Un navigateur décevant pour le Kindle Fire
Parmi les arguments avancés par Amazon pour vendre sa tablette, le navigateur Internet était censé bénéficier d'un traitement tout particulier. Avec Silk en particulier, Amazon promet d'accéder la navigation en faisant travailler en amont ses serveurs. Las, comme les premiers tests du Kindle Fire le montraient déjà, le navigateur ne tient pas toutes ses promesses (lire : Kindle Fire : la tablette pas chère, mais pas top).

Sencha, entreprise qui propose des solutions pour construire des webapps, a testé de manière approfondie la tablette et son navigateur. Le Kindle Fire est construit sur une version modifiée d'Android 2.3.4 qui avait un navigateur Internet assez médiocre. Amazon a modifié ce navigateur, mais pas suffisamment pour le rendre vraiment bon, surtout en HTML5. Si la tablette suffit en navigation courante, elle est à la traîne dès lors que la page est lourde en technologies modernes liées au HTML5, comme les animations en CSS3.
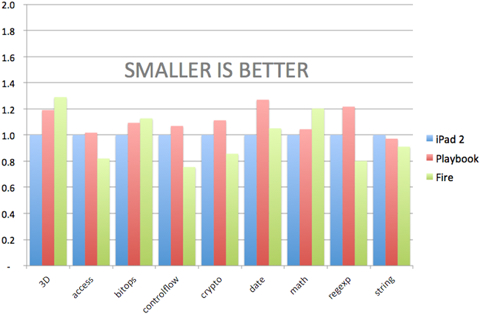
En terme de performances JavaScript brutes, le Kindle Fire se défend bien contre des tablettes vendues plus du double. Au test SunSpider, la tablette se permet même de faire mieux que l'iPad 2 ou le PlayBook de RIM, tablette qui partage le même processeur que celle d'Amazon.

Le Kindle Fire pèche toutefois dans les tests de performance en CSS3. Un jeu développé en utilisant les outils de Sencha fonctionne avec la tablette, mais le nombre d'images par seconde est trop bas pour rendre l'expérience agréable. Même pour les animations simples, le Kindle Fire est à la traîne et ne parvient pas à les rendre en temps et en heure.
Plusieurs points encore posent problème avec le Kindle Fire. La réactivité du navigateur est régulièrement mise en défaut, notamment parce que l'écran tactile est mal géré. Il ne faut pas compter sur le multitouch, pratiquement absent.
Le plus gênant est peut-être lié à Silk toutefois. Ce système est censé accéléré le navigateur du Kindle Fire, mais comme cette vidéo comparative le prouve bien, la différence n'est pas flagrante, bien au contraire. En moyenne, la tablette où Silk a été désactivé est même plus rapide que celle avec Silk actif… Autant dire qu'à l'heure actuelle, Silk n'apporte rien à l'utilisateur, même s'il permet toujours à Amazon d'obtenir de nombreuses informations.
[Via : AppleInsider]