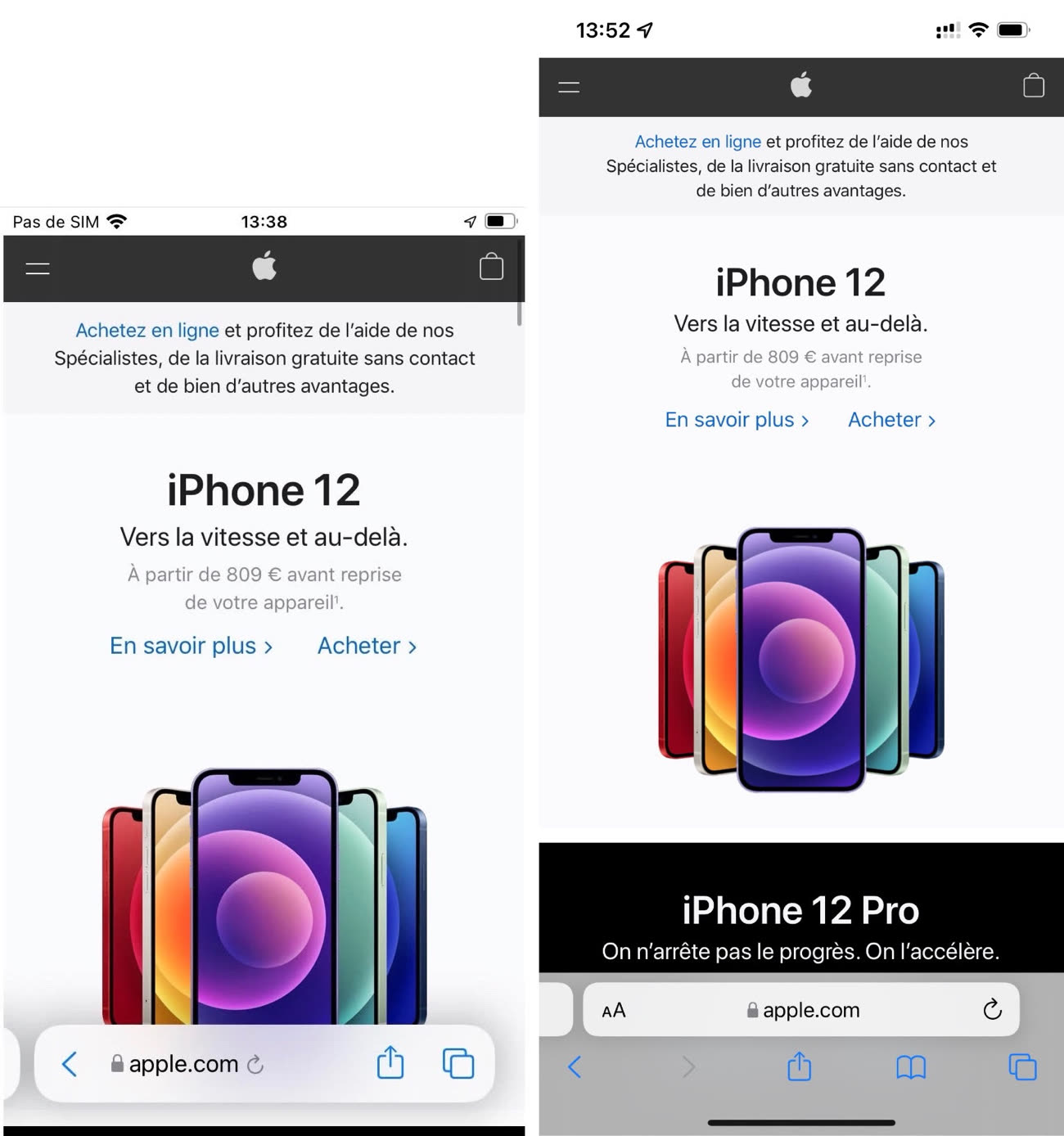
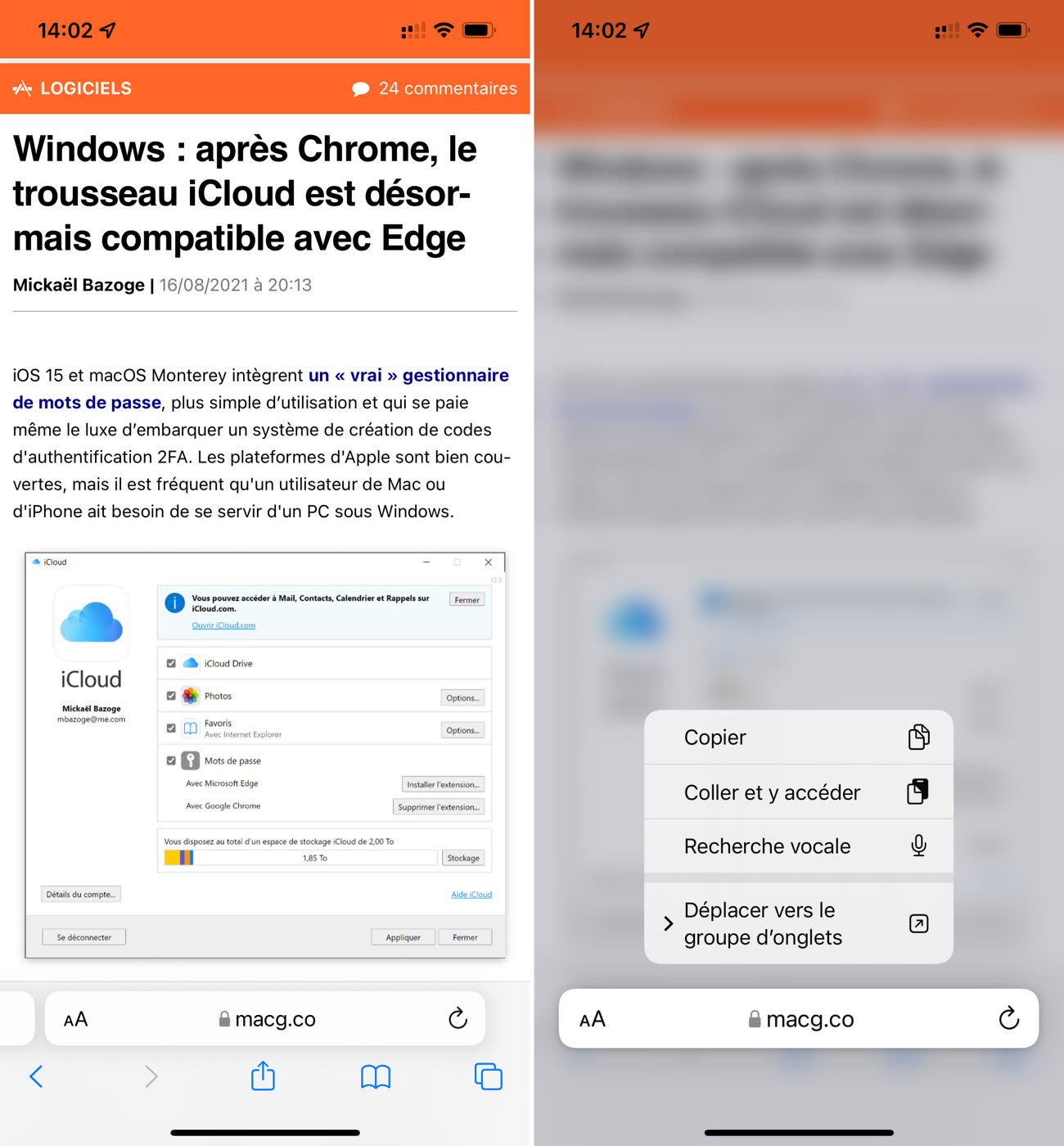
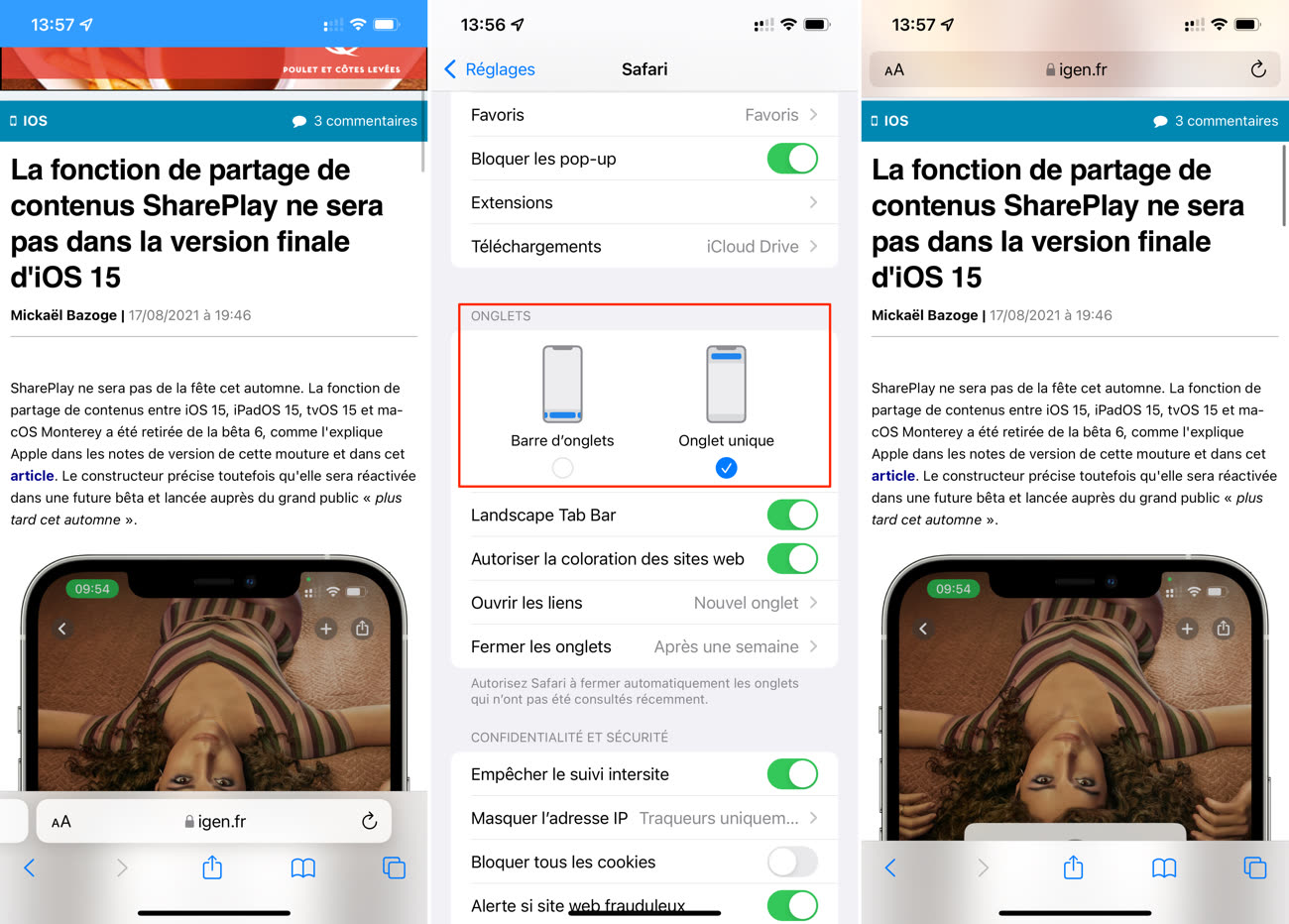
Apple poursuit les travaux dans le chantier à ciel ouvert qu'est Safari 15. Dans la dernière bêta d'iOS 15, la barre flottante a laissé sa place à une « vraie » barre plus lisible qui héberge les principaux boutons. Auparavant, ils étaient tous concentrés au sein de la barre flottante, provoquant un embouteillage sous le pouce.



