Safari 15 pour l’iPhone serait nettement plus simple et pratique avec ce concept
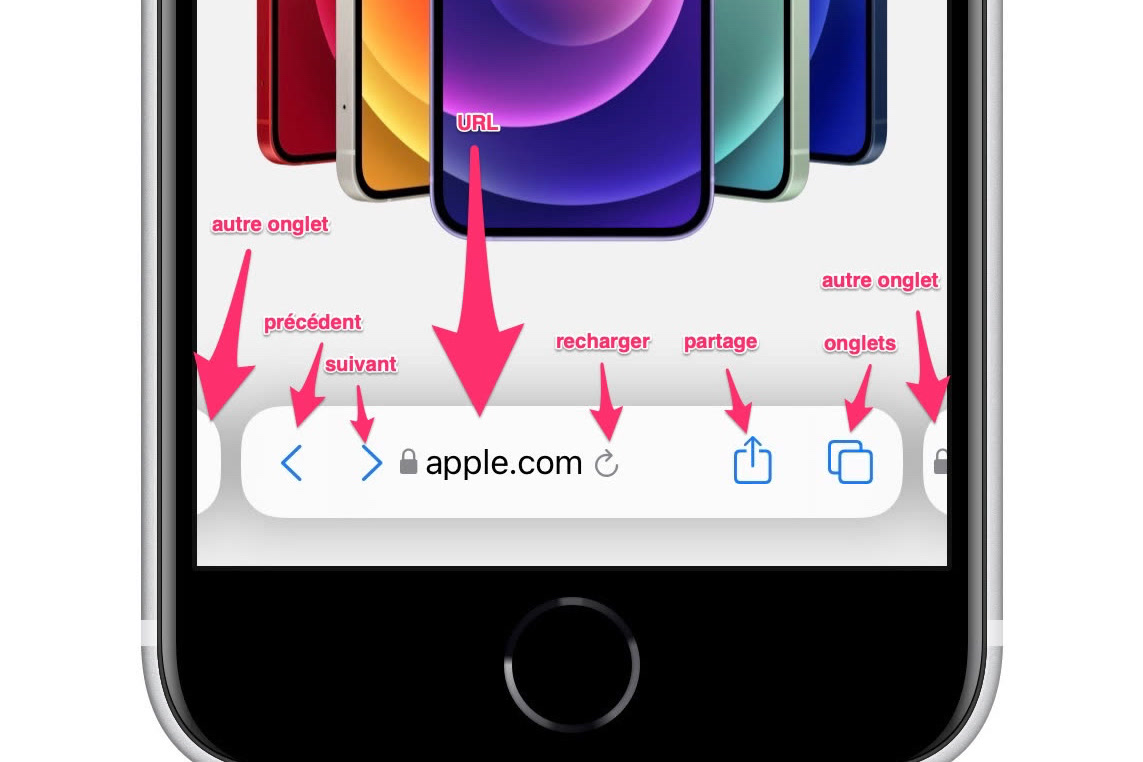
Apple a voulu tout réinventer avec Safari et la quinzième version de son navigateur est un chantier grand ouvert depuis les premières bêtas présentées en juin dernier. Sur l’iPhone, l’app privilégie le bas de l’écran avec une barre flottante qui affiche la barre d’URL qui sert aussi de champ de recherche, mais qui contient aussi tous les outils indispensables.

iOS 15 b4 : Safari toujours en plein chantier
Dans les premières versions, tout était caché derrière un unique et énorme menu. Dans la dernière version de Safari pour l’iPhone, Apple a tenté d’afficher tous les boutons sur cette petite barre, mais cette multiplication des icônes et zones que l’on peut toucher donne une interface encombrée et surtout difficile à manipuler. Le défi n’est pas facile, il faut le reconnaître, mais c’est un défi que le constructeur s’est imposé tout seul, alors qu’il existe des solutions plus simples.

La preuve avec ce concept proposé par @viditb qui reprend l’interface de Plans pour l’adapter à Safari. Au lieu d’une barre qui flotte en bas de l’écran et survole le contenu, masquant parfois des éléments essentiels de la page web, le développeur et designer utilise un panneau qui peut glisser vers le bas pour laisser place au contenu, ou vers le haut pour les interactions.
