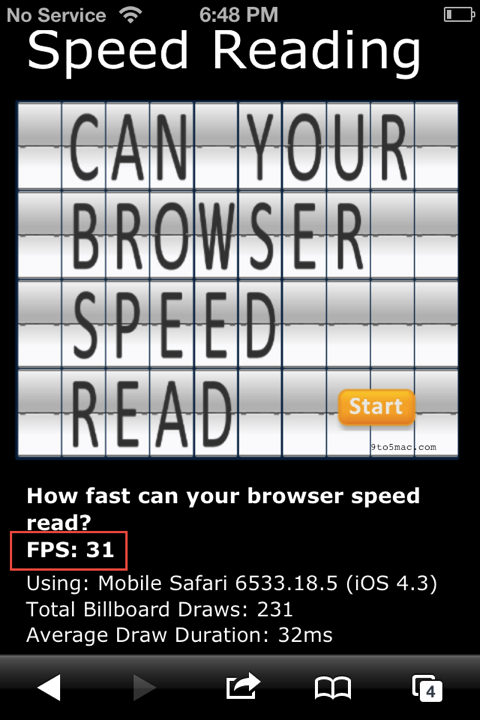
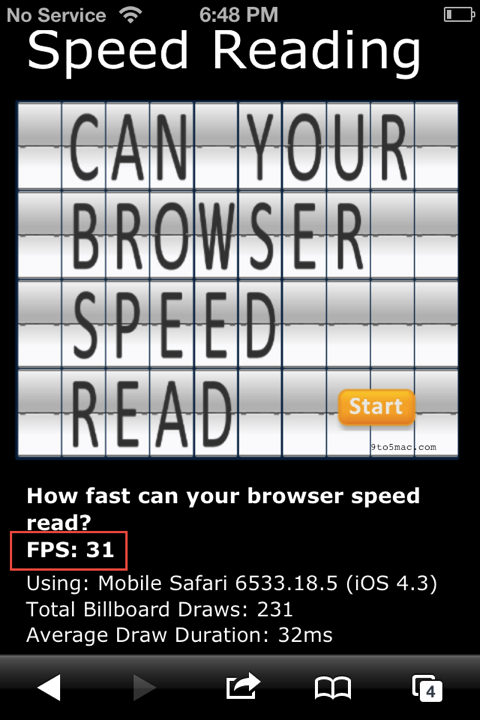
En avril dernier, Microsoft démontrait la supériorité du navigateur de son système mobile face à un Nexus S sous Android et un iPhone 4. À l'époque, le test montrait que le téléphone d'Apple s'en sortait vraiment très mal sur un test d'affichage : quand Internet Explorer Mobile tournait autour de 25 FPS pendant l'animation, Safari mobile restait bloqué à 2 malheureux FPS.
Cette piètre performance est aujourd'hui de l'histoire ancienne. Depuis, Apple a développé le moteur JavaScript Nitro qui a amélioré les performances, mais c'est avec iOS 5 que le navigateur mobile d'Apple fait largement mieux qu'avant. Ainsi, sur ce même test, un iPhone 4 équipé d'iOS 5 dépasse les 30 FPS et repasse ainsi en tête.
 Derrière le capot, Apple a d'ailleurs modifié le moteur de Safari mobile avec iOS 5. Safari mobile gère désormais la propriété CSS
Derrière le capot, Apple a d'ailleurs modifié le moteur de Safari mobile avec iOS 5. Safari mobile gère désormais la propriété CSS  Si Apple a amélioré certains points, d'autres restent inchangés. Il n'y a ainsi aucun moyen d'envoyer sur Internet un fichier. La démarche est logique quand on sait qu'Apple cherche à supprimer la gestion de dossiers et fichiers, mais on aimerait sélectionner une photo ou une vidéo depuis la photothèque du terminal, par exemple, une fonction présente dans Android depuis la version 2.2.
[Via : 9To5 Mac]
Si Apple a amélioré certains points, d'autres restent inchangés. Il n'y a ainsi aucun moyen d'envoyer sur Internet un fichier. La démarche est logique quand on sait qu'Apple cherche à supprimer la gestion de dossiers et fichiers, mais on aimerait sélectionner une photo ou une vidéo depuis la photothèque du terminal, par exemple, une fonction présente dans Android depuis la version 2.2.
[Via : 9To5 Mac]
 Derrière le capot, Apple a d'ailleurs modifié le moteur de Safari mobile avec iOS 5. Safari mobile gère désormais la propriété CSS
Derrière le capot, Apple a d'ailleurs modifié le moteur de Safari mobile avec iOS 5. Safari mobile gère désormais la propriété CSS position:fixed, ce qui sera utile pour créer des barres fixes en bas ou en haut de l'écran par exemple. Autre propriété CSS prise en charge avec iOS 5, overflow:scroll qui facilitera l'intégration d'éléments longs (nécessitant le défilement) à l'intérieur d'une page. Le défilement des éléments utilisant cette propriété n'est néanmoins pas inertiel.
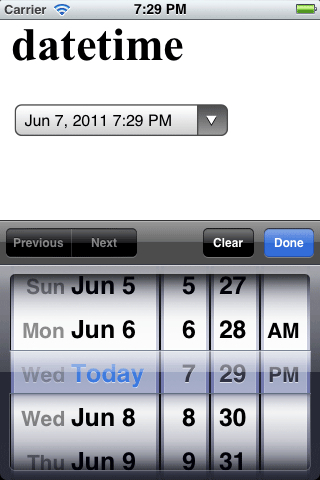
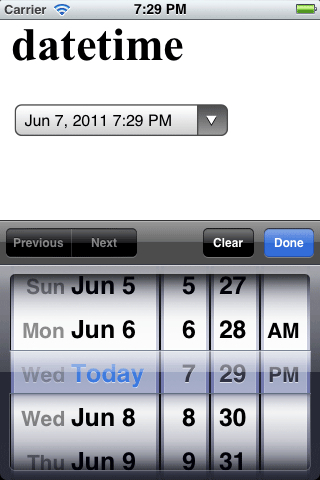
Apple a également ajouté d'autres éléments de formulaire, comme les dates, avec ou sans l'heure. Quand une page Internet nécessite d'entrer une date clairement identifiée comme telle, le navigateur présente les habituelles roues de sélection. Les développeurs web pourront aussi créer plus facilement des glissières.
 Si Apple a amélioré certains points, d'autres restent inchangés. Il n'y a ainsi aucun moyen d'envoyer sur Internet un fichier. La démarche est logique quand on sait qu'Apple cherche à supprimer la gestion de dossiers et fichiers, mais on aimerait sélectionner une photo ou une vidéo depuis la photothèque du terminal, par exemple, une fonction présente dans Android depuis la version 2.2.
[Via : 9To5 Mac]
Si Apple a amélioré certains points, d'autres restent inchangés. Il n'y a ainsi aucun moyen d'envoyer sur Internet un fichier. La démarche est logique quand on sait qu'Apple cherche à supprimer la gestion de dossiers et fichiers, mais on aimerait sélectionner une photo ou une vidéo depuis la photothèque du terminal, par exemple, une fonction présente dans Android depuis la version 2.2.
[Via : 9To5 Mac]










