Grasshopper [1.13.0 – US – Gratuit – Area 120] est une nouvelle app qui permet à tout le monde d’apprendre les bases du développement. Tout le monde, y compris les enfants, même si la barrière de la langue sera un problème : l’app n’est proposée qu’en anglais. Pour le reste, c’est un équivalent assez proche dans l’esprit à Swift Playgrounds, l’app développée par Apple pour apprendre le Swift. Sauf qu’ici, on apprendra à créer des programmes en JavaScript, langage de développement phare sur le web.

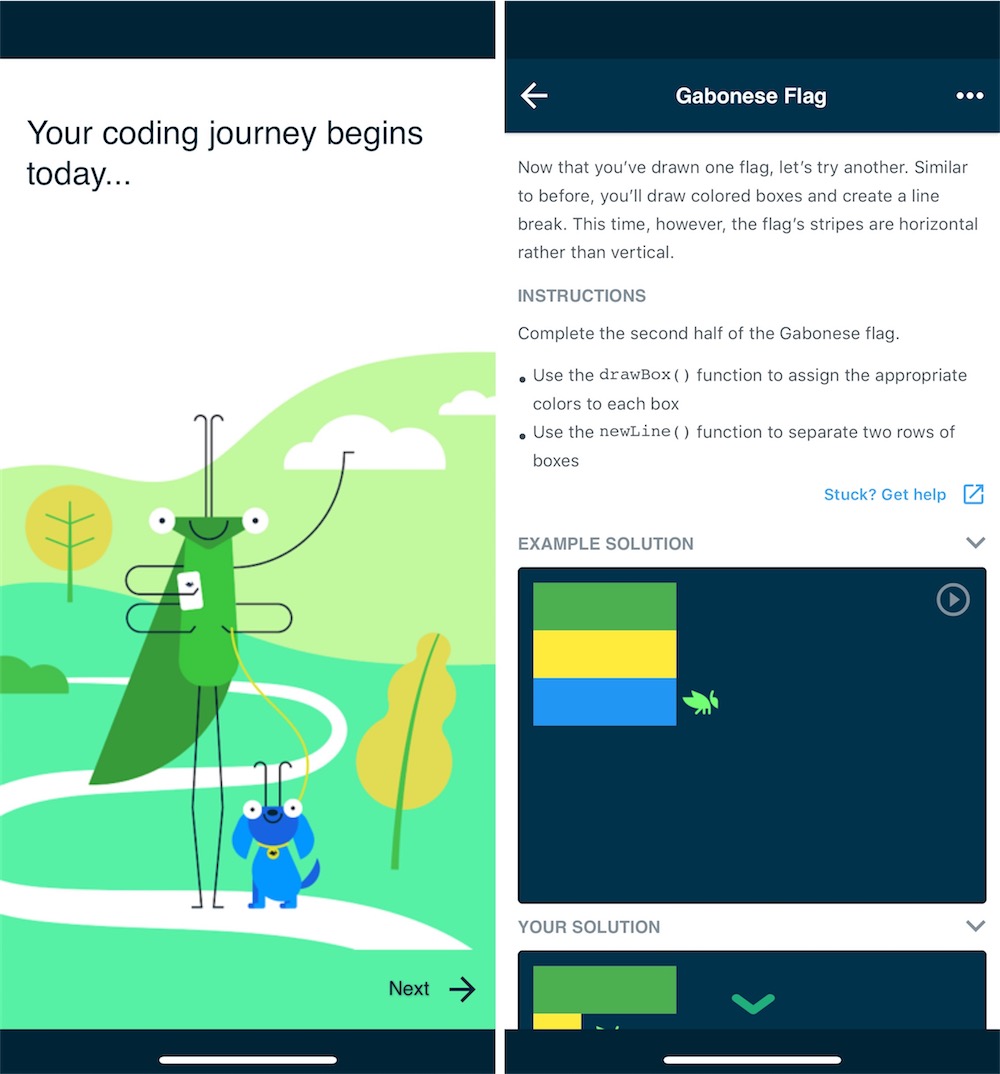
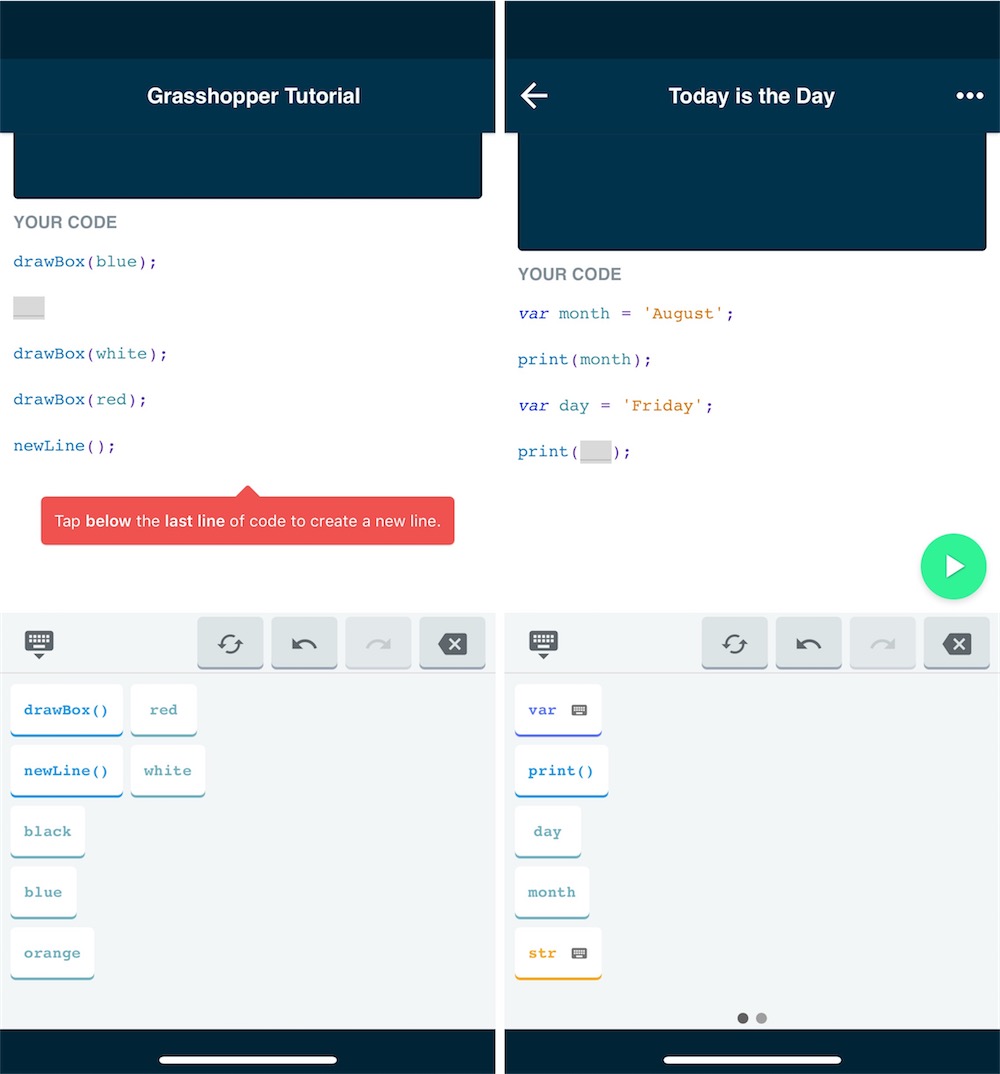
L’app permet d’apprendre les bases du développement, ou bien de passer directement à l’apprentissage de JavaScript si on a déjà pratiqué un autre langage auparavant. Les premiers niveaux sont très faciles et Grasshoper guide son utilisateur, avec des briques à combiner pour créer des petits programmes. Au fil de la progression, la difficulté augmente logiquement pour découvrir des fonctions plus complexes.

Grasshopper est totalement gratuite, mais l’app nécessite de se connecter avec un compte Google. Il faut dire que c’est une app publiée par Area 120, un atelier créé par le géant de la recherche et qui expérimente avec des apps et expériences. L’app est disponible sur l’App Store et sur le Play Store.











