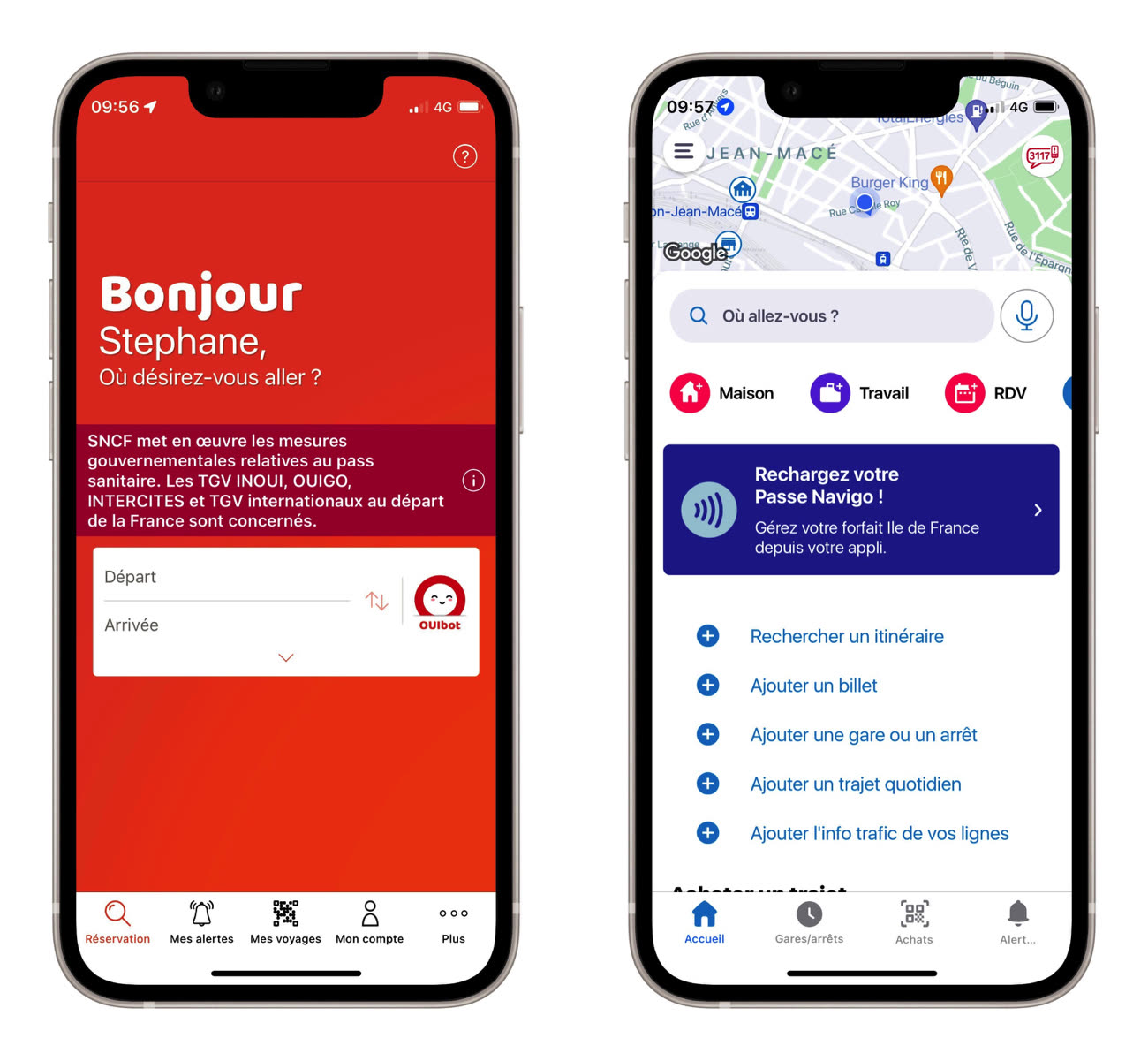
Après des années à faire circuler deux applications côte à côte, la SNCF va réaiguiller sa stratégie numérique. En janvier 2022, OUI.sncf et l'Assistant SNCF céderont leurs places à SNCF Connect, un tout nouveau guichet unique pour acheter des billets de train, planifier des itinéraires, ou encore consulter les infos voyageurs. Les responsables du service nous ont expliqué leurs choix forts.
Les enjeux pour le groupe ferroviaire derrière SNCF Connect : accélérer une transition numérique déjà bien entamée et résister à une concurrence imminente dans les voyages en train. La billetterie OUI.sncf compte 450 millions de visites par an, dont deux tiers sur l'application, et 11 millions de clients actifs (des clients ayant acheté au moins un billet au cours de l'année écoulée). De 65 à 70 % des billets grandes lignes sont achetés sur la plateforme, une progression de 10 points en deux ans au détriment des guichets et des agences de voyage. Quant à l'application Assistant SNCF, elle a été téléchargée à 16 millions de reprises et sert chaque jour à calculer un million d'itinéraires.

C'est dire la responsabilité qui pèse sur les épaules de la filiale SNCF Connect & Tech, le nouveau nom d'e.Voyageurs SNCF, dans la métamorphose de ses services. En janvier, le site OUI.sncf redirigera vers le nouveau site SNCF Connect, tandis que l'application OUI.sncf sera remplacée par SNCF Connect par le biais d'une mise à jour. L'application Assistant SNCF sera, elle, progressivement poussée vers la sortie.
Si la mission de SNCF Connect est de centraliser, enfin, tous les aspects des voyages en train, et même d'autres modes de transports (VTC, métro, bus… dans les grandes agglomérations), elle ne relèguera pas aux oubliettes toutes les autres apps du groupe. Les plus spécialisées, comme OUIGO, Ma Ligne C ou TGV INOUI PRO, continueront leur vie de leur côté.
SNCF Connect & Tech a fait des choix forts pour sa nouvelle application phare, tant sur le plan technique que sur le plan de l'expérience utilisateur. Les versions iOS et Android seront réalisées conjointement avec Flutter, un framework multiplateforme conçu par Google, délaissant ainsi l'approche qui consistait à développer chaque version à part avec les technologies propres à chaque plateforme.

