Mobile Safari inclut le support de quelques tags spécifiques qui permettent aux créateurs de sites web de proposer un contenu adapté à l'iPhone, ainsi que la gestion du multitouch dans javascript. Certains sont d'ailleurs en passe de devenir des standards pour les interfaces tactiles, comme par exemple le tag <meta name="viewport">, et sont repris par d'autres navigateurs mobiles.
Le W3C, l'organisme en charge des standards du Web, ne pouvait donc ignorer plus longtemps ce chantier en friche et a décidé d'y mettre bon ordre, en publiant un premier brouillon de spécifications pour les interfaces tactiles. Et c'est précisément le cas d'école de Mobile Safari, notamment la documentation d'Apple, qui a servi de base à ces travaux, le W3C y ajoutant quelques propriétés supplémentaires.
MacGeneration a besoin de vous
Vous pouvez nous aider en vous abonnant ou en nous laissant un pourboire
Soutenez MacGeneration sur Tipeee
Kindle : Amazon va permettre le téléchargement des livres en EPUB et PDF
06:45
• 0
Marre des pubs et des trackers ? Voilà pourquoi il faut utiliser un Adblock VPN 📍
14/12/2025 à 20:30
• 0
Promos : iPad Air M3 à partir de 545 €, Smart Folio Apple à partir de 19 € et Smart Keyboard à 85 €
14/12/2025 à 20:20
• 1
Des mises à jour de sécurité pour les anciennes versions de macOS et iOS
14/12/2025 à 14:25
• 69
Promo : l’iPhone 17 passe sous la barre des 840 €
14/12/2025 à 09:00
• 24
IKEA lance trois chargeurs Qi2 à des prix IKEA
14/12/2025 à 08:20
• 42
Auracast, la technologie audio qu'on adorerait utiliser si Apple s'en occupait vraiment
14/12/2025 à 08:09
• 8
iPhone : les coques Apple sont à nouveau en promotion (-20 %)
14/12/2025 à 07:25
• 9
Promos : les caméras de surveillance reviennent à leur prix du Black Friday
14/12/2025 à 07:00
• 17
Pluribus devient la série la plus regardée de l'histoire d'Apple TV
13/12/2025 à 21:16
• 120
Apple, bientôt 50 ans… Partagez vos souvenirs !
13/12/2025 à 12:03
• 109
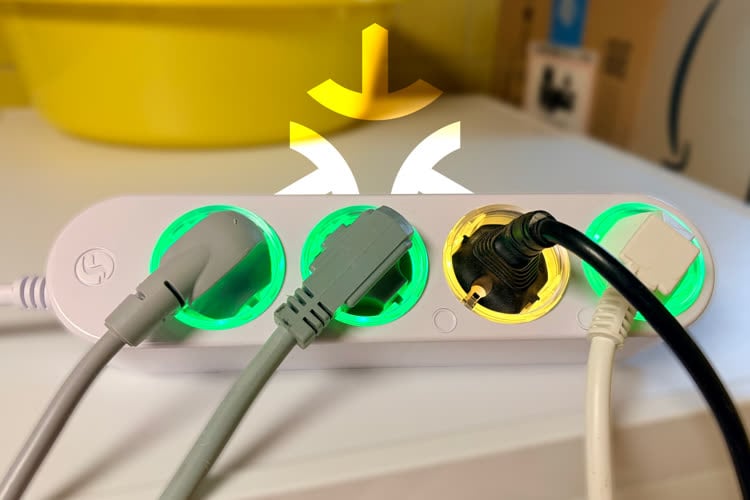
Test de la Power Strip 4 Gen4 de Shelly : enfin une multiprise avec mesure électrique prise par prise
13/12/2025 à 09:00
• 24
On a testé la traduction en direct des AirPods : vraiment utile pour franchir la barrière de la langue ?
13/12/2025 à 07:53
• 40
Sécurité : Apple comble deux failles « zero-day » avec iOS 26.2 et macOS 26.2
13/12/2025 à 07:46
• 37
watchOS 26.2 apporte la compatibilité avec le réseau Free Mobile
13/12/2025 à 07:10
• 41
Une build interne d’iOS 26 dévoile les plans d’Apple jusqu’à iOS 27
12/12/2025 à 22:30
• 12

Test de la Power Strip 4 Gen4 de Shelly : enfin une multiprise avec mesure électrique prise par prise

Test de l’amplificateur Yamaha RX-V6A : le home-cinéma modernisé par AirPlay 2 et même Home Assistant

Test du bandeau Hue Lightstrip Neon : un ruban extérieur multicolore, efficace mais cher

Test de l’ampoule Hue Essential : la qualité Hue dans une ampoule Matter à 15 €

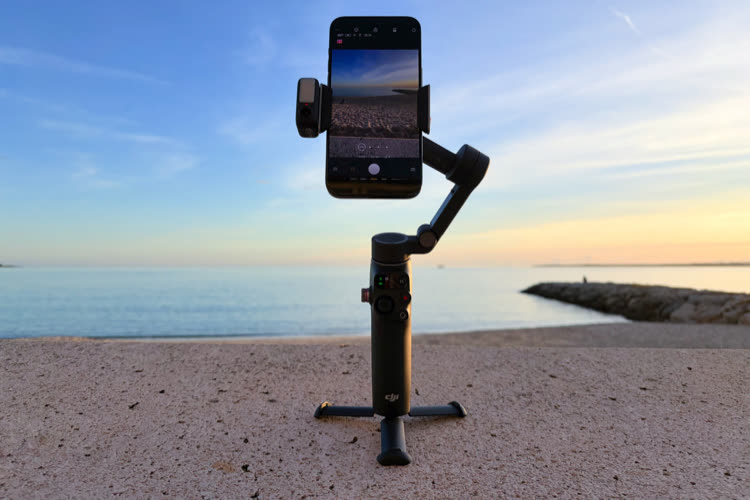
Test du Osmo Mobile 8 : le stabilisateur de DJI s'ouvre à DockKit, pour un suivi dans toutes les apps