Si ça ressemble à une app, que ça se comporte comme une app et que c’est sur votre écran d’accueil, c’est une App. Avec un grand "A".
Dark Sky, qui a parié sur les webapps avec Forecast, n'a sans doute pas tort : pour l’utilisateur lambda, la frontière entre webapp et app s’efface un peu plus de jour en jour. De très nombreuses apps natives sont des coquilles pour des webapps, tandis que les webapps sont de plus en plus semblables aux apps natives, au point que les deux ne soient plus discernables que par la manière de les installer. Du moins en théorie.

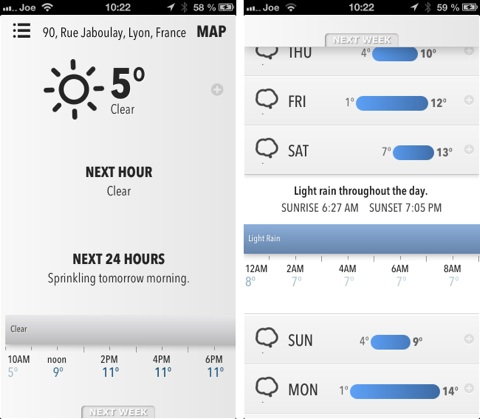
Forecast n’est en effet pas une webapp comme les autres : c’est une excellente webapp, que l’on méprendrait pour une app native (lire : Météo : Forecast parie sur les données). Selon Dark Sky, la principale différence entre les apps et les webapps n’est plus technique : comme Forecast le montre, les technologies web sont désormais suffisamment complètes et performantes pour suffire à un grand nombre d’apps (à l’exception notable des jeux). La différence proviendrait du profil des développeurs : comme il est plus facile et moins cher de développer une webapp qu’une app native, les développeurs les moins aguerris sont rarement ceux qui maîtrisent Xcode et l’Objective-C.
Dark Sky estime néanmoins qu’il ne s’agit pas d’une fatalité, à condition que les développeurs web fassent l’effort de mieux se former et s’informer. Le studio de développement propose ainsi quelques pistes pour améliorer facilement les webapps :
- éviter de dupliquer le style et le comportement d’iOS : une webapp sera toujours moins rapide qu’une app native, et c’est sans doute dans les animations et les transitions que l’on voit le plus la différence. S’écarter légèrement des conventions permet d’éviter que l’utilisateur remarque cette différence ;
- éviter au contraire de trop « faire » webapp, et prendre le temps de concevoir une interface complète, cohérente et soignée ;
- n’utiliser que des propriétés CSS accélérées par le matériel ;
- se rapprocher du comportement standard du défilement en utilisant la propriété
-webkit-overflow-scrolling : touch; - ne pas hésiter à abandonner des composants : mieux vaut concevoir son app selon les technologies actuelles plutôt que selon les technologies que l’on aimerait avoir ;
- utiliser Fastclick pour passer outre le délai du clic dans les navigateurs mobiles ;
- utiliser Appcache pour accélérer les temps de chargement.
Et enfin passer des heures à tester sa webapp dans tous les sens, et surtout à contresens.











