Avec iOS 13, Apple a fait évoluer de nombreux éléments de l’interface utilisateur de son système mobile. Outre l’introduction d’un mode sombre dont on a fait le tour, les boutons, symboles et menus ont changé. La transformation va parfois au-delà de l’esthétique, elle touche au fonctionnement même d’iOS.
Sur toutes les captures suivantes, iOS 12 est à gauche et iOS 13 à droite.
Nouveaux boutons
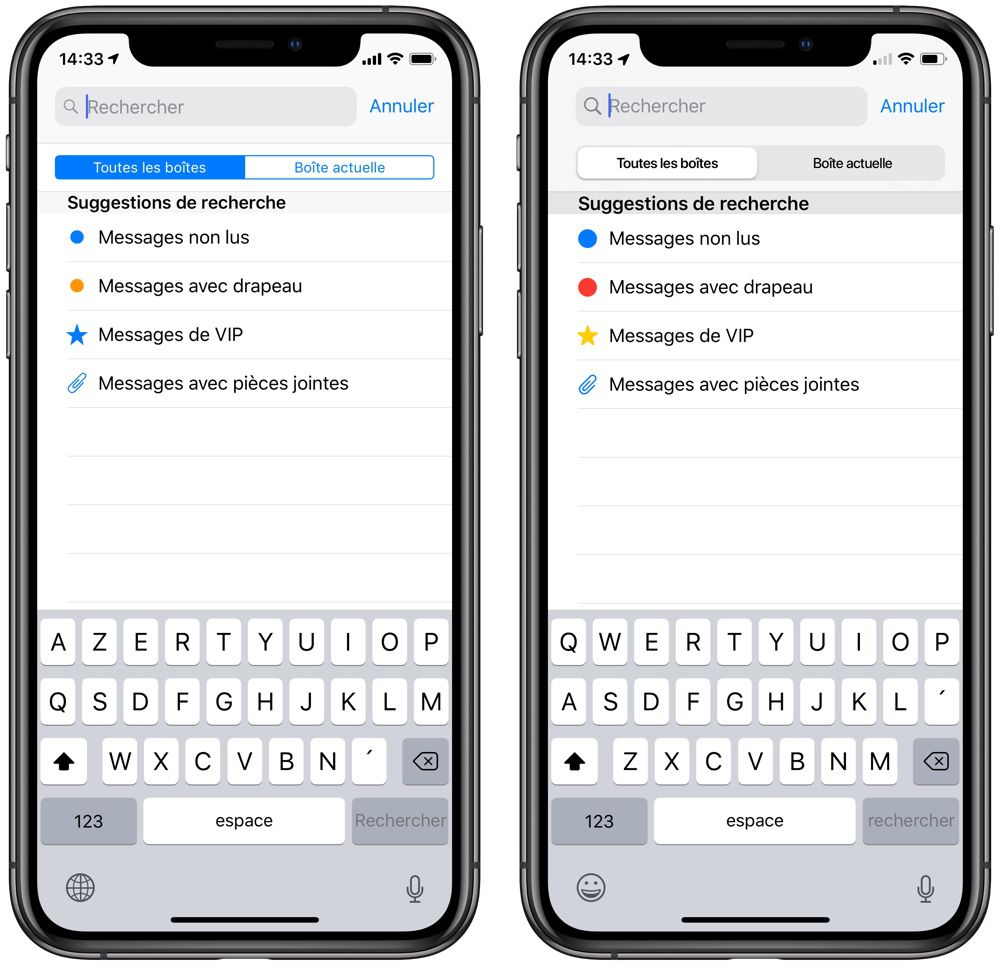
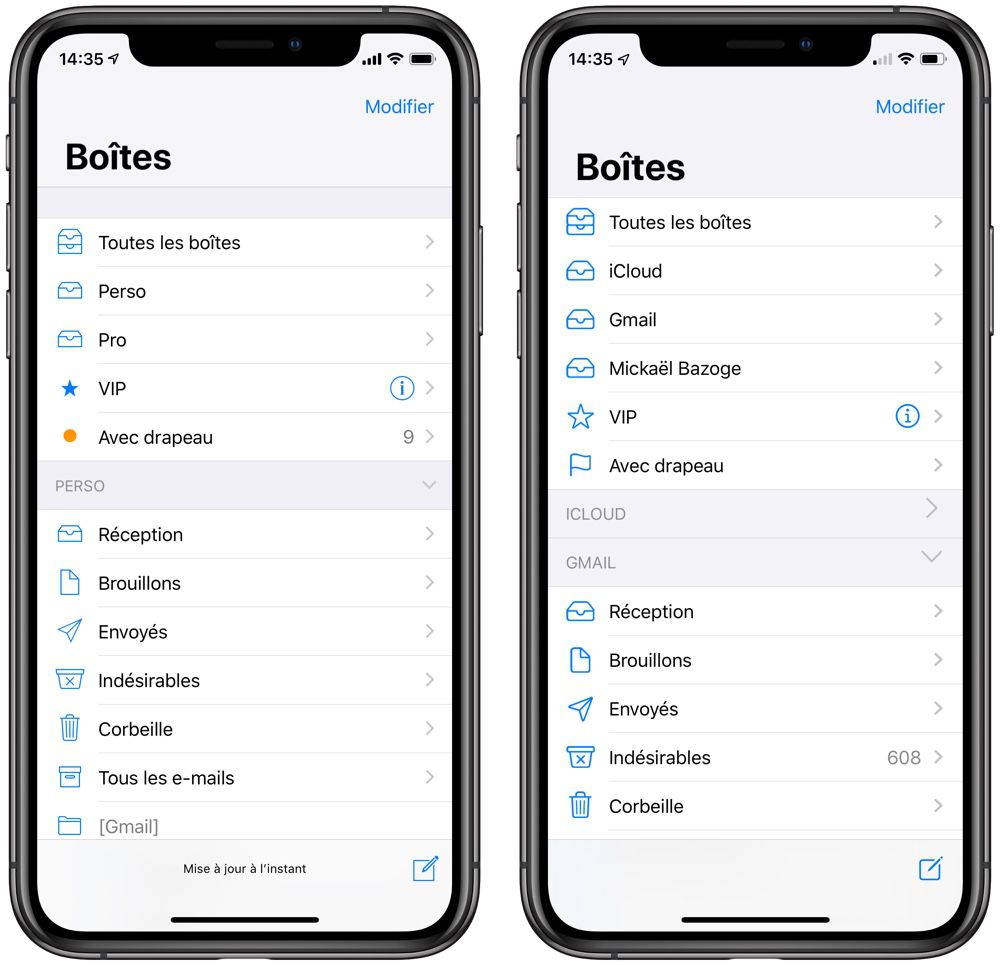
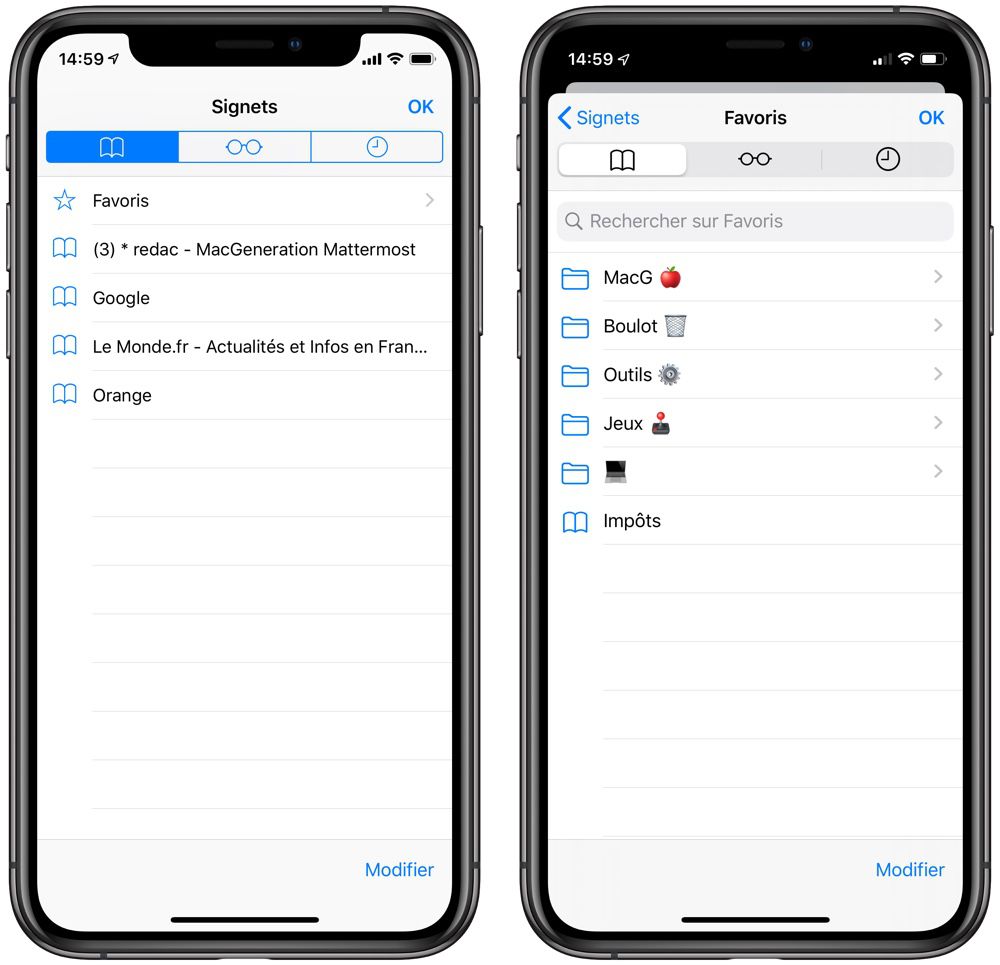
Les boutons situés en haut des listes, qui servent à filtrer le contenu selon différents critères, abandonnent le bleu au profit d’un effet de profondeur. Ces nouveaux boutons, qui ressemblent à un interrupteur, indiquent plus clairement quelle option est sélectionnée.


