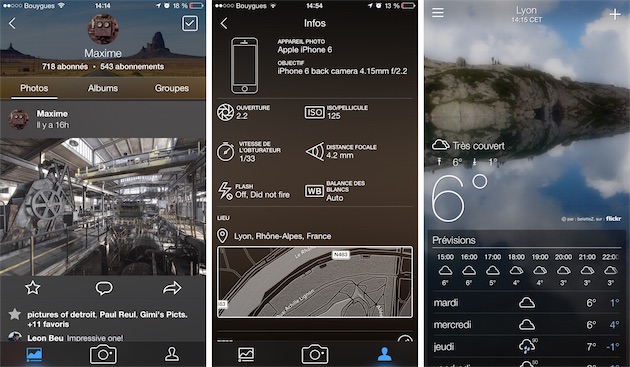
Marissa Mayer, la PDG de Yahoo, a donné lors d'une conférence à Davos l'une des recettes instaurées avec les designers des apps et services de son site. Depuis son arrivée, Yahoo a remodelé plusieurs de ses applications mobiles avec quelques jolies réussites, comme celle pour de la météo et celle de Flickr. Toutes ont progressivement adopté de nouvelles interfaces plus cohérentes entre elles.

Le principe à suivre est plus que simple et baptisé la "règle des 2 taps". « Une fois que vous êtes dans l'app, est-ce qu'il faut deux taps pour faire quoique ce soit ? » Si c'est le cas alors ok. Sinon, l'app peut repartir sur la planche à dessin. Lorsqu'elle travaillait chez Google et validait les développements produits — on lui attribue le design très dépouillé de la page d'accueil —, Mayer était coutumière de ce type de règles, raconte Nicholas Carlson, auteur d'un nouvel ouvrage sur la dirigeante.

Il y avait celle des "5 points". Devant un prototype qu'on lui présentait, elle expliqua à son designer « Cette page est trop chargée. Faites le compte des polices de la page et de leur taille. Et chaque fois que vous voyez une nouvelle couleur ou une nouvelle taille de fonte, vous ajoutez un point. Je veux que cette page fasse moins de 5 points ».
Autre principe, celui dit des "98 %". Un produit doit être conçu pour l'utilisation qui en sera faite 98 % du temps. Et Mayer de prendre l'exemple d'un photocopieur pour l'illustrer. Elle expliquait que ce genre d'appareil peut faire tout un tas de choses sympas : agrafer, coller, copier, faxer…
Mais si vous vous contentez de poser une feuille sur la vitre et d'appuyer sur le gros bouton en vert, vous arrivez à faire, sans effort, ce à quoi 98 % des personnes vont avant tout utiliser cette machine. Chaque bon produit doit avoir un équivalent de ce principe de gros bouton pour assurer une expérience utilisateur rapide et agréable. Rien de révolutionnaire, juste du bon sens.
Source :