S'il existe des navigateurs web concurrents à Safari, les développeurs n'ont pas d'autre choix que d'utiliser le même moteur de rendu que le butineur d'Apple, autrement dit WebKit. Mais sous la pression des régulateurs, le vent est peut-être en train de tourner : aussi bien Google que Mozilla préparent des navigateurs iOS basés sur leurs propres moteurs de rendu : Blink pour Chrome et Gecko pour Firefox.
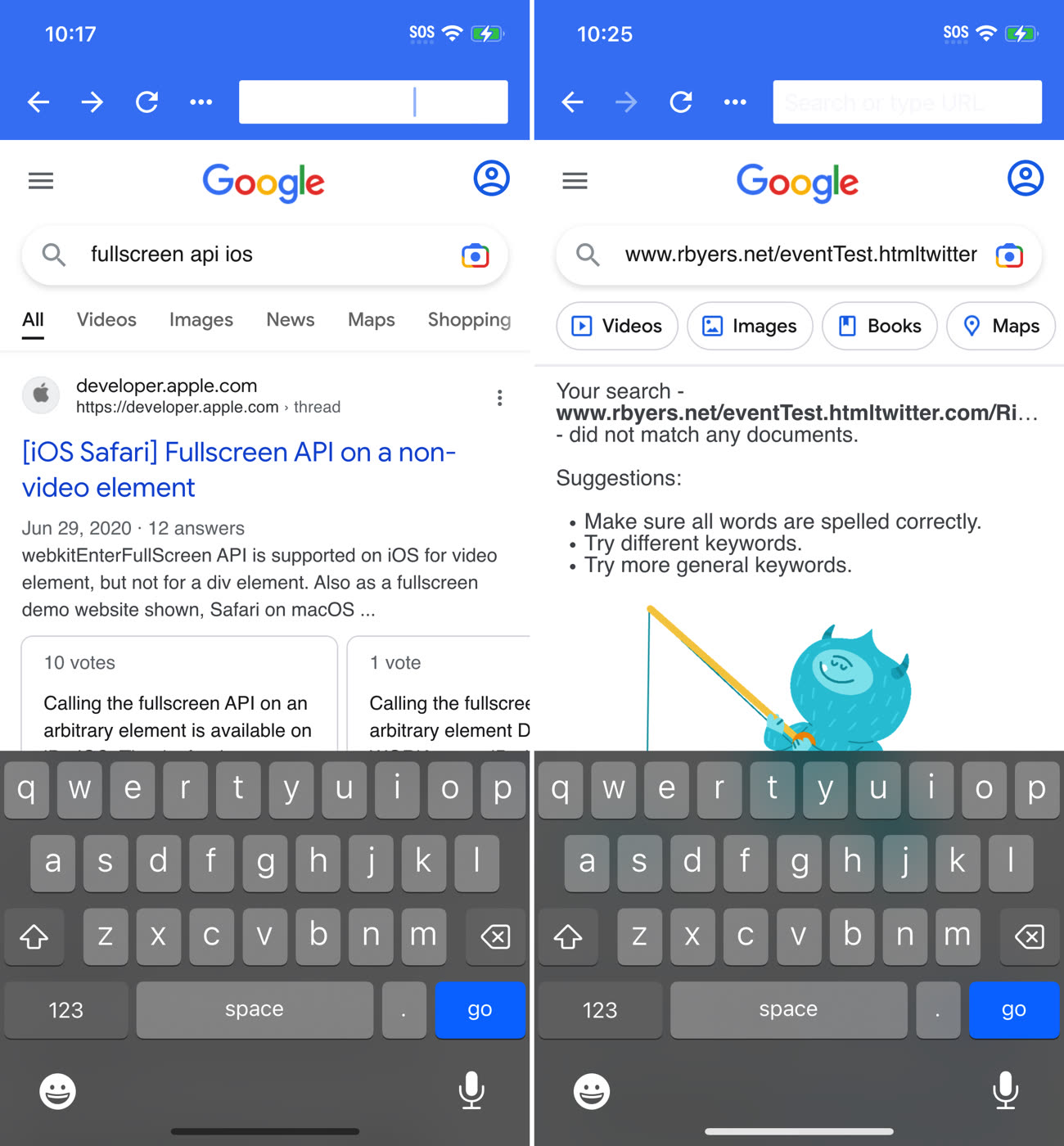
Ainsi, il est d'ores et déjà possible d'installer sur un iPhone une version de Chromium équipée du moteur Blink — attention, c'est velu, il faut jouer de la ligne de commande et avoir un Mac mais enfin, c'est disponible à cette adresse. Des développeurs de Google et d'Igalia, un contributeur très important dans le petit monde des navigateurs, ont créé une app dédiée au déboggage, et des captures d'écran circulent.

Il n'y a pas spécialement grand chose à voir, le navigateur en question étant assez minimaliste évidemment. Néanmoins, on peut remarquer que l'affichage du site web (ici, des résultats de recherche Google) est tout à fait conforme à ce qu'on peut voir sur Safari ou un navigateur WebKit.
Les développeurs ont observé que certains sites web désactivaient des fonctionnalités liées à WebKit lorsqu'ils surfaient avec ce navigateur, et pour cause. Le moyen pour contourner ce problème est de modifier le user agent de l'application qui se fait alors passer pour un navigateur Android. Rien ne dit qu'Apple compte prochainement assouplir sa politique en matière de moteur de rendu web sur iOS, mais en tout cas le chantier est bel et bien en cours du côté de Google.

Safari pour iPhone : une ouverture contre son gré mais pour son bien
Source :