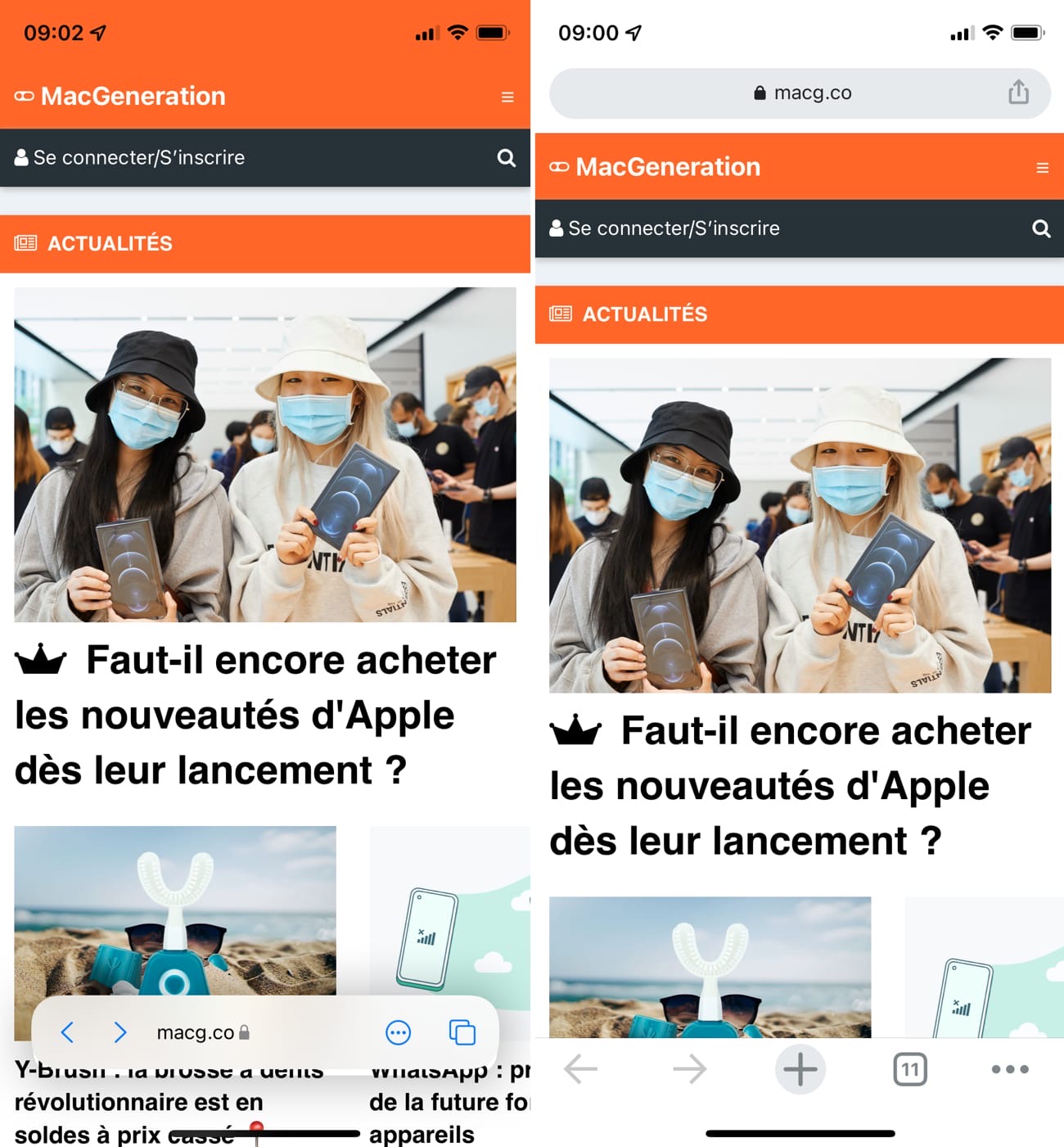
Apple s’est lancé dans un sacré défi en 2021 en réinventant l’interface de Safari, son navigateur web. La nouvelle version est ambitieuse, avec une nouvelle interface partout, du desktop au mobile en passant par les tablettes. Cela fourmille d’idées pas toujours bienvenues et l’entreprise a commencé à faire marche arrière au fil des bêtas :
- Aperçu de Safari 15 : nouveau look pour une nouvelle vie
- Apple revoit l'interface de Safari 15 avec les bêtas 3 d'iOS 15 et de macOS Monterey
Sur le mobile, c’est une expérience que Google a déjà connue il y a quelques années de cela. En 2016, le géant de la recherche se lance dans un projet ambitieux pour la version de Chrome destinée aux smartphones. Nommée « Chrome Home » en interne, une toute nouvelle version de l’app déplace tous les contrôles en bas de l’écran. Comme Apple avec Safari, l’idée est de placer l’interface dans une zone plus simple d’accès à une époque où les écrans ne cessent de s’allonger.
