Brutalisme : et si on faisait des apps… moches ?
Le « brutalisme » serait la dernière tendance du web design. Il ne s’agit pas de construire des sites web avec du béton, mais de les dépouiller de toute forme de raffinement, de les rendre intentionnellement inconfortables (mais pas nécessairement illisibles). Un concept qui pourrait s’appliquer aux applications iOS, comme le montre le graphiste Pierre Buttin.

S’il n’existe pas de « mouvement brutaliste » organisé, de nombreuses créations brutalistes se rejoignent sur le site Brutalist Websites, créé en 2014 par Pascal Deville, directeur artistique de l’agence de publicité Freundliche Grüsse. Le « brutalisme » ne se définit pas par un style unifié, mais emprunte diverses directions graphiques pour aboutir au même objectif.

Le sarcasme et le désenchantement ne sont jamais loin, mais le « brutalisme » interroge aussi les « bonnes pratiques » qui confinent au diktat. Deville parle de « rudesse et de dédain pour le confort et la facilité d’utilisation » comme « réaction […] à l’optimisme et à la frivolité du webdesign contemporain. » Ce dédain aboutit parfois, de manière paradoxale, à des sites confortables et simples d’utilisation.

Buttin se demande donc si cette tendance, appliquée aux applications, ne pourrait pas « rendre les apps plus agréables et faciles à utiliser ». Si certaines de ses réinterprétations semblent tout droit sorties d’une réalité parallèle, d’autres semblent particulièrement réalistes. Celle d’Instagram, notamment, vaut son pesant d’or.









C'est très bien de révéler ce que l'industrie de l'interface graphique doit à celle de
l'architecture du brutalism …
des tonnes de béton que l'on ne peut feindre d'ignorer tant elle est quasiment partout.
Twitter vends du rêve XD
Le brutalisme ou L'art des néophytes sur Publisher ?
Contrairement à beaucoup de réactions brutales et non pas brutes pour le coup, je trouve que cette démarche n'est pas dénuée d'intérêt.
Le problème des guidelines d'interface toutes faites c'est qu'on ne créé plus grand chose et qu'on a pas la possibilité de réfléchir au sens des éléments utilisés.
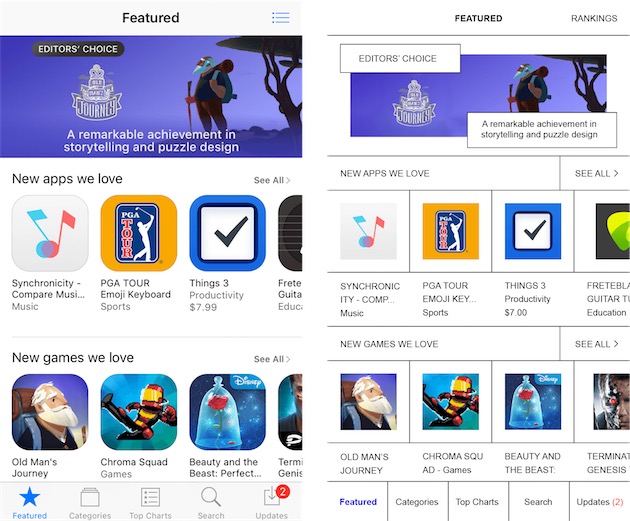
Par exemple sur les captures de l'app store :
- Pourquoi une pastille d'application doit elle ête arrondie ?
- Pourquoi des mêmes éléments comme du texte informatif est présenté de façon différente ? Différentes typo, couleurs, tailles, marges, avec fond uni, avec fond image... N'est pas plus cohérent de présenter le même type d'information de la même façon ?
- Est- ce que les pictos apportent quelque chose pour la lisibilité à part prendre une place inutile ? Quiconque a fait des interfaces a été confronté à la difficulté de choisir un picto pour une idée abstraite. Le résultat est rarement satisfaisant.
Dans certains cas extrèmes, on en arrive à utiliser une boussole pour illustrer un navigateur internet qui lui même a le nom d'une partie de chasse en afrique.. On est bien d'accord qu'on est chez les fous là.. ?
@macinoe :
Pourquoi les IHM devraient-elles toutes se ressembler ?
Pour la même raison que depuis les années 80 le clignotant se trouve toujours à droite du volant alors qu'avant il pouvait se trouver aussi à gauche comme sur certaines Peugeot (héritage du temps où le levier de vitesse se trouvait à droite).
Ce n'est pas ce que je dis.
Ce que je dis c'est que les guidelines sont arbitraires et souvent des effets de mode.
Elles empêchent les créateurs d'avoir une vraie reflexion de fond sur leurs interfaces en les obligeant à utiliser des briques toutes faites. Briques dont le design est souvent vraiment contestable car issu d'un processus de création influencé par les tendances et la mode du moment beaucoup plus que vraiment pensé pour leur réelle fonction.
Je fais partie de ceux qui pensent que la fonction définit la forme et pas le contraire. Surtout pas.
Si les formes ont un sens, alors c'est automatiquement harmonieux et esthétique.
Le concorde dont les formes sont uniquement issues de lois de la physique est beau.
De même pour pratiquement n'importe quel être vivant.
Quand ces briques ne sont pas vraiment pensées d'un point de vue fonctionnel, on peut trouver ça beau, mais ça ne dure pas.
C'est juste de la mode. Une tendance fragile et éphémère.
Pour revenir aux exemples présentés, je les trouve bien plus cohérent et justifiable que ceux dans le flat design actuel. Peut-être qu'aujourd'hui ça flatte moins un oeil d'homo sapiens grégaire et influencé par la mode dont je suis, mais je suis certain que ça tiendra bien mieux le temps.
Le propre de la mode c'est qu'elle se démode.
@ macinoe
Les Human Interface Guidelines d'Apple ne datent pas d'hier et ne sont pas motivées par la mode, bien au contraire.
Ah oui ?
Regarde donc les interfaces des années 80 et 90 et ose redire ça sans trembler du menton...
Sans rire.. Affirmer qu'une interface GRAPHIQUE n'est pas sujette à la mode, faut la sortir celle là.
Rien que ça qui a seulement 20 ans :
https://img.macg.co/2017/6/macgpic-1496411034-12801150192187-sc-jpt.jpg
( ce n'est pas une interface, mais ça m'a choqué de voir ça dans la news aujourd'hui et de me dire qu'il y a 20 ans, c'était non seulement pas choquant du tout, mais le top de l'esthétique )
C'est à peu près l'équivalent des fringues des années 70 que l'on trouvait ultra classe à l'époque.
Tout ça n'est que de la mode, ça passe, ça change, ça revient par cycle.
Le brutalisme consiste justement à ne pas tenir compte de cet aspect pour ne tenir compte que du fonctionnel.
Ce qui n'est pas le cas, mais alors pas du tout le cas dans les guidelines d'Apple actuelles ou passée qui une composante graphique et donc dépendante de la mode ultra prépondérante.
@marc_os
Les clignotants sont à gauche...
@PicaWeb
"Les clignotants sont à gauche..."
Oui, enfin, on quand même le droit d'actionner les essuie-glace pour signaler qu'on va tourner.
C'est dingue, cette volonté de tout normaliser.
@ PicaWeb
Gauche droite... Sur ma Peugeot 504 effectivement ils sont à droite.
Quel brutali.
des app moches ? il suffit d'aller sur Android
C'est pas plutôt Microsoft qui à inventé le brutalisme ?
Pages