« On essayait depuis des années de casser les silos entre les équipes iOS, Android et web », indique Benoît Bouffart, directeur de la technologie de SNCF Connect & Tech, interrogé par nos soins. Bien que ces équipes spécialisées aient eu du sens à de maintes reprises par le passé, le groupe cherchait à réduire les différences fonctionnelles entre le web et le mobile, ainsi qu'entre les deux apps mobiles elles-mêmes. « Sur l'Assistant SNCF, l'équipe Android avait toujours un mois d'avance sur l'équipe iOS. À l'inverse, sur OUI.sncf, l'équipe iOS était tout le temps en avance sur celle Android. À la fin, les clients n'avaient pas exactement la même application dans les mains selon leur téléphone », explique Benoît Bouffart.
Pour trouver la meilleure solution capable d'unifier le développement, trois équipes ont été mises en concurrence dans la réalisation d'un prototype de SNCF Connect avec trois technologies différentes : React Native, Kotlin multiplateforme et Flutter. C'est cette dernière qui est sortie vainqueur haut la main. Selon Julien Buret, l'un des responsables de l'application, « Flutter apporte énormément d'avantages en termes de mutualisation de l'effort, de cohérence de l'applicatif et de montée en compétence des développeurs spécialisés dans iOS ou Android. » Au total, ce sont près de 200 personnes issues de 19 équipes qui ont été mobilisées sur ce projet réalisé en moins d'un an.
Mais n'est-ce pas prendre un risque que de s'appuyer sur une technologie qui est relativement nouvelle (la version 1.0 de Flutter est sortie fin 2018) et qui a encore peu servi pour une application d'une telle envergure ? « C'est la première fois en Europe que Flutter est utilisé pour un si grand projet, mais en Chine des applications très structurantes sont développées avec », note Julien Buret.
Quant à la fâcheuse habitude de Google d'enterrer prématurément des produits, c'est un risque qui a été évalué comme très peu probable pour Flutter : la communauté est très active et grandissante, les échanges avec Google ont été rassurants et quoi qu'il arrive la technologie est open source. La principale difficulté rencontrée par SNCF Connect & Tech a en fait été d'obtenir de ses partenaires habituels des SDK compatibles avec Flutter, mais le groupe a pu compter sur sa position de force pour les faire suivre.
Au bout du compte, la filiale se montre sûre de son choix. « On a voulu changer pas pour le plaisir de changer, mais pour lancer un nouveau cycle d'investissement et d'innovation », appuie Benoît Bouffart, selon qui Flutter est très bien accueilli en interne comme en externe. Les 3 000 bêta-testeurs de l'application ne verraient pas de différence par rapport à une app native.

Un autre changement fondamental de SNCF Connect va être son interface utilisateur. Elle n'a pas encore été dévoilée officiellement, mais on sait d'ores et déjà que l'application mobile aura par défaut un thème sombre (le site gardera, lui, un fond clair). Ce sera même le seul et unique thème disponible, un mode clair n'est pas prévu. L'éditeur anticipe des questionnements de la part des clients au lancement de l'application, mais croit en ce thème qui est très apprécié des testeurs, qui véhicule selon lui une image de modernité et qui est censé contribuer à l'approche écoresponsable (les interfaces sombres consomment un peu moins de batterie sur les smartphones à écran OLED).
Des questionnements, et même des plaintes, il pourrait y en avoir concernant l'intégration des billets à l'application Cartes (anciennement Wallet) de l'iPhone. Cette option présente depuis longtemps dans OUI.sncf pourrait ne pas être disponible dès le lancement de SNCF Connect en janvier. Flutter n'est pas en cause, c'est une question d'ordre des priorités des fonctionnalités à implémenter, et celle-ci sera ajoutée aussi vite que possible après le lancement, nous assurent les responsables du développement.
Ce qui a d'ores et déjà été accompli et qui s'est déroulé sans encombre, c'est le passage de deux centres de données physiques opérés par SNCF Connect & Tech à des serveurs virtuels Amazon Web Services, localisés dans trois centres en France. C'est avec cette nouvelle infrastructure « cloud native » s'adaptant automatiquement au trafic que OUI.sncf a géré, sans problème, l'ouverture de la vente des billets de fin d'année le 6 octobre, l'un des pics de fréquentation de l'année.
Manque de chance, le jour même de l'annonce à la presse du changement de l'infrastructure serveur, une partie d'AWS est tombée en panne, affectant de nombreux sites. Pas de quoi remettre en cause le choix de SNCF Connect & Tech, qui souligne que OUI.sncf a échappé à l'incident et qui loue toujours « la résilience et la robustesse » d'AWS.
Un des défis de SNCF Connect est de répondre efficacement à des cas d'usage très différents. Car jusque-là, OUI.sncf et l'Assistant SNCF ont occupé des rôles bien définis : au premier la planification des trajets longue distance, au second la mobilité du quotidien. Le risque dans SNCF Connect est par exemple qu'une recherche sur un trajet intra-urbain aboutisse à une proposition de TGV ou à d'autres options inutiles. Pour éviter cela, le moteur de recherche de l'application exploite un modèle d'apprentissage automatique performant entrainé avec de nombreuses requêtes afin d'aiguiller au mieux les utilisateurs.
Réservation prise en janvier prochain pour découvrir la nouvelle locomotive numérique de la SNCF.