Nouveaux menus contextuels
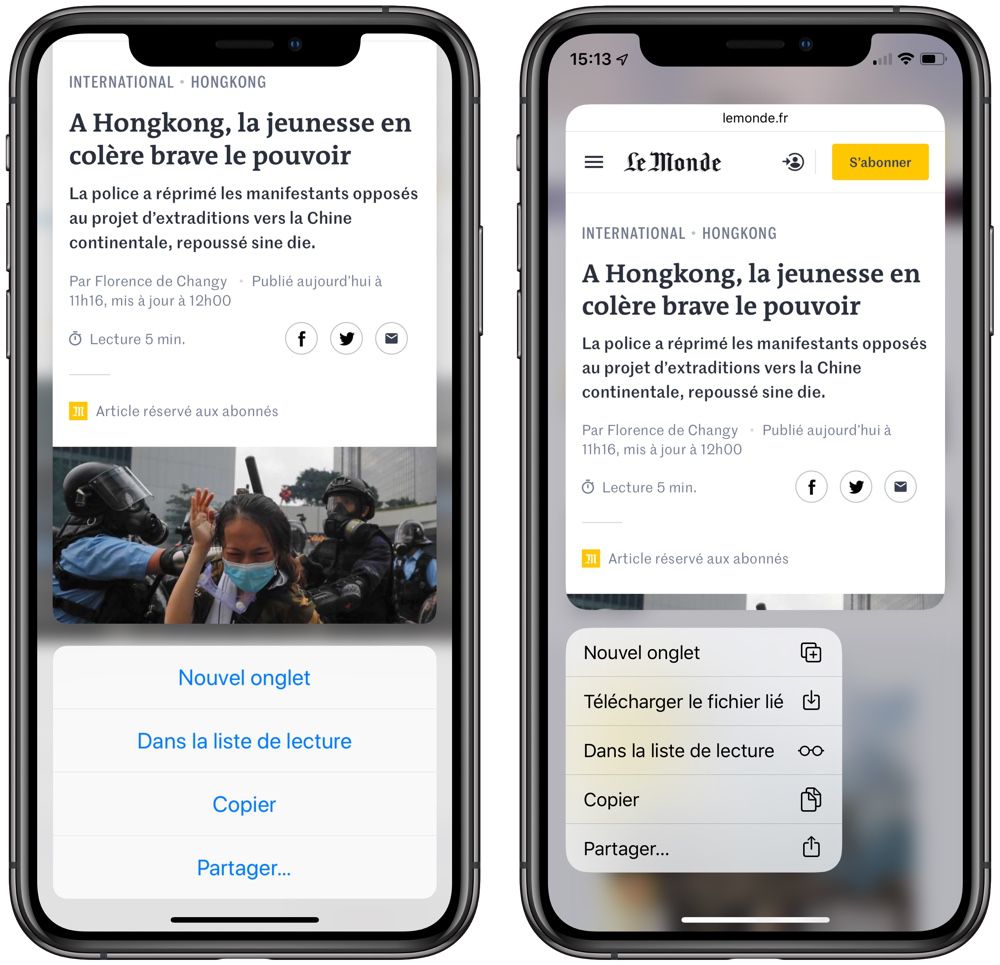
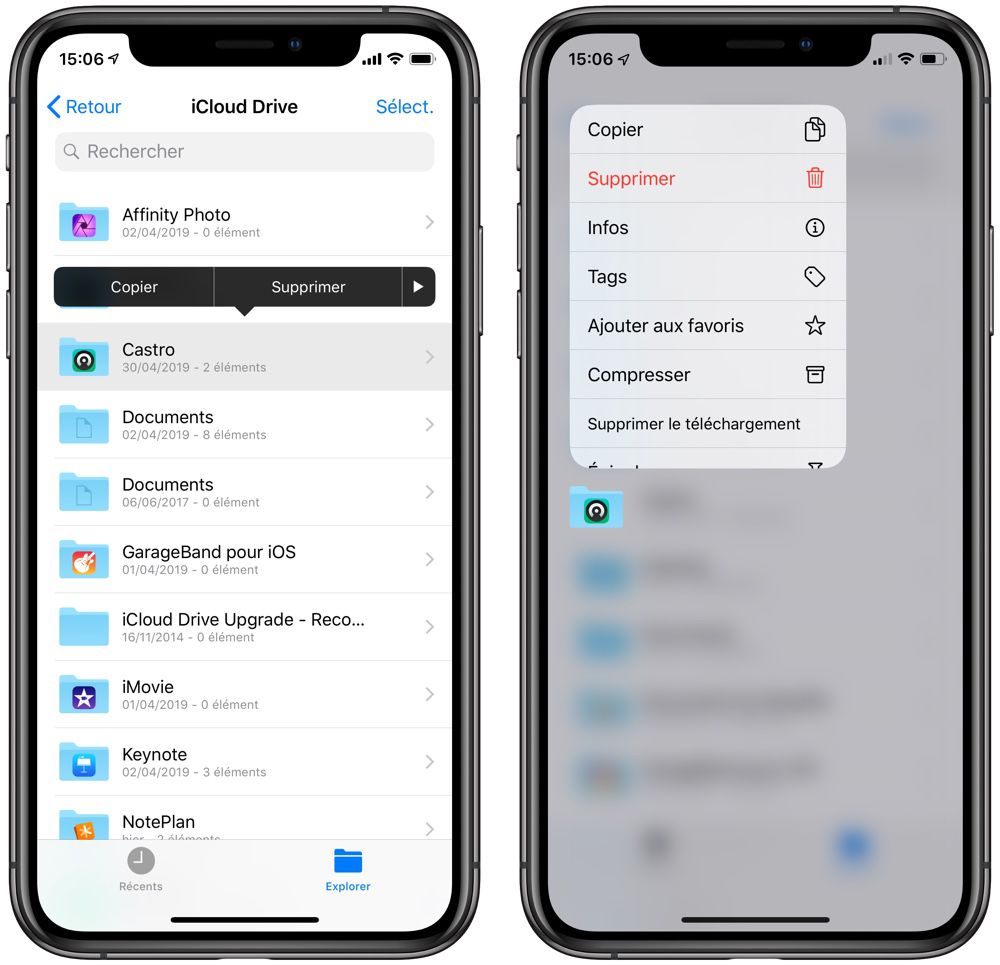
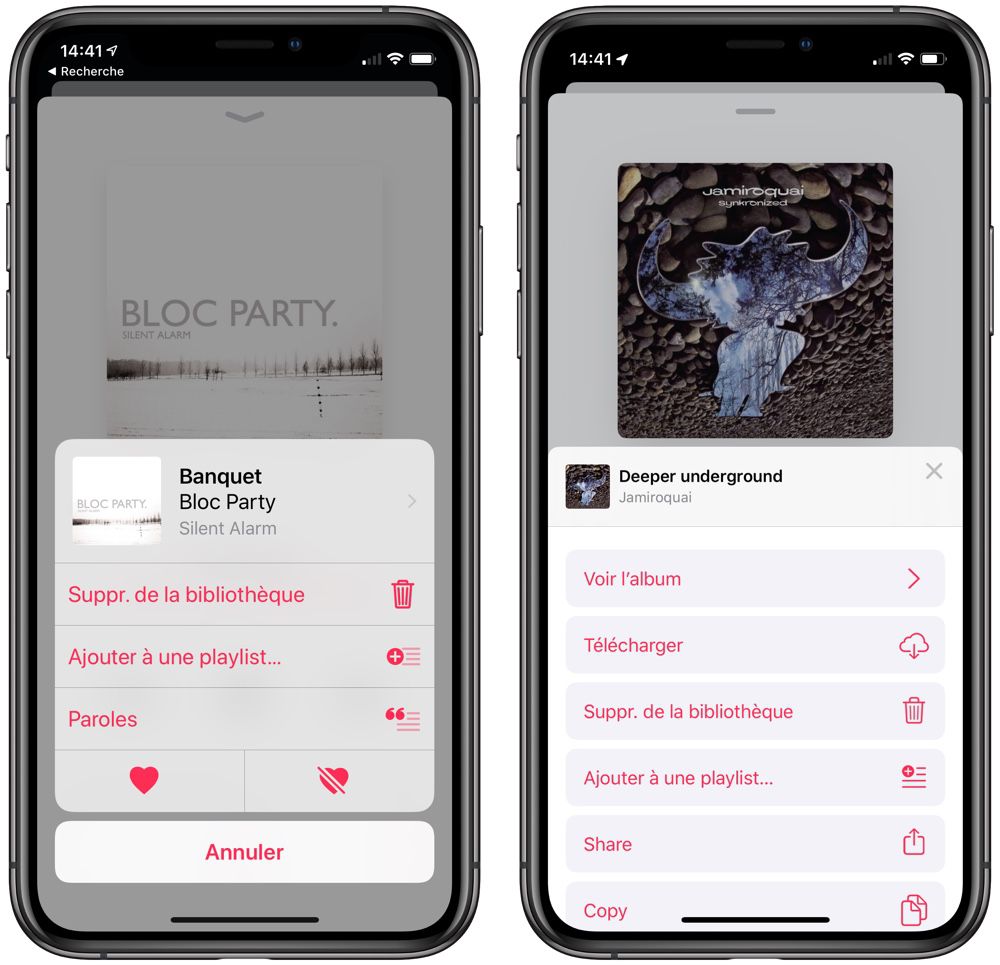
iOS 13 a de nouveaux menus contextuels. Le changement est d’importance, car il n’est pas seulement d’ordre esthétique. Ces menus contextuels remplacent Peek et Pop sur les terminaux équipés de 3D Touch.