Certes, cette interface prendrait un petit peu plus d’espace que celle d’Apple, mais elle a l’avantage de conserver une barre avec des icônes bien espacées et de bonne taille, un élément d’interface standard que Safari utilisait jusque-là. Et il ne manque presque aucune fonction par rapport à ce qu’Apple a imaginé, à une exception près tout de même : on ne peut plus glisser horizontalement pour passer d’un onglet ouvert à l’autre.
Malgré tout, cette idée semble nettement plus simple et encore plus important, elle paraît plus intuitive sans perdre l’avantage d’une interface calée en bas. Qu’en pensez-vous ?








Je me fait toujours la même reflexion, Apple a voulu réparer un truc qui n’est pas cassé. En général un changement d’interface sert à réarranger une app quand plein de fonctionnalités se sont ajoutées au fil des ans et que ça devient le bordel. Là c’est l’inverse, ils lâchent une interface tres claire pour un gros bordel.
Si acceder à la barre d’adresse en haut est une gymnastique trop compliquée sur les modèles Max, déjà arrêtez de les utiliser à une main, et ensuite il suffisait de mettre une icone loupe à coté des boutons précédent/suivant, pour activer la barre d’adresse qui aurait très bien pu rester en haut. Voila, problème réglé.
Et quitte à s’obséder à mettre la barre en bas, chose dont je ne vois pas vraiment l’intérêt, autant faire comme ce concept et garder plus ou moins la même barre qu’avant, au lieu du gros bordel qu’ils ont tenté.
On voit beta apres beta qu’ils insistent dans ce concept mais chaque changement montre qu’ils ont vu que ça n’allait pas. Je pense qu’ils auront abandonné au moins une partie (le fait que ce soit en bas ou le fait que ce soit une nouvelle barre) avant la version finale. C’est pas grave, on peut tenter, mais il faut reconnaître quand on s’est planté.
@Furious Angel
Totalement d’accord 👍
@Furious Angel
« Si acceder à la barre d’adresse en haut est une gymnastique trop compliquée sur les modèles Max, déjà arrêtez de les utiliser à une main »
J’adore le concept !
On peut pousser encore plus loin à la limite 😅.
« Si vous n’arrivez pas à tenir la batterie toute une journée avec votre iPhone, arrêtez de l’utiliser toute la journée »
Où il y a aussi :
« Si votre iPhone ne prend pas de super photo la nuit, arrêtez de pendre des photos la nuit »
Il y en a plein comme ça! J’adore 😍
@romainB84
Sauf que s’acharner à tenir à une main un appareil si grand, c’est juste une mauvaise idée. A un moment il faut utiliser un produit de la manière adaptée.
On va pas foutre tous les boutons et tous les liens dans les 20% inférieurs de l’écran juste pour ceux qui veulent le tenir à tout prix d’une main et d’un bout.
@Furious Angel
Alors autant je suis souvent d’accord avec toi, autant pas du tout ici.
On peut vouloir avoir un grand téléphone pour le confort de regarder des contenus vidéos par exemple et un petit écran pour la manipulation.
Android le fait très bien avec le mode « une main » qui réduit la taille de l’écran dans un coin pour les moments ou tu as besoin d’utiliser à une main (parce que oui, tu n’as pas TOUJOURS besoin de l’utiliser à une main).
Cette simple solution mettrait tout le monde d’accord et après plus besoin de toucher à safari ou au reste.
Les « rares » fois où j’ai voulu switcher vers androïd… ça a été uniquement à cause de cette fonction… et pas besoin d’avoir un modèle MAX pour galérer à atteindre le haut gauche de ton écran (j’ai un 11 Pro … et je suis incapable de lancer le centre de contrôle ou de notification à une main).
@romainB84
Apres je disais dans la suite de mon commentaire qu’un bouton loupe à coté des boutons précédent/suivant serait suffisant, pour activer la barre d’adresse. Ça répondrait à cette problématique.
Ça ne prendrait pas en compte l’actualisation ou les réglages comme le mode lecteur ou le mode desktop, mais ce sont des choses qu’on fait moins souvent.
Je comprends que les boutons en haut soient parfois chiants mais je trouve les partisans de l’usage à une main souvent excessif dans leur demandes, si on les écoutait la moitié supérieure de l’écran n’aurait jamais de bouton ou de lien.
