Apple a voulu tout réinventer avec Safari et la quinzième version de son navigateur est un chantier grand ouvert depuis les premières bêtas présentées en juin dernier. Sur l’iPhone, l’app privilégie le bas de l’écran avec une barre flottante qui affiche la barre d’URL qui sert aussi de champ de recherche, mais qui contient aussi tous les outils indispensables.

iOS 15 b4 : Safari toujours en plein chantier
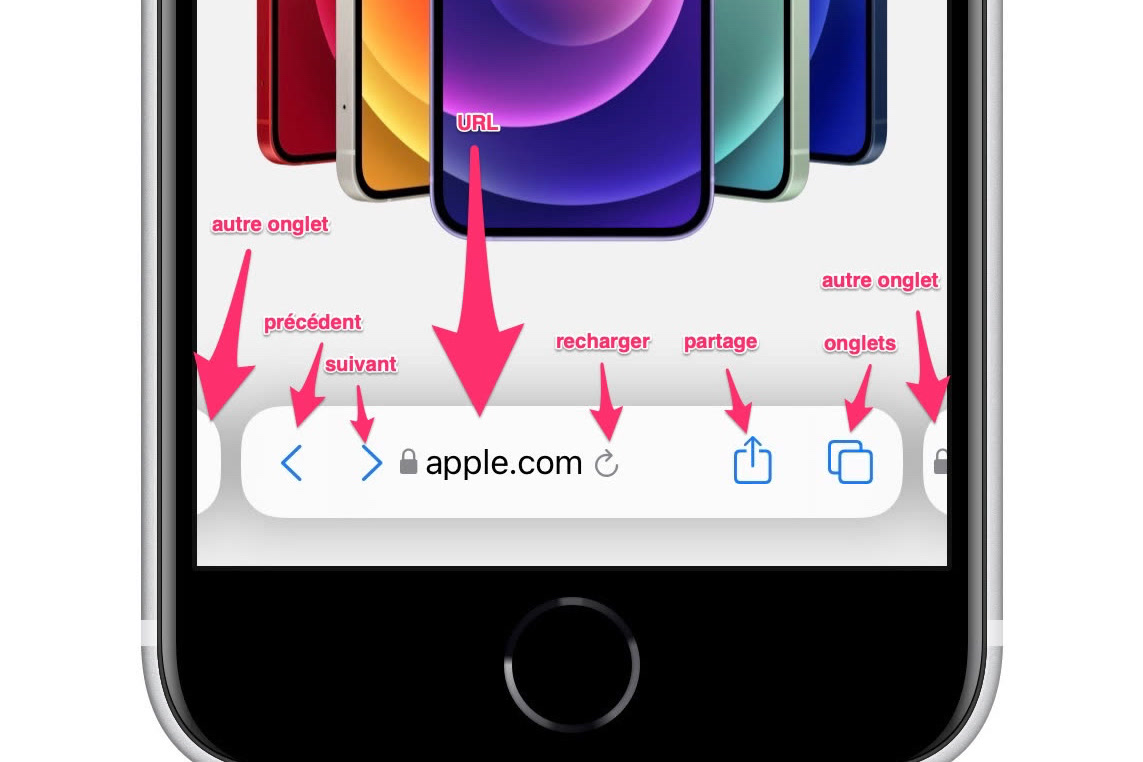
Dans les premières versions, tout était caché derrière un unique et énorme menu. Dans la dernière version de Safari pour l’iPhone, Apple a tenté d’afficher tous les boutons sur cette petite barre, mais cette multiplication des icônes et zones que l’on peut toucher donne une interface encombrée et surtout difficile à manipuler. Le défi n’est pas facile, il faut le reconnaître, mais c’est un défi que le constructeur s’est imposé tout seul, alors qu’il existe des solutions plus simples.

La preuve avec ce concept proposé par @viditb qui reprend l’interface de Plans pour l’adapter à Safari. Au lieu d’une barre qui flotte en bas de l’écran et survole le contenu, masquant parfois des éléments essentiels de la page web, le développeur et designer utilise un panneau qui peut glisser vers le bas pour laisser place au contenu, ou vers le haut pour les interactions.
Certes, cette interface prendrait un petit peu plus d’espace que celle d’Apple, mais elle a l’avantage de conserver une barre avec des icônes bien espacées et de bonne taille, un élément d’interface standard que Safari utilisait jusque-là. Et il ne manque presque aucune fonction par rapport à ce qu’Apple a imaginé, à une exception près tout de même : on ne peut plus glisser horizontalement pour passer d’un onglet ouvert à l’autre.
Malgré tout, cette idée semble nettement plus simple et encore plus important, elle paraît plus intuitive sans perdre l’avantage d’une interface calée en bas. Qu’en pensez-vous ?