Sur iOS 12, quand vous appuyez fermement sur une image ou un lien, vous avez un aperçu de ce contenu (action « Peek »). Pour révéler les actions contextuelles, comme copier ou partager, il faut ensuite glisser l’aperçu vers le haut.
Sur iOS 13, quand vous appuyez fermement, vous avez directement l’aperçu ainsi que les actions contextuelles en dessous (ou au-dessus selon les cas). Par contre, il n’y a plus de Pop, c’est-à-dire d’action pour ouvrir ce contenu en appuyant fermement une nouvelle fois.
L’avantage des nouveaux menus contextuels, outre afficher plus rapidement différentes actions, c’est qu’ils sont disponibles sur tous les terminaux, y compris ceux sans 3D Touch. Avec ceux-là, il faut appuyer longuement sur le contenu pour ouvrir le menu contextuel.

Bien que la première bêta d’iOS 13 puisse soulever des craintes, la technologie 3D Touch n’est pas abandonnée sur les appareils qui en sont pourvus. Appuyer fermement sur le contenu ouvrira le menu contextuel (plus rapidement qu’un appui long sur les terminaux sans 3D Touch).

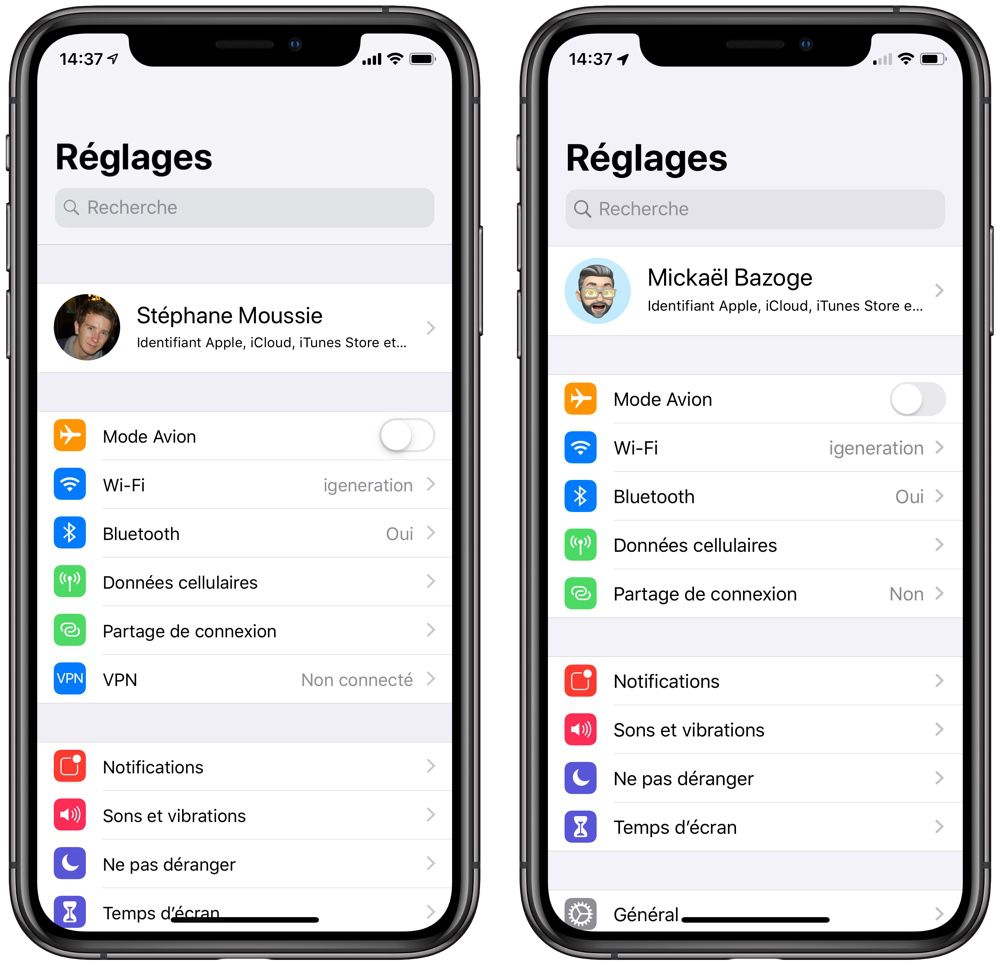
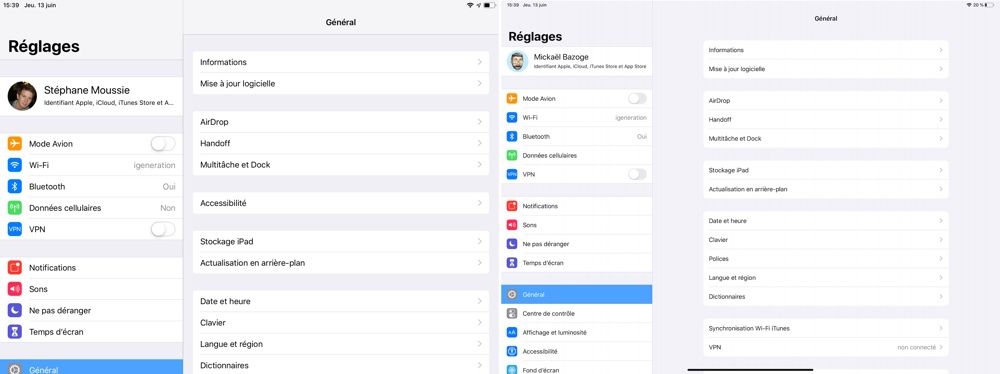
