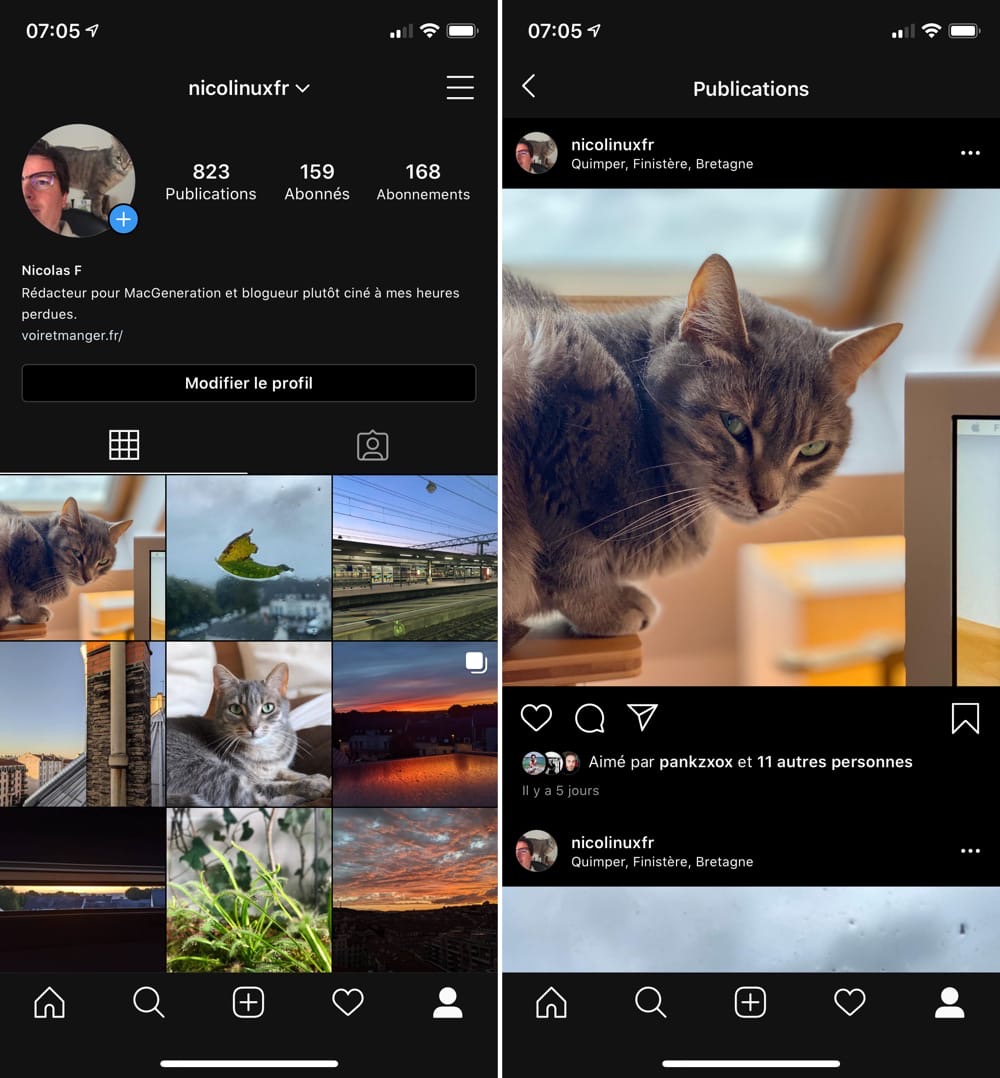
La dernière mise à jour d’Instagram apporte un mode sombre aux utilisateurs d’iOS 13. Le réseau social, propriété de Facebook, a fait au plus simple, avec une interface qui change d’aspect en suivant le système. Il n’y a aucune option pour activer en permanence le mode sombre, ou rester toujours en mode clair : l’app aura la même apparence que votre iPhone. Ce qui veut dire qu’elle peut aussi passer automatiquement en apparence sombre le soir et la nuit, et revenir à la claire le matin si vous activez la bonne option dans les réglages d’iOS 131.

Instagram ne propose pas non plus d’option quant à l’aspect de son apparence sombre. Certaines apps disposent en effet d’un mode sombre basé sur un gris très foncé, plus lisible en moyenne, et un autre sur un noir absolu, plus agréable sur les écrans OLED de certains iPhone. L’app est partie sur un gris si foncé que cela ressemble à du noir complet, sans l’être totalement.
Maintenant qu’Instagram a adopté une apparence sombre, Facebook va pouvoir s’occuper de ses autres apps. Messenger a déjà un mode sombre, mais spécifique à l’app, non pas associé à celui d’iOS 13. L’app principale du réseau social demandera sans doute un petit peu plus de temps : aux dernières nouvelles, le chantier que l’on imagine immense a été lancé cet été, on ne sait pas quand il se concrétisera. Quant à WhatsApp, pas de mode sombre à l’horizon pour le moment…
-
Dans Réglages, puis Luminosité et affichage, sélectionnez l’option « Automatique » dans la section dédiée à l’apparence. ↩