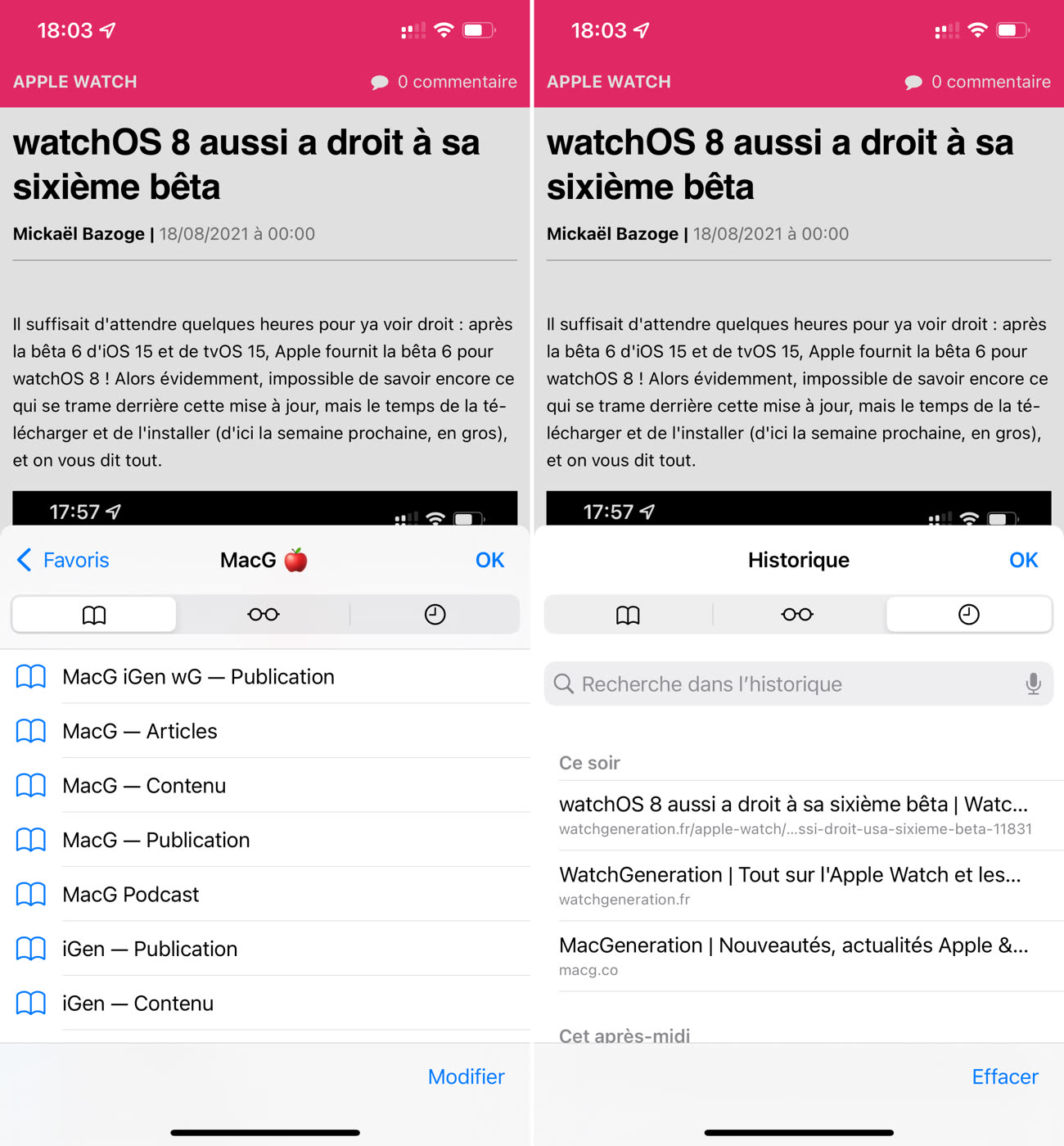
Et ce n'est pas tout. Cette nouvelle mouture de Safari permet de retrouver la précédente interface du navigateur. Old school peut-être, mais tout aussi efficace que la nouvelle…

Cette nouvelle interface n'est pas sans évoquer la tentative de Google de basculer en bas de Chrome toute la barre d'adresses. Le moteur de recherche y a cependant renoncé.

Cinq ans avant Apple, Google avait également tenté de bouleverser son navigateur mobile
Apple a manifestement entendu fort et clair la controverse entourant sa volonté de changer une interface qui n'avait pas forcément besoin d'être modifiée. Avec ces nouvelles options, le constructeur a décidé de donner raison à tout le monde.