En-tête fondue avec l’arrière-plan
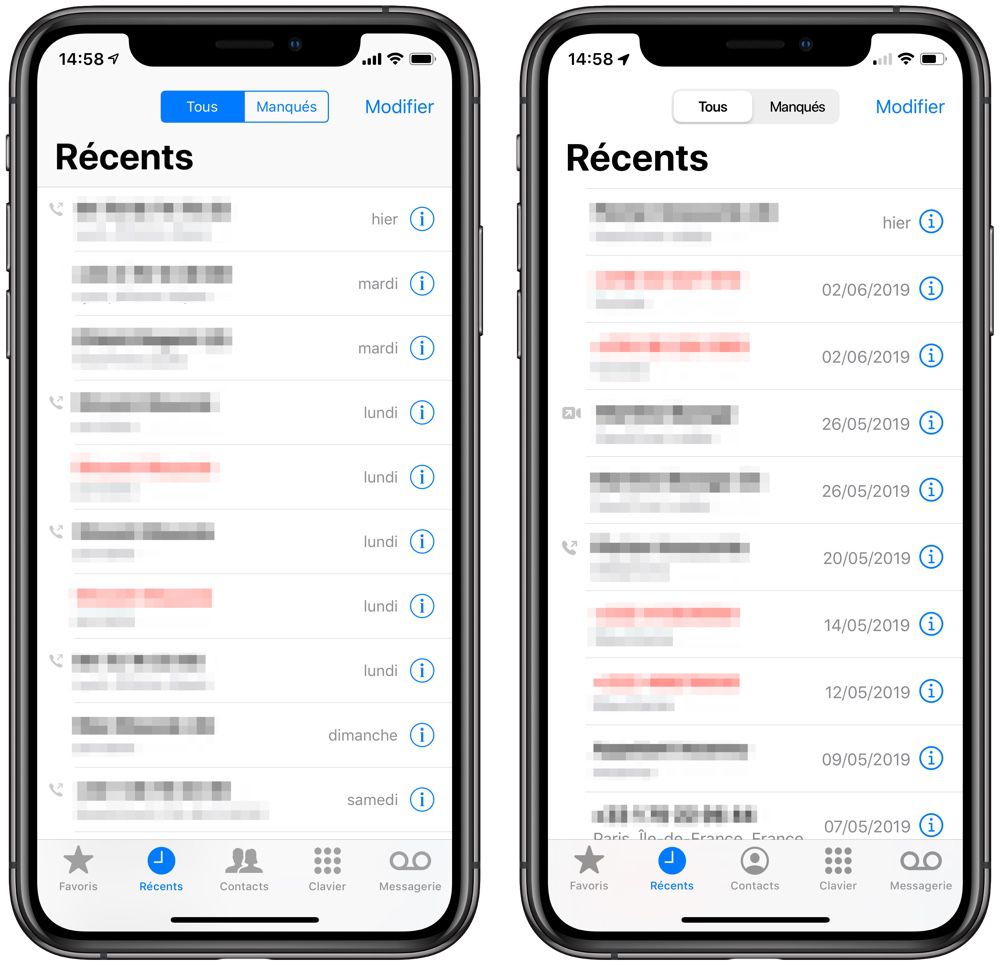
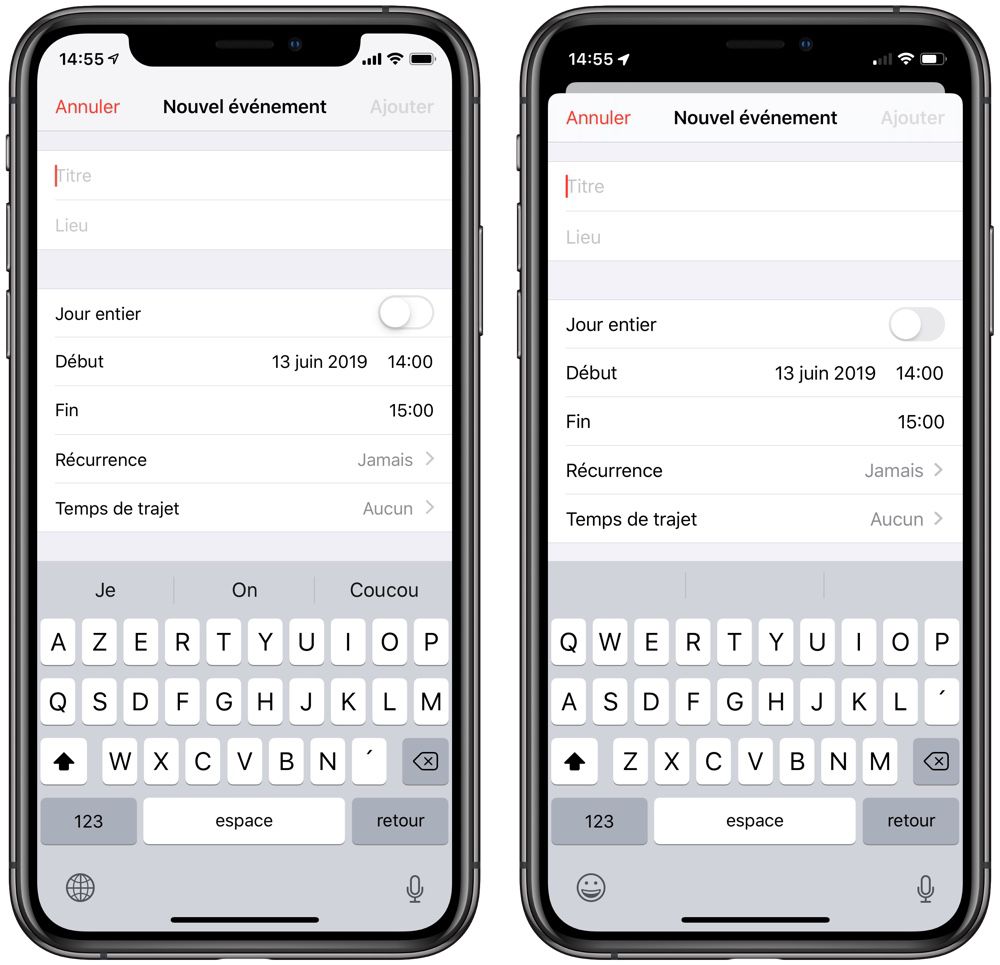
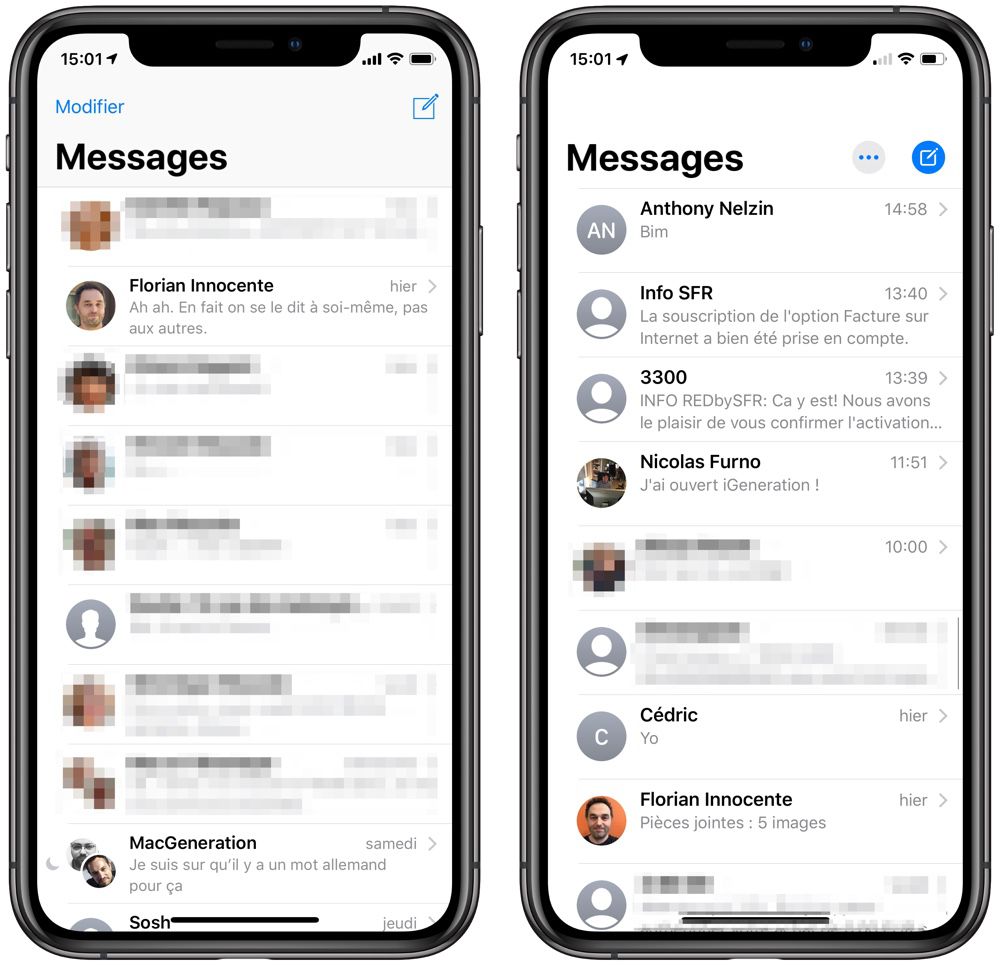
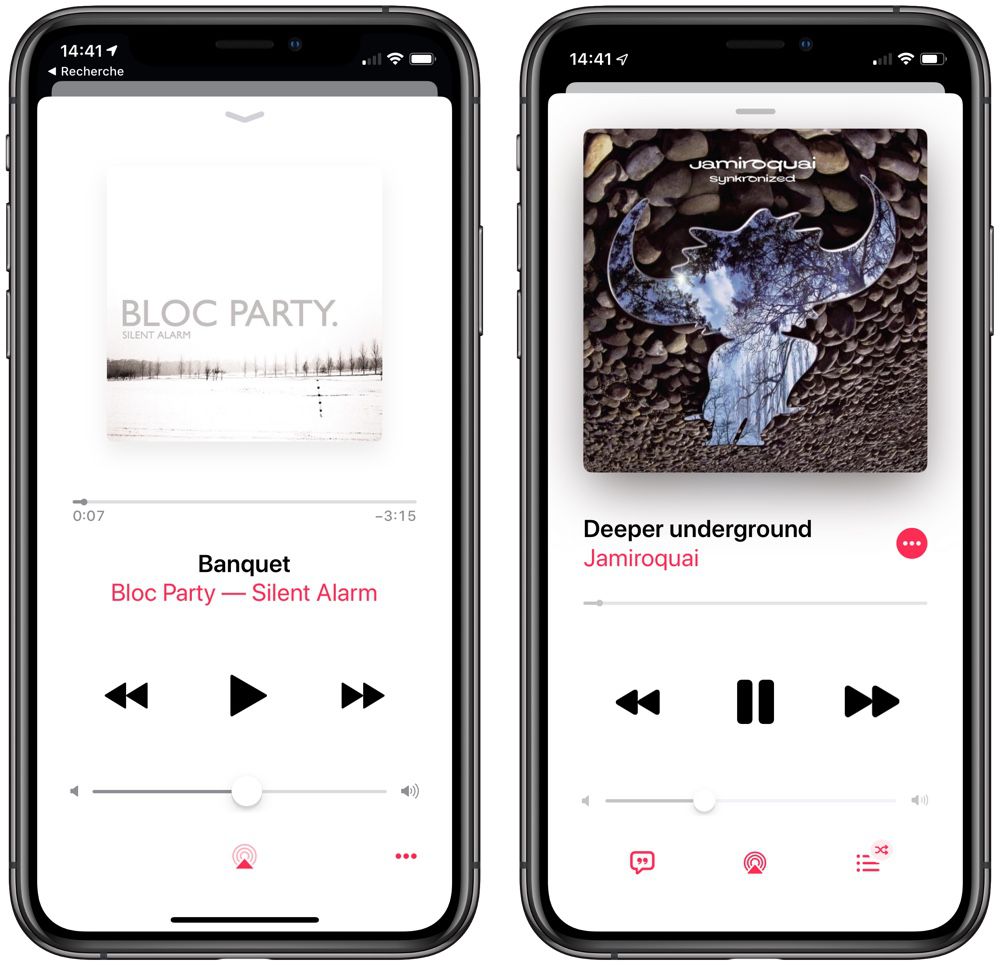
Apple généralise une tendance entamée avec ses apps les plus récentes (Fichiers, Raccourcis, Wallet…) sous les précédentes versions d’iOS : il n’y a plus de séparation entre l’en-tête (la partie supérieure de l’app qui comprend son nom ou le nom de la section sélectionnée) et le contenu. Le titre n’est pas dans une zone distincte, il est directement placé sur l’arrière-plan de l’app.