@Furious Angel
ah mais moi, les boutons, tu les mets en haut en bas, à gauche, à droite, derrière lol où tu veux... du moment que j'y accède à une main quand j'en ai besoin ^^.
pour ca que cette solution est "parfaite" :
https://www.android-mt.com/tutoriel/le-mode-une-main-android-maitrisez-les-smartphones-a-grand-ecran-facilement/102554/
@romainB84
Heu ça existe sur iOS ça, suffit de glisser son doigts sur la barre en bas pour faire descendre l'écran à mi hauteur pour pouvoir accéder à une main à ce qui se trouve en haut.
@bl@ck warrior_69
je connais évidement. le soucis c'est que ce n'est pas "persistent"....
tu fais ton swipe vers le bas... deja un coup sur deux si les applis ont mis un bouton en bas, en faisant ton swipe tu vas cliquer sur le bouton en meme temps donc ca va changer de menu en meme temps que tu descends (coucou Facebook Messenger....) et en plus des que tu cliques sur un bouton... PAF l'écran remonte....
si faut faire un swipe vers le bas entre chaque action.... merci mais non merci ^^
Petite vidéo pour illustrer depuis l’application igen
https://www.dropbox.com/s/cgxksm4k40wg4x1/Vid%C3%A9o%2029-07-2021%2011%2008%2027.mov?dl=0
@Furious Angel
Vrai et puis c’est pas comme si le centre de contrôle on devait pas non plus monter le doigt encore plus haut …
Sinon il y a la fonction accessibilité pour faire descendre la moitié supérieure de l’écran
Celui-là n’est pas mal non plus : https://9to5mac.com/2021/07/27/concept-rethinking-safari-in-ios-15-with-the-same-core-design-principles-and-goals/
Ce qui est intéressant c’est que c’est la même philosophie et que ça conserve le design de la barre telle qu’elle était avant. Le problème de la nouvelle interface est plus la nouvelle barre que le positionnement en bas.
Je ne comprends pas la volonté d’avoir descendu la barre d’adresse en bas, elle peut très bien restée en haut et qu’un bouton en bas serve d’interaction.
C’est mieux avec la b4 mais c’est pas encore ça on arrive des fois à ne pas appuyer sur le bon bouton.
Quand à la solution similaire à plan je trouve que ça bouffe pas mal de place en bas. Mais il faudrait voir à l’usage si c’est gênant
La proposition que je suggère depuis le début...
Déjà qui a besoin des boutons précédent / suivant ??? Avec le swipe qui est beaucoup plus utile ça fait déjà deux boutons en moins…
@jul69
Les utilisateurs ont besoin de visualiser les boutons même si la plupart ne les utilisent pas.
@jul69
Un appui prolongé sur ces boutons permet d’afficher la liste des pages précédentes et suivantes déjà visitées, supprimer ces boutons supprimerait aussi cette fonctionnalité…
@jul69
Le swipe n’est pas visuel. Je pense qu’une très large majorité d’utilisateurs ignore même son existence. Faut pas oublier que les passionnés de tech qui connaissent tout ne représentent même pas 1% des utilisateurs.
Et même pour quelqu’un comme moi qui la connaît, je trouve ça très peu pratique. C’est impossible de savoir jusqu’à quelle zone de l’écran ça marche, ça s’active involontairement en voulant scroller… Bref c’est hasardeux.
@Furious Angel
"Faut pas oublier que les passionnés de tech qui connaissent tout ne représentent même pas 1% des utilisateurs."
aaaah voila !!! Là je retrouve le Furious Angel avec qui je suis en accord :-D
avec un petit bémol !!
totalement d'accord pour dire que les gens fan de tech qui s'amusent avec les nouveautés ne sont qu'une écrasante minorité (même si ça leur fait mal de se dire que le marché n'est pas centré sur leur petit nombril... mais ça c'est un autre débat). Par contre je pense quand même que le "swipe" vers le bas (au même titre que le swipe vers la droite pour faire précédant sur safari) est quand même un peu rentré dans les meurs maintenant, car il n'est pas utilisé QUE sur safari justement (ce sont les même geste pour rafraîchir sur Facebook, twitter, WA, mail, ... etc... et pas mal d'applis du même genre) (même idée pour le "précédent" avec le swipe vers la droite : j'en veux pour exemple ma mère... 68 ans, qui s'en sers tous les jours alors qu'elle ignore quelle peut faire un double clic sur le bouton home de son SE pour lancer le multi tache (en même temps, ca ne lui manque absolument pas... donc pourquoi apprendre un nouveau geste quand on n'en a pas le besoin).
