Screen Sizes détaille toutes les caractéristiques des écrans d'iPhone et d'iPad
Screen Sizes est un guide très pratique pour les développeurs et plus généralement tout ceux qui s'intéressent de près aux produits d'Apple. Cette web app liste en particulier toutes les caractéristiques des écrans des iPhone, iPad, Apple Watch et iPod touch.

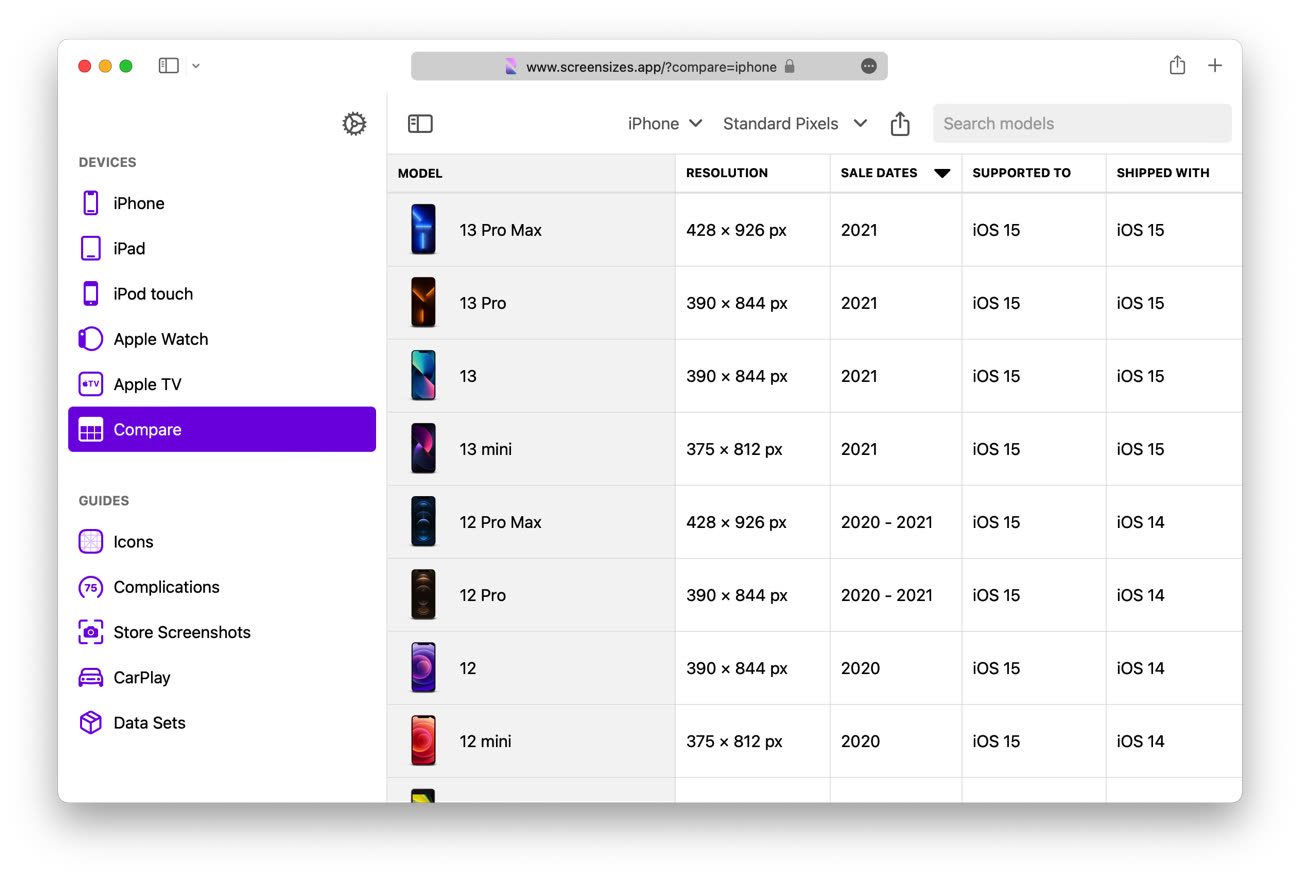
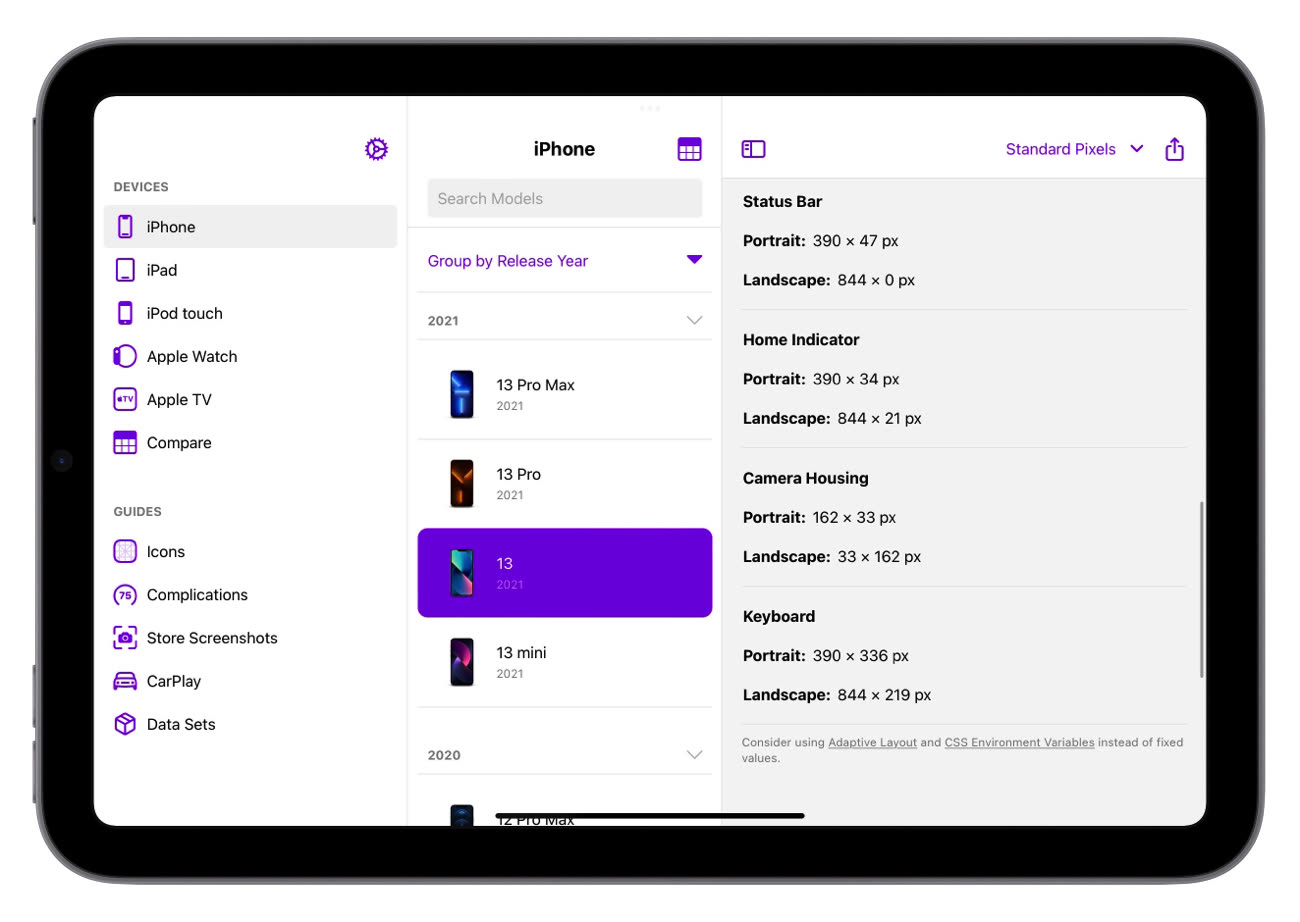
Son interface à base de colonnes permet de se renseigner très rapidement sur la définition de l'iPhone 8 (en pixels, en points, en mode standard ou en mode zoom), la résolution de l'iPhone 11, la présence ou non de 3D Touch sur tel et tel modèle, la taille de l'encoche de l'iPhone 13 Pro Max, etc. Le tableau de comparaison permet d'avoir en un coup d'œil les propriétés principales de chaque appareil.
Cette petite encyclopédie ne se limite pas aux écrans des terminaux, elle contient aussi des informations plus générales sur l'année de lancement, la dernière version d'iOS compatible, et j'en passe. Il y a aussi des catégories pour connaître les dimensions des icônes sur chaque plateforme, des complications, des captures d'écran sur l'App Store, entre autres.

