’on fait
"Ce serait effectivement pas mal car au final ça nous coupe dans ce qu’on fait"
n'est ce pas le but ? rendre impossible de rater un appel.
@oomu
Possible ! Mais aujourd’hui un smartphone c’est devenu tellement plus que des appels. C’est pour ça que les 2 solutions se tiennent .. peut être rendre possible le choix pour le User entre 2 manières de faire.
Beaucoup d’arrondis, ça s’annonçait avec la présentation d’Apple TV+.
J’aime bien les nouveaux boutons que je trouve plus clair et la fin du « menu noir » pour certaines fonctions, que je trouve plus clair aussi.
Par contre je m’interroge sur la multiplication des « cartes » qui se superpose, ça risque d’entre en conflit avec la navigation classique avec le bouton retour.
A quand une refonte des icônes dégeu comme celle de "Réglages", celle de "Safari" ou encore celle de "Mail" ?
@Splinter
Je ne pourrais pas être plus d’accord. Marre des icônes pourries d’iOS 7 !
@MickaëlBazoge
Attends un peu, il y a encore de la clientèle sur iOS 7 à drainer vers de nouveaux iDevices.
@MickaëlBazoge
Je profite de ton commentaire pour poser une question bien spécifique ?
Sur iOS 12 dans l’appli musique quand on est sur la page de la chanson (celle où on peut changer le volume et avancer etc avec le curseur de temps de la chanson) il suffit de scroller vers le haut pour descendre et on a un bouton lyrics que l’on peut cacher + les chansons en attentes.
Dans iOS 13 je vous qu’on a de nouveaux boutons pour les paroles et la queue des chansons en attentes, est-il toujours possible de scroller pour y accéder ou faut il utiliser les deux nouveaux boutons en bas à droite et à gauche?
Merci de la réponse.
@Dodo8
Juste les boutons
@Guizilla
Ah zut merci de la réponse, ils sont penibles de remplacer un geste aussi simple que descendre vers le bas par toucher un bouton...
@Dodo8
Je suis plutôt d’accord
Pour ce qui est du rafraîchissement du design d’iOS 13, mais je trouve l’équilibre des arrondis et des angles droits dans les icônes pas vraiment respectées
@MickaëlBazoge
♥️
« On s’éloigne définitivement du « flat design » d’iOS 7 : le système regagne en épaisseur et en profondeur. »
Dommage car le flat design a un côté élégant
Après tant qu’ils reviennent pas au skeuomorphisme et autre effet 3D avec des ombres et des gros dégradés bien vieillot ^^
la lisibilité est plus importante que toute considération d'élégance. Notons que l'élégance du desgin aplati consiste surtout à masquer la complexité derrière des gestes ou boutons ... et à rendre les interfaces moins évidentes.
Quand on voit son tatouage il perd toute crédibilité de critique sur esthétique lui.
@marenostrum
Qui ca?
@oomu
Oui oui je suis bien d’accord que le fonctionnel doit passer avant l’esthétisme (pour ça que j’ai toujours préféré les séries S des iphones ?)
Mais je disais juste que personnellement je préférais ce design flat et que je ne le trouvais pas moins pratique à l’usage que le nouveau mis en place!
Après on reste quand même sur du design minimaliste (biiiiiiiien loin des interface degueulasse (de mon point de vue en tout cas) des vielle version d’iOS et OS X bourrée de skeuomorphisme a tout va : le carnet d’adresse avec l’interface imitation cuir .... oh mon dieu...
on se dit quand même que y’a du avoir des réunions avec plein de mecs sur place ou tous ont dû dire « ouais c’est top ça!! On valide » ?
https://consomac.fr/news-1912-le-skeuomorphisme-cest-fini.html
J’espère qu’ils vont revenir sur le texte ancré à gauche dans Musique, c’est immonde ?
Le minuteur a évolué également.
Désormais il y a une animation avec un cercle qui se vide au fur et à mesure que le temps s’écoule.
@huit8
Comme avant sur iPad !
@armandgz123
Ok. N’ayant pas d’iPad, je ne le savais pas.
Merci pour l’info.
Donc plus moyen de voir un lien sans le charger. Super nase contre les emails de phising qui contiennent un tracer dans le lien.
@koko256
Si, je pense que les captures de MacG affichent justement un lien en Peek & Pop avec le menu contextuel en dessous
@Yil2201
Je vois surtout l'article du monde qui est chargé pour l'aperçu. C'est ce que je souhaite pouvoir éviter. Avec iOS 12, il faut laisser appuyer, sans relâcher, sinon on charge le lien et sans appuyer trop fort sinon 3D touch charge un aperçu. C'est loin d'être optimal mais je me débrouille pour faire ça au calme. Il semble que la jonction des deux rend la chose impossible.
@koko256
Haaaa OK, tu parlais de l’aperçu de l’URL complète cachée derrière un bouton ou un lien dans un mail si je comprends bien?
En effet, fonction hyper pratique... j’espère qu’elle n’a pas disparu!
@Yil2201
C'est cela. J'ai l'impression qu'iOS 13 oblige de charger le contenu du lien si l'on veut voir juste le lien ou le copier pour le coller ailleurs.
Le flat design est de moins en moins flat
@ jopaone
Effectivement, Apple se contredit un peu.
Après avoir affirmé que le flat design était la seule voie valide, voilà un retour à du 3D / effets d'ombre...
@jopaone
C'est le notsoflat design !
Sur l’app Messages, c’est une super bonne idée de mettre les deux boutons d’action de la barre de titre à droite du titre « Messages » mais il faut récupérer tout l’espace au dessus alors, pour rendre ce changement vraiment utile.
Évidement on va pas apprendre le design aux gars de chez Apple, mais j’imagine que ça va évoluer dans les futures bêtas, je n’ai jamais été fan de cet espace perdu en en tête de chaque liste, alors si en plus il n’y a même pas un seul bouton dans cet espace...
Ce qui reste moche c’est le menu qui s’ouvre après un appui long sur du texte pour copier coller ou insérer des objets.
La gestion des différents volume vraiment pénible, aucune amélioration...?
?
Pages