La barre d’URL qui sert aussi de champ de recherche s’est retrouvée calée en bas de l’écran, et un tap affiche également un menu avec plusieurs options, notamment de partage. Comme Apple, Google utilisait déjà la fameuse icône « … » pour afficher un menu plus complet. Ces deux designs se distinguent sur quelques points, mais Chrome aurait pu « inventer » l’interface de Safari sous iOS 15 avec cinq ans d’avance.
Cela n’a pas été le cas, puisque Chrome Home n’est jamais sortie de bêta. Comme l’explique Chris Lee, l’instigateur du projet, les retours ont montré que le nouveau design était trop confus pour la majorité des utilisateurs, même s’il a été bien reçu par la communauté tech. Étant données la part de marché de Chrome et l’utilisation quotidienne par des utilisateurs qui ne sont pas forcément avancés sur le plan technique, Google a fini par abandonner l’idée après deux ans de développement. L’interface traditionnelle, avec la barre d’URL et de recherche en haut de l’écran, est finalement celle qui est restée dans l’app.

Est-ce qu’Apple suivra cette même trajectoire ? Jusque-là, l’entreprise de Cupertino a ajusté son design sans le remettre en cause. Mais on peut noter que les retours négatifs semblent déjà l’emporter, alors même que les utilisateurs actuels sont les plus technophiles, puisque la fonction est proposée uniquement en bêta. Apple pourrait choisir d’attendre l’automne et la sortie finale pour effectuer un test grandeur nature, ou bien juger que les réactions des bêta-testeurs estivaux sont suffisantes pour annuler la mise à jour.
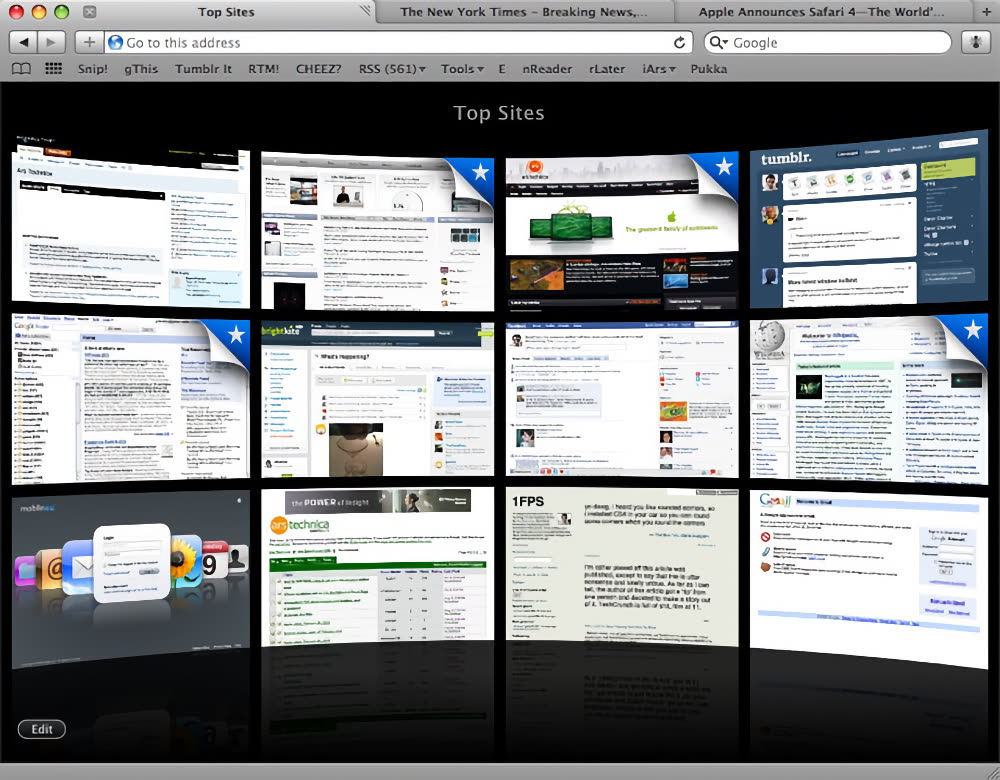
On a un autre exemple dans l’histoire de Safari d’un bouleversement d’interface annulé avant la sortie finale. C’était en 2008, à l’époque où Apple préparait la sortie de Safari 4 pour Snow Leopard avec une drôle d’idée : les onglets étaient affichés tout en haut de l’interface, et non plus entre la page web et la barre d’outils. Une idée qui avait fortement déplu pendant les essais, à tel point que l’entreprise avait fait marche arrière et la version finale était sortie avec une interface plus classique.

Ironie de l’histoire, cette idée qui a tant déplu à l’époque est devenue la norme dans la majorité des navigateurs pour les ordinateurs. Chrome comme Firefox affichent en effet des onglets tout en haut de la fenêtre, reprenant l’interface mal-aimée de Safari 4…
Source :