Pour l'avoir toujours sous la main sur son iPhone ou son iPad, on peut installer Screen Sizes sur son écran d'accueil (ouvrez le menu de partage et sélectionnez « Sur l'écran d'accueil »). On croirait presque que c'est une application native s'il n'y avait pas de petites anomalies d'interface par-ci par-là. S'il vous faut des informations sur les Mac et d'autres produits Apple en plus, Mactracker est toujours la référence.








"Apple TV 4K (2nd Gen)
1920 × 1080 px"
🤔
@koko256 c'est la résolution en "points" pour la conception d'apps et d'interface, et avec le facteur multiplicateur retina x2 on retrouve la résolution en pixels pour l'affichage réel.
Idem pour l'iPhone 13 Pro Max, les 428x926px indiqués ne sont pas la résolution réelle de l'écran, bien plus grande, mais celle utilisée de façon logique pour les développeurs d'apps ou de sites webs (les tailles en pixels en CSS par exemple, correspondent à cette taille d'écran…) c'est compliqué… ^^
@noliv
Non c'est limpide. Merci de l'explication !
Cette app fait tellement native en l’installant sur l’écran d’accueil ! Assez impressionnant je trouve.
Entièrement d'accord ! Je l'ai gardée sous le coude, c'est génial et gratuit en plus ! 👍
Elle ne marche pas chez moi. Écran noir…
@Lestat1886
Pareil pour moi. Mais sous chrome ça marche.
C'est très orienté dév (les Size Classes).
Suis dégoûté, c'est exactement le tableau que j'ai fait pour mes cours de développement iOS. Mais lui, l'a mis à disposition de tous. Bravo.