C'est même l'inverse ... je la vois des fois faire le swipe vers la droite ou vers le bas sur des applis qui n'ont pas intégré cette fonction, et elle peste parce que ça ne marche pas justement ^^.
@jul69
Moi, avec 3D Touch j’ai directement accès à l’historique de l’onglet
Apple aurait dû avoir le « courage » de laisser Safari comme dans la bêta 1.
@monsieurg33K
Laisser un truc foireux ? Quel intérêt ?
Je ne comprends pas ce besoin de changer pour changer. Comme quand on voit un smartphone pliant inutilisable sortir et que certains disent « au moins ça change ». Oui mais pourquoi changer un truc qui marche ? Si tous les smartphones se ressemblent, c’est qu’il y a une raison : c’est ça le bon concept.
Cette nouvelle interface ne fonctionne pas et l’intelligence, c’est plutôt de ne pas s’acharner et de savoir mettre l’ego de côté pour remettre des choses qui fonctionnent. Ce qu’ils font lentement beta après beta.
"Et il ne manque presque aucune fonction par rapport à ce qu’Apple a imaginé, à une exception près tout de même : on ne peut plus glisser horizontalement pour passer d’un onglet ouvert à l’autre."
Sur Chrome on peut passer d'un onglet à l'autre en glissant et pourtant l'interface ressemble à Safari d'iOS14...
Cette proposition n'est pas mauvaise mais je préfère mille fois celle-ci 🤩🤩🤩😍😍😍 -> https://9to5mac.com/2021/07/27/concept-rethinking-safari-in-ios-15-with-the-same-core-design-principles-and-goals/
Très cool effectivement 👍
Que signifie nécessiter une aiguille ? Vous vouliez dire une boussole ?
@Woaha
Un doigt affûté
De mon côté j'aime bien les nouvelles interface de Safari, dans iOS comme dans macOS (et je n'ai pas d'iPad pour tester la version iPadOS), et je la préfère largement au concept de cet article.
Je vous accorde volontiers qu'elle peut ne pas être très intuitive, et que rapporter le concept de la "barre de changement d'application" de iOS dans Safari pour changer d'onglet n'est pas non plus l'idée de l'année.
Cependant, tout tient dans 1 seule barre qui prend très peu d'espace, est élégante, et est visuellement in novante, là où la solution de l'article (certes, beaucoup plus intuitive) nous revient au modèle "classique" à deux barres d'outils.
En bref : J'aime les innovations, même parfois au détriment de l'intuitivité même si évidemment, je préfère l'innovation intuitive, et faut pas non plus déconner. Mais franchement, la nouvelle barre de Safari, tout le monde en fait un patacaisse mais elle est très utilisable hein :D
@TR3NT
Je suis bien d’accord
C’est vrai qu’au départ c’est assez complexe mai le problème viendrait il pas plus du fait de perdre nos habitudes ?
Je suis assez convaincu de la nouvelle interface aussi de manière générale. Certes elle est pas parfaite certes elle est parfois moins intuitive et il y’a des beug mais comme toute bêta.
Sur certains sites la nouvelles interface est bien plus simple que l’ancienne et sur d’autres c’est l’inverse mais globalement avec un peu d’amélioration et d’habitude elle se révèle plus efficace que l’ancienne
Tout ça pour créer du « bruit » et de la « nouveauté »
On ne casse pas ce qui marche.
-
Sinon j’ai une solution pour Apple : elle vire toute l’interface de tous ses logiciels et fout tout derrière une icône transparent nommé « gros merdier »
Haaaa, enfin l’interface invisible comme fantasme Apple et que personne ne lui a jamais demandé.
Ce que je ne comprends pas, c’est que la mise à jour de Safari passe par la mise à jour d’iOS… pourquoi pas par l’App Store ?
En gros c’est l’interface actuelle déplacée en bas. Très très imaginatif.
Elle est top la nouvelle version. La plus aboutie de toutes.
Je kiffe de mon côté que tout soit en bas, ça fait des années que ça aurait dû l’être.
Pour ceux qui disent d’utiliser son tel à 2 mains, même à 2 mains, atteindre le haut reste une gymnastique.