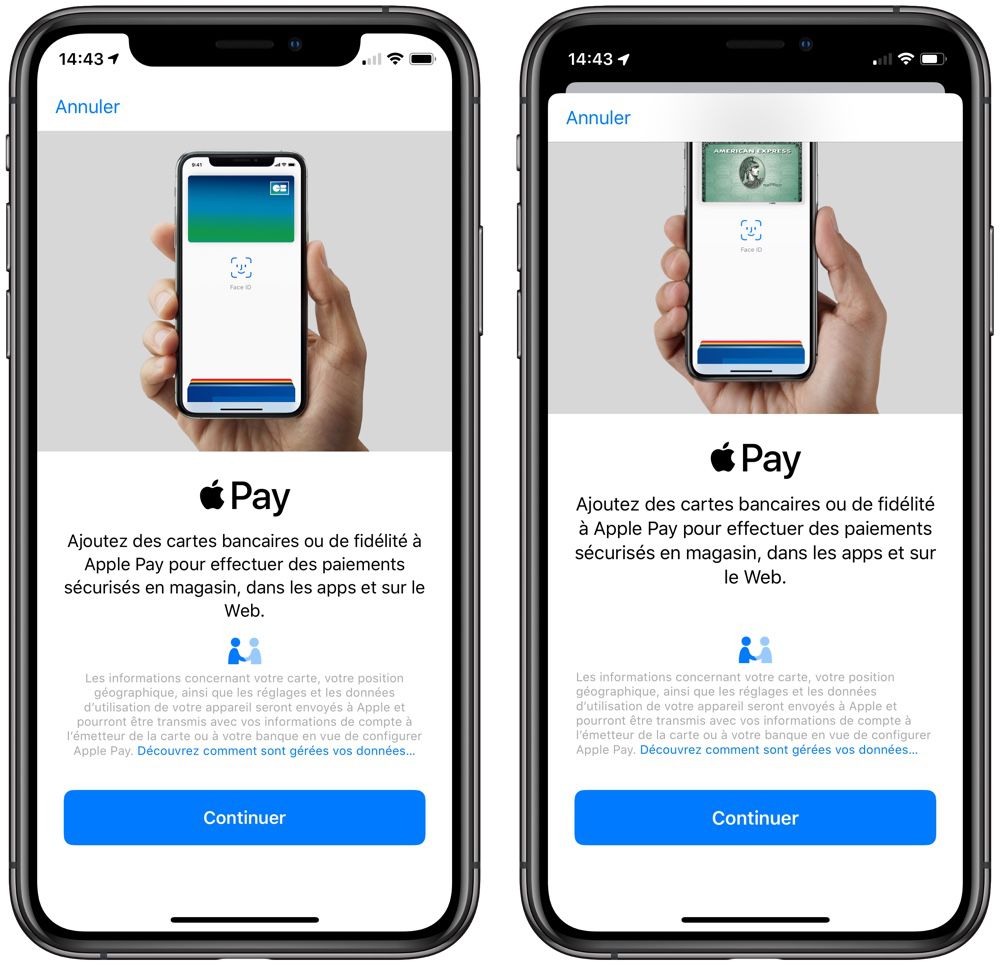
Généralisation des fenêtres modales
Autre aspect généralisé par iOS 13, les fenêtres modales, qui surgissent par-dessus l’application en cours et peuvent être fermées en les balayant vers le bas. Sur iOS 12, on en trouve une dans Mail, quand on écrit un nouveau courrier. Sur iOS 13, elles sont présentes à de nombreux endroits.


Apple demande aux développeurs de ne pas en abuser non plus. La fenêtre modale doit être utilisée pour une nouvelle action ou un nouveau type de contenu. Dans Calendrier, la création d’un nouvel événement appelle une fenêtre modale. Par contre, l’édition d’un événement déjà crée se fait dans la continuité de l’application, sans nouvelle fenêtre.


Nouveaux symboles
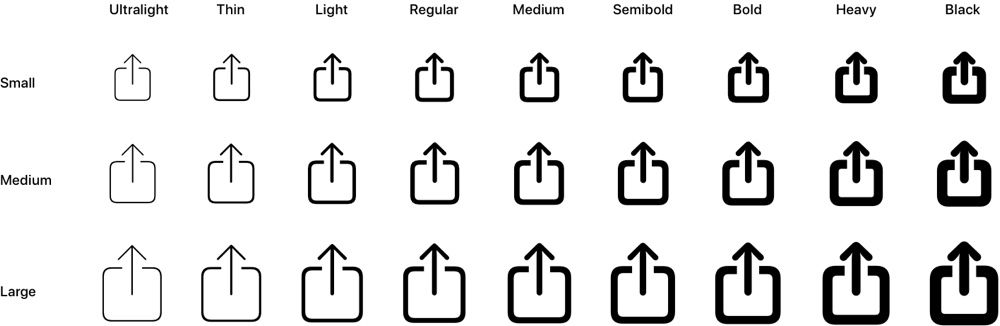
Apple a redessiné tous les symboles présents dans le système. De manière générale, les nouveaux symboles, nommés SF Symbols et fournis aux développeurs, sont un peu plus épais et plus arrondis. Ils sont plus largement utilisés dans iOS (par exemple dans les menus contextuels) et s’adaptent automatiquement au réglage de la taille de la police.

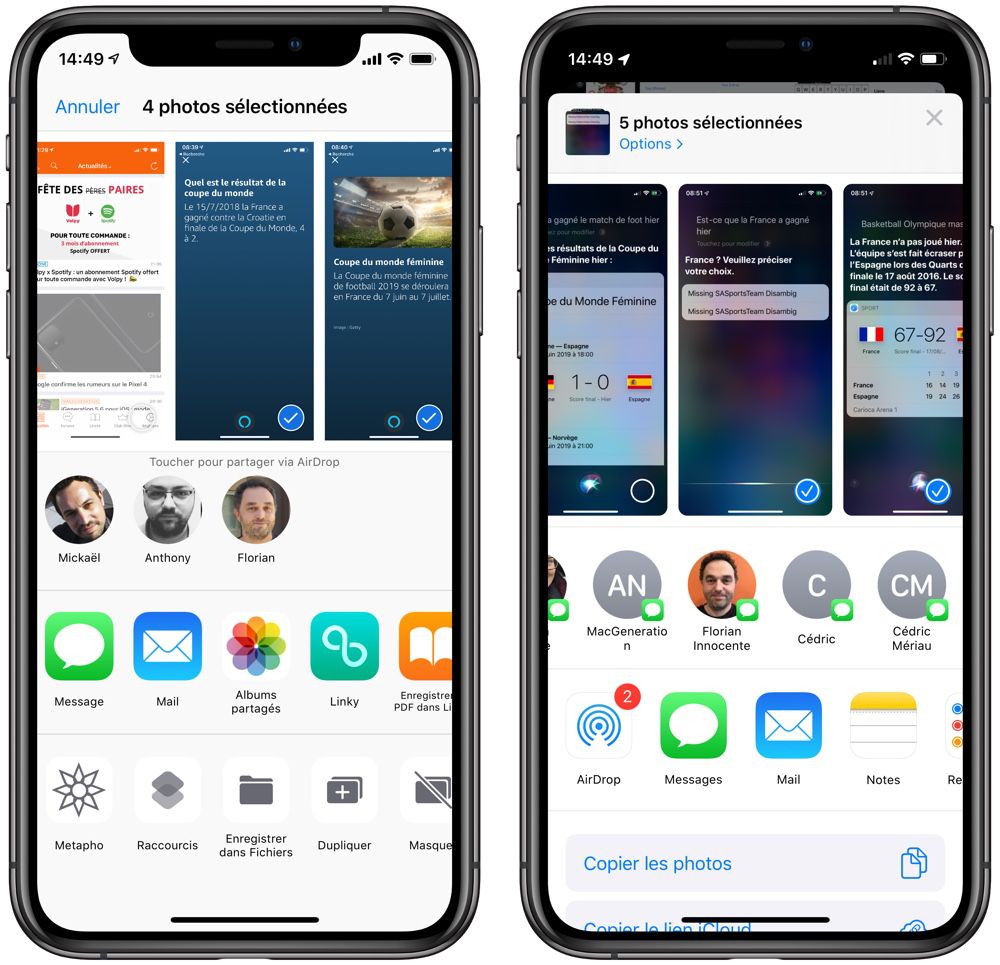
Nouveau menu de partage
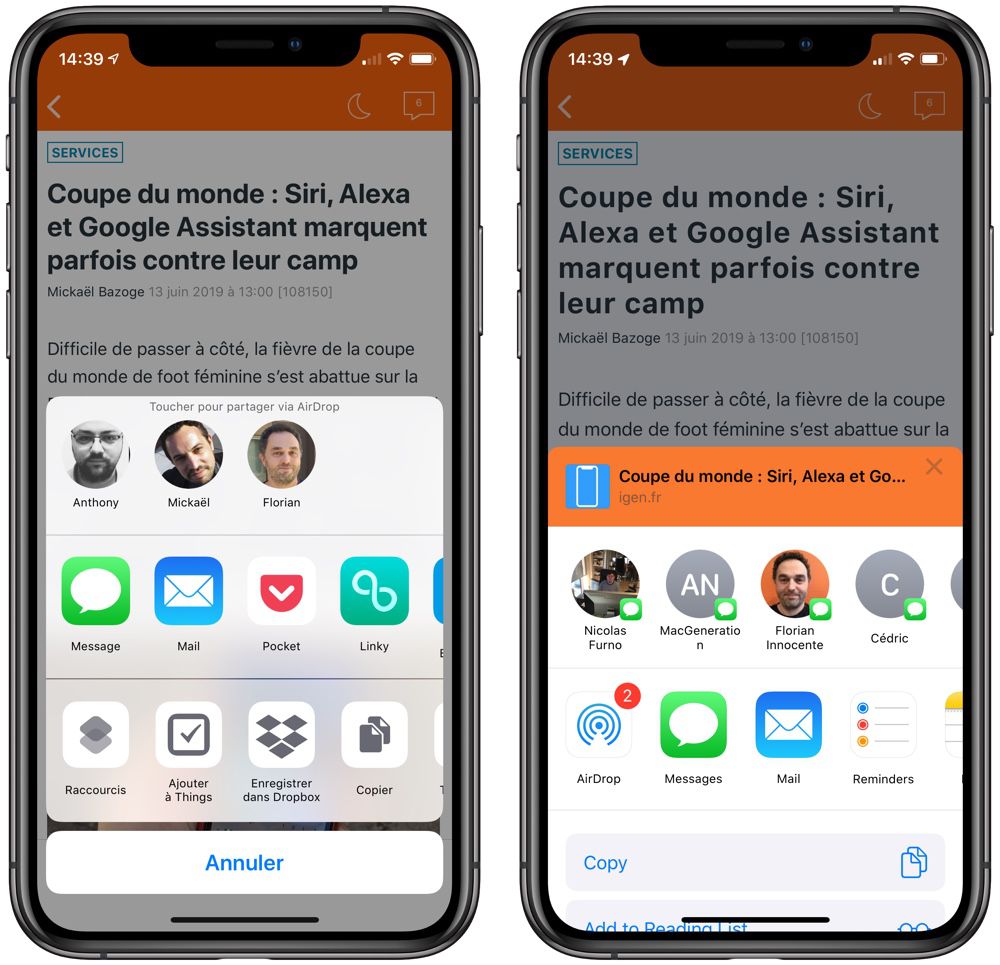
Le menu de partage a été totalement revu. Là aussi, il ne s’agit pas que d’un coup de peinture, c’est son fonctionnement qui a été chamboulé. Il rappelle l’élément qui va être partagé et suggère des contacts fréquents.

Divers




Pour conclure
Apple a enfin mis de la cohérence dans un système qui peu à peu devenait hétérogène. iOS 13 généralise des éléments de design aperçus dans les dernières apps de Cupertino et clarifie certains points qui pouvaient faire défaut. On s’éloigne définitivement du « flat design » d’iOS 7 : le système regagne en épaisseur et en profondeur.
Sur un plan plus large, iOS 13 uniformise enfin les menus contextuels entre les terminaux qui ont 3D Touch et ceux qui n’en sont pas équipés. Quant à l’iPad, il gagne des changements spécifiques qu’on détaillera dans un futur article.