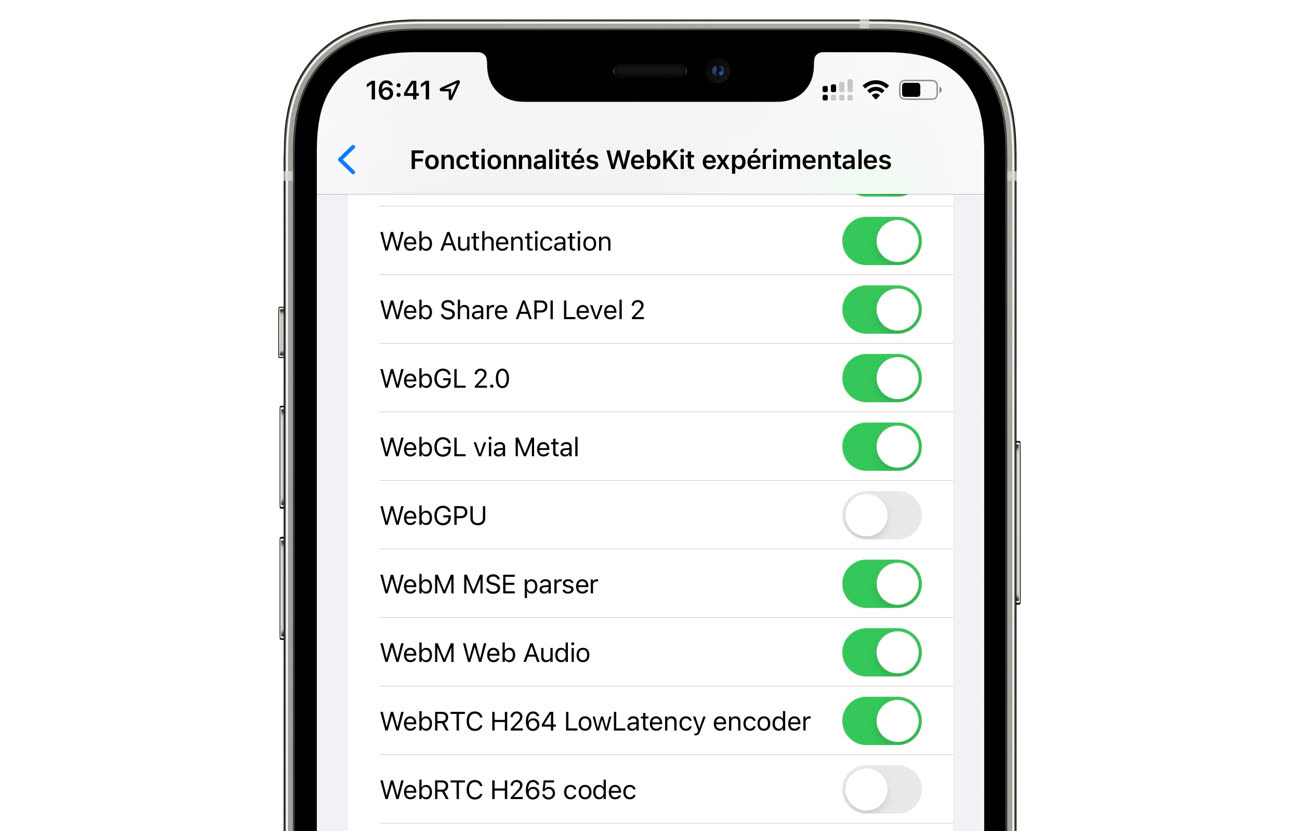
La bêta 5 d'iOS 15 contient tout de même une petite nouveauté pour Safari : le navigateur sait désormais lire des fichiers audio WebM ! L'option, cachée au fin fond du panneau Avancé > Experimental Features > WebM Web Audio est en effet activée et selon 9to5Mac, elle devrait le rester à partir de dorénavant.

Malheureusement, cela ne rend toujours pas le navigateur mobile compatible avec le format WebM vidéo, contrairement à son grand frère de bureau qui sait lire ce type de vidéo depuis macOS 11.3. Mais peut-être que le support du pendant audio de WebM (qui est un container compatible Vorbis et Opus) annonce la compatibilité avec la vidéo…
Il avait fallu attendre iOS 14 et Big Sur pour la prise en charge du format d'images WebP. Apple et WebM/WebP, c'est une histoire contrariée. En 2010, peu après la création du format par Google, Steve Jobs avait fait clairement comprendre que WebM n'était pas son truc (lire : Jobs réagit à